
網頁設計師必備!Placemat 網頁佔位圖片產生器
漂亮的佔位圖片產生器是網頁設計師必備的小幫手,艾倫推薦Placemat佔位圖片產生器,如何讓網頁呈現最好的完整性是很多網頁設計師追求的最高目標,網頁哪邊需...
新增網頁1
- 圖 檔 產生器
- picsum
- Https unsplash com t nature
- Picsum vscode
- 免費下載
- 吉祥話產生器
- 文字圖形產生器
- 文字大頭貼產生器
- 創意梗圖
- 文字產生器
- 梗圖 文字
- 電腦 狂
- 惡搞圖產生器
- unsplash license中文
...,然後再啟動文字編輯器修改程式。當程式碼通過編譯後,再將目的碼交給連結器(Linker),產生...設定欲顯示於表單中的圖片。ScaleHeight定義元件垂直高度。ScaleLeft定義元件左上角X座標值。ScaleMode...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
 ▽ 調整長度和寬度,設定圖片800x600:
▽ 調整長度和寬度,設定圖片800x600: ▽ 圖片也可設定隨機呈現:
▽ 圖片也可設定隨機呈現:
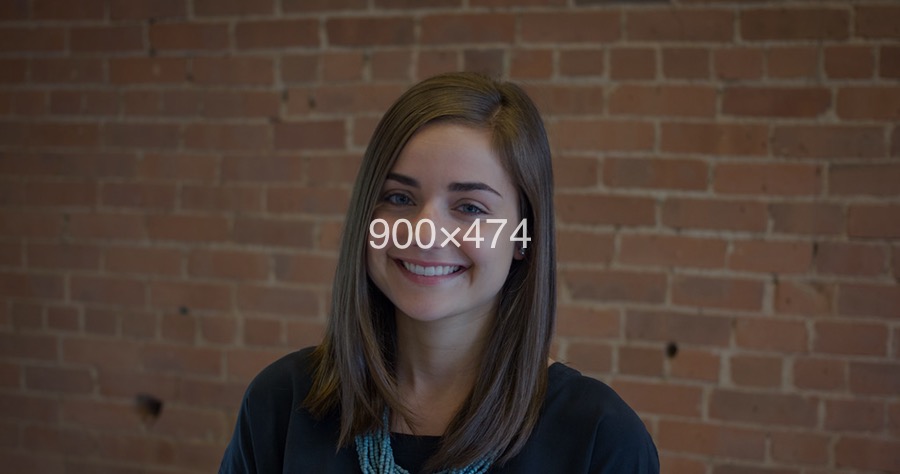
 ▽ 也可以在圖片上設定文字來顯示:
▽ 也可以在圖片上設定文字來顯示: Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址:
Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址: