
網頁設計師必備!Placemat 網頁佔位圖片產生器
漂亮的佔位圖片產生器是網頁設計師必備的小幫手,艾倫推薦Placemat佔位圖片產生器,如何讓網頁呈現最好的完整性是很多網頁設計師追求的最高目標,網頁哪邊需...
Placemat漂亮的佔位圖片產生器,開發網頁快速嵌入特定尺寸範例圖片 ...
- unsplash download
- 免費資源網路社群dos
- 梗圖產生器 版權
- 產生器製造機
- 免費遊戲
- collections unsplash
- 電子印章圖片產生器
- unsplash photos
- unDraw
- 改圖產生器
- 圖像產生器
- flickr
- https unsplash com new
- 英文 句子產生器
- 免費資源 圖庫
以前介紹過不少佔位圖片產生器,在我真正試用過後,發現它們確實很重要,也能為...Placemat為你的開發工作提供了漂亮佔用圖,主要有三大圖片類型,包括人物、 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
 ▽ 調整長度和寬度,設定圖片800x600:
▽ 調整長度和寬度,設定圖片800x600: ▽ 圖片也可設定隨機呈現:
▽ 圖片也可設定隨機呈現:
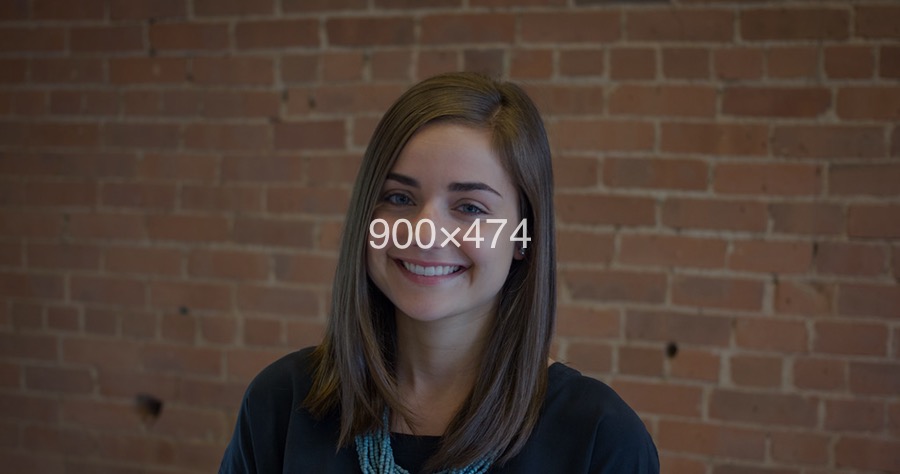
 ▽ 也可以在圖片上設定文字來顯示:
▽ 也可以在圖片上設定文字來顯示: Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址:
Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址: