
Happy Hues 最佳網站配色建議工具,可接直接複製色碼做使用!
製作網站設計的你,是否希望有一個隨時參考網站顏色配置的工具呢?那麼這款HappyHues網站配色工具你一定會喜歡!HappyHues是一個免費的網站配色建議工具,共...
網站配色訣竅 | 一手掌握10種情境模擬,30種絕佳的網站配色!
- ppt配色網站
- 三色配色網站
- 沙發配色軟體
- 水彩調色盤線上
- adobe kuler教學
- ai配色
- 調色盤配色
- 色票下載
- adobe配色網站
- pantone色票網站
- adobe color
- ppt配色工具
- palettable無法使用
- 得利空間配色軟體
- hue palette
顏色是人們在你的網站上注意到的第一個項目。運用這些專業調製的色彩搭配,讓自己搶佔先機吧。2.寧靜天空(SereneSkies)大自然提供最佳配色。黎明和黃昏時的天空為網站帶來靈感,特別是那些推廣健康產品的網站。單獨使用時,淺珊瑚紅(coralpink)和橘色看起來可能...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
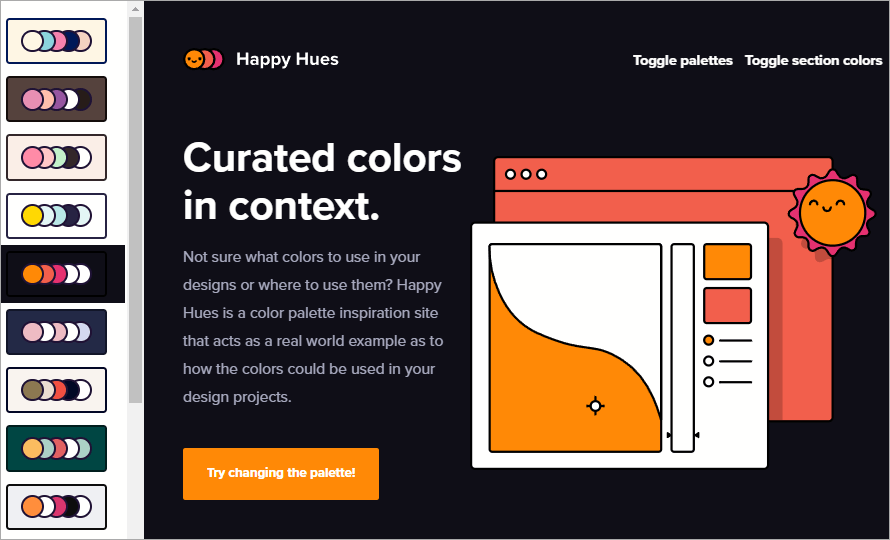
 進到 Happy Hues 網站後,便可直接從左側的 17 組網站配色,點選一個你認為好看的,便可在右側預覽該配色的效果。
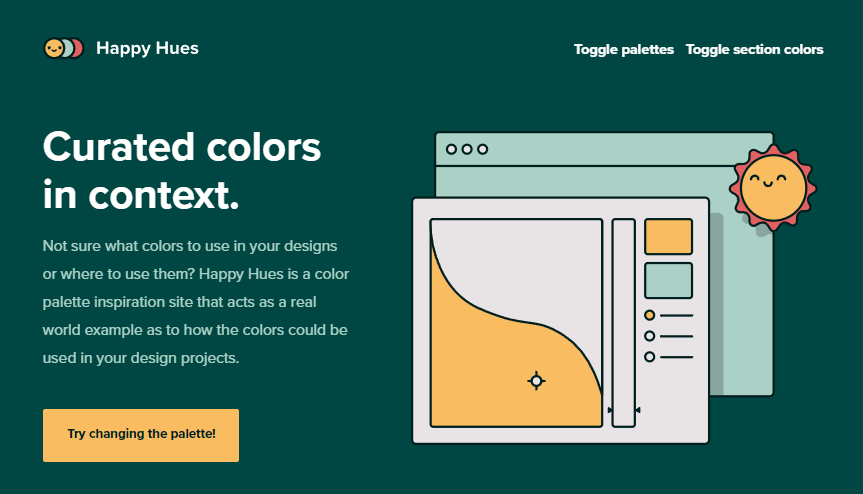
進到 Happy Hues 網站後,便可直接從左側的 17 組網站配色,點選一個你認為好看的,便可在右側預覽該配色的效果。  若左側的網站配組合會影響你判斷,可以點選右上角的「Toggle palettes」來隱藏。
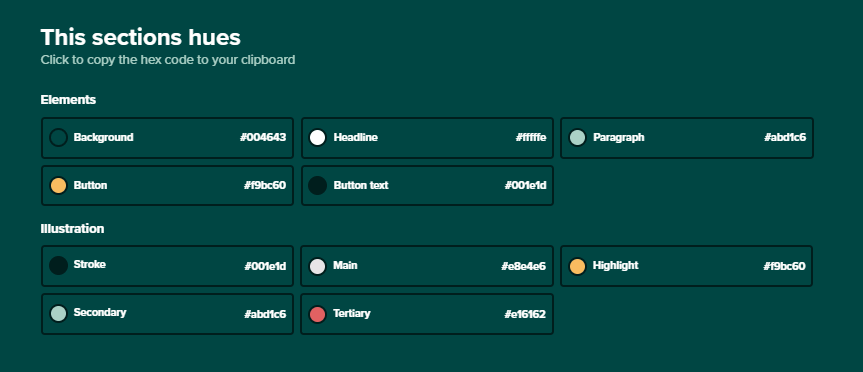
若左側的網站配組合會影響你判斷,可以點選右上角的「Toggle palettes」來隱藏。  往下滑便可到配色範例用色色碼,共有 2 組 5 個區塊,每組區塊中都有提供該區塊的配色色碼,點擊就能直接複製色碼做使用,非常方便。
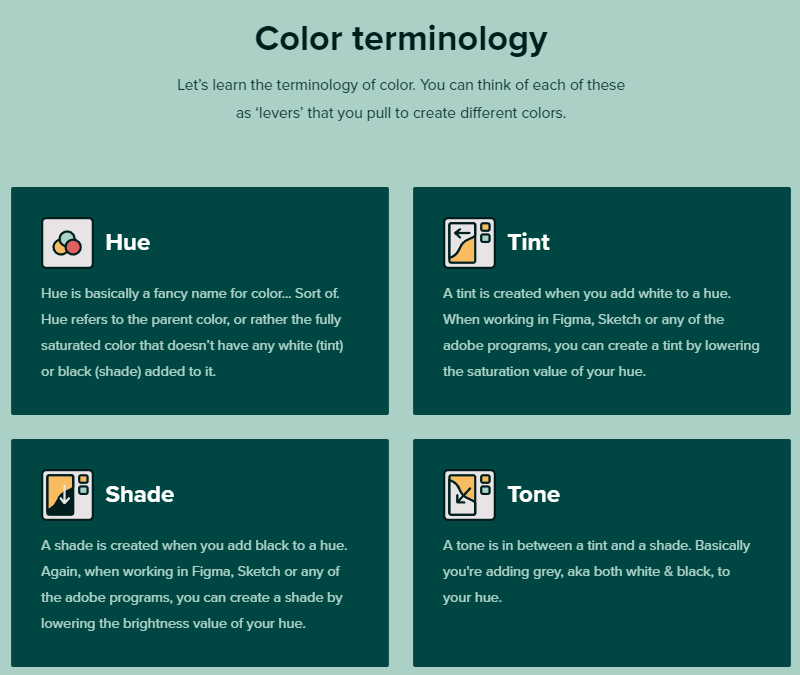
往下滑便可到配色範例用色色碼,共有 2 組 5 個區塊,每組區塊中都有提供該區塊的配色色碼,點擊就能直接複製色碼做使用,非常方便。  繼續往下滑的話,還能學習顏色術語以及有關色彩心理學等內容喔!對於從事網頁設計的朋友,若你遇到配色困難時,不妨透過 Happy Hues 網站找回你的配色靈感吧!Happy Hues:
繼續往下滑的話,還能學習顏色術語以及有關色彩心理學等內容喔!對於從事網頁設計的朋友,若你遇到配色困難時,不妨透過 Happy Hues 網站找回你的配色靈感吧!Happy Hues:











