
Happy Hues 最佳網站配色建議工具,可接直接複製色碼做使用!
製作網站設計的你,是否希望有一個隨時參考網站顏色配置的工具呢?那麼這款HappyHues網站配色工具你一定會喜歡!HappyHues是一個免費的網站配色建議工具,共...
10 個免費易用的線上配色網站推薦!
- Pantone色票 網站
- 卡片配色
- 日本傳統色書
- 對比配色
- adobe color
- 衣服配色軟體
- 日本配色網站
- 混色調色表
- Colormind ai
- 機車配色軟體
- color web
- 單速車配色軟體
- 線上調色軟體
- 色票下載
- khroma
Instahues.「Instahues」是一個簡單易用的免費線上配色網站,它的網站首頁提供了創建好的配色表,包括顏色組合和漸層色,你只需要滑鼠游標點選對應的顏色就成功複製了顏色代碼,你可以直接張貼到你的設計中。.另外,「Instahues」還提供了顏色和漸層色編輯器...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
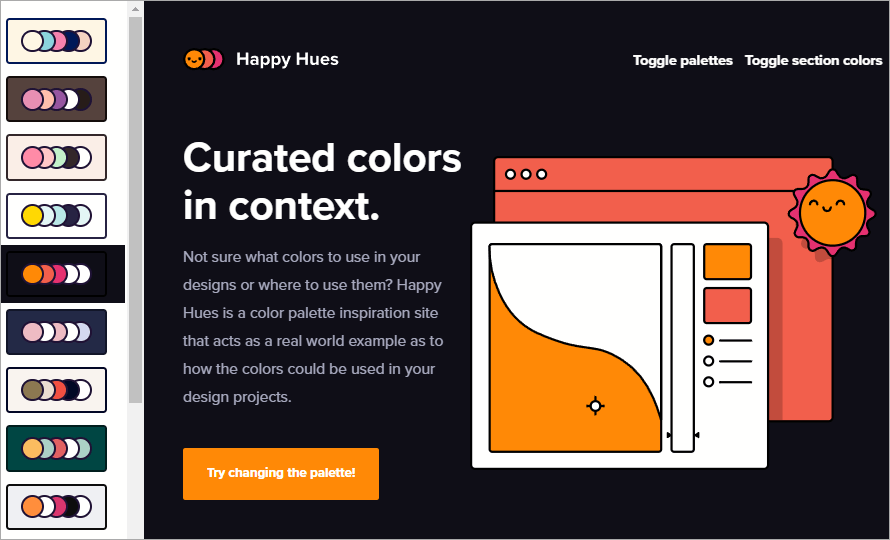
 進到 Happy Hues 網站後,便可直接從左側的 17 組網站配色,點選一個你認為好看的,便可在右側預覽該配色的效果。
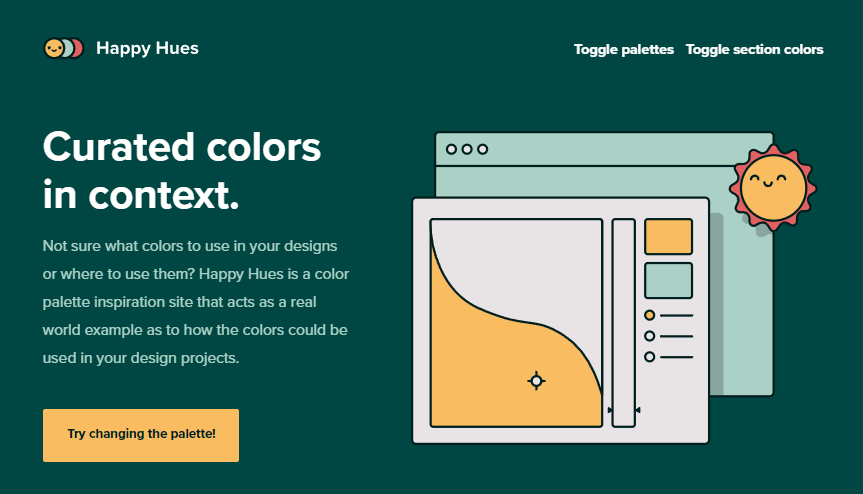
進到 Happy Hues 網站後,便可直接從左側的 17 組網站配色,點選一個你認為好看的,便可在右側預覽該配色的效果。  若左側的網站配組合會影響你判斷,可以點選右上角的「Toggle palettes」來隱藏。
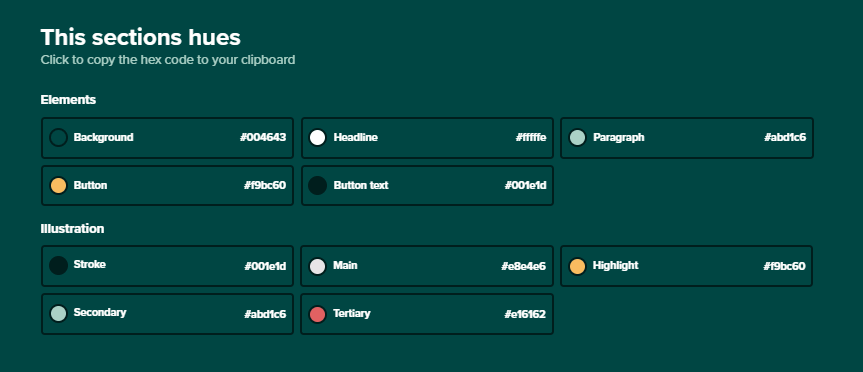
若左側的網站配組合會影響你判斷,可以點選右上角的「Toggle palettes」來隱藏。  往下滑便可到配色範例用色色碼,共有 2 組 5 個區塊,每組區塊中都有提供該區塊的配色色碼,點擊就能直接複製色碼做使用,非常方便。
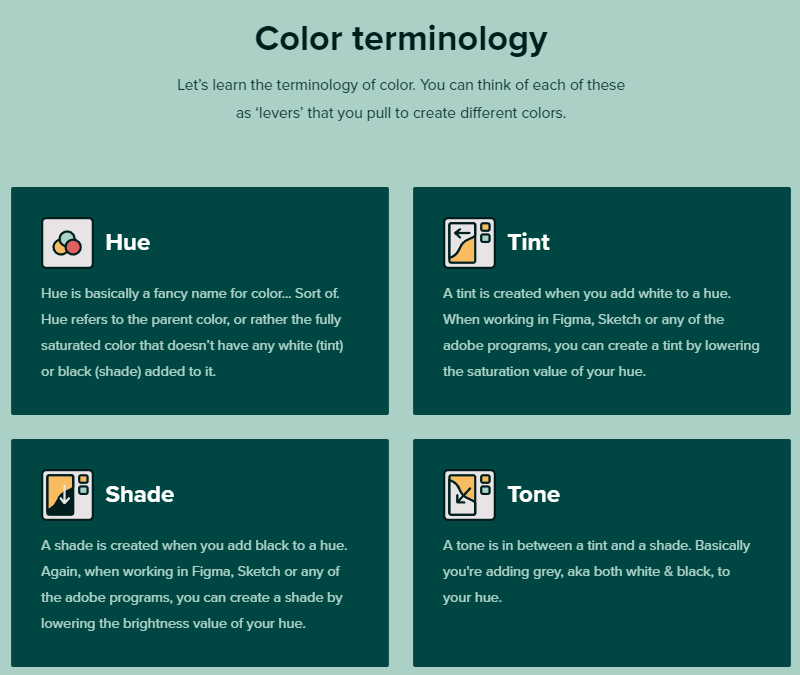
往下滑便可到配色範例用色色碼,共有 2 組 5 個區塊,每組區塊中都有提供該區塊的配色色碼,點擊就能直接複製色碼做使用,非常方便。  繼續往下滑的話,還能學習顏色術語以及有關色彩心理學等內容喔!對於從事網頁設計的朋友,若你遇到配色困難時,不妨透過 Happy Hues 網站找回你的配色靈感吧!Happy Hues:
繼續往下滑的話,還能學習顏色術語以及有關色彩心理學等內容喔!對於從事網頁設計的朋友,若你遇到配色困難時,不妨透過 Happy Hues 網站找回你的配色靈感吧!Happy Hues:











