
網頁設計師必備!Placemat 網頁佔位圖片產生器
漂亮的佔位圖片產生器是網頁設計師必備的小幫手,艾倫推薦Placemat佔位圖片產生器,如何讓網頁呈現最好的完整性是很多網頁設計師追求的最高目標,網頁哪邊需...
Placemat:快速生成占位图片器- 工具资源
- Desk mat
- unsplash license中文
- pixabay
- 七龍珠字體產生器
- 免費圖庫商業
- picsum
- MAT
- unsplash使用
- 免費軟體及資源應用
- 極度乾燥 產生器
- 免費下載
- Unsplash+ plus
- beautiful free images unsplash
- 英文 句子產生器
- 生成器
2016年1月22日-快速生成占位图片器如果你的工作是网站设计或前端开发,那么可能会需要用来填充版型、预览效果的范例图片和文字,文字可以使用假字假文产生 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
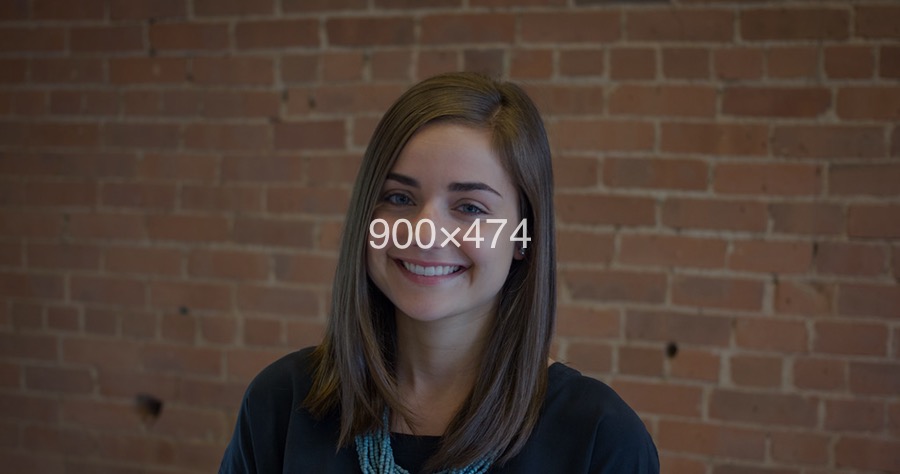
 ▽ 調整長度和寬度,設定圖片800x600:
▽ 調整長度和寬度,設定圖片800x600: ▽ 圖片也可設定隨機呈現:
▽ 圖片也可設定隨機呈現:
 ▽ 也可以在圖片上設定文字來顯示:
▽ 也可以在圖片上設定文字來顯示: Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址:
Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址: