
網頁設計師必備!Placemat 網頁佔位圖片產生器
漂亮的佔位圖片產生器是網頁設計師必備的小幫手,艾倫推薦Placemat佔位圖片產生器,如何讓網頁呈現最好的完整性是很多網頁設計師追求的最高目標,網頁哪邊需...
益宏之星
- unsplash.com search
- 梗圖 下載
- 文字大頭貼
- unsplash中文
- unsplash使用
- 梗圖生成器
- 吉祥話產生器
- picsum
- 文字圖製作
- 資源網
- 隨機 網頁
- 網絡 資源
- 文案產生器
- 免費軟體及資源應用
- 免費資源圖片
[新文章]Placemat漂亮的佔位圖片產生器,開發網頁快速嵌入特定尺寸範例圖片[新文章]SuperNetflix強制播放高畫質影片!可加掛字幕檔或選擇串流伺服器(Chrom...[新文章]免費螢幕錄影程式推薦Screencast-O-Matic!支援電腦和攝影機同步錄製(W...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
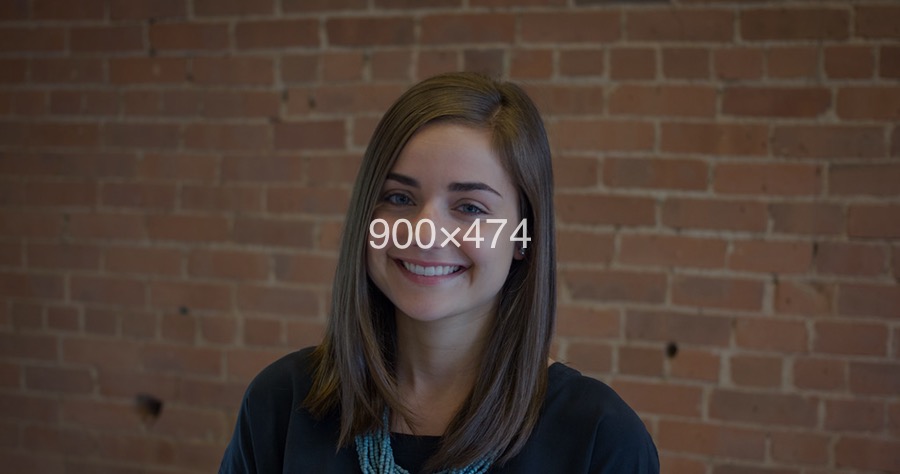
 ▽ 調整長度和寬度,設定圖片800x600:
▽ 調整長度和寬度,設定圖片800x600: ▽ 圖片也可設定隨機呈現:
▽ 圖片也可設定隨機呈現:
 ▽ 也可以在圖片上設定文字來顯示:
▽ 也可以在圖片上設定文字來顯示: Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址:
Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址: