身為設計師的你是否常常在配色上絞盡腦汁,卻又想不出結果呢?那麼就讓這款
UI Colors 線上配色參考工具幫你出點主意吧!Colors UI 是一款 Tailwind CSS 的免費線上配色網站,你可選擇任一顏色,網站就能夠過該顏色,幫你產生前後搭配的 11 種漸層配色,並提供範例給您參考顏色搭配成果,還能讓你複製 Tailwind、CSS、SCSS 及 SVG 顏色碼做使用,真的很不錯,有需要的朋友趕緊收下吧!更多不錯的線上配色網,可參考這篇:
Picalette 線上配色建議網,沒靈感就靠它!
UI Colors 網站使用介紹 
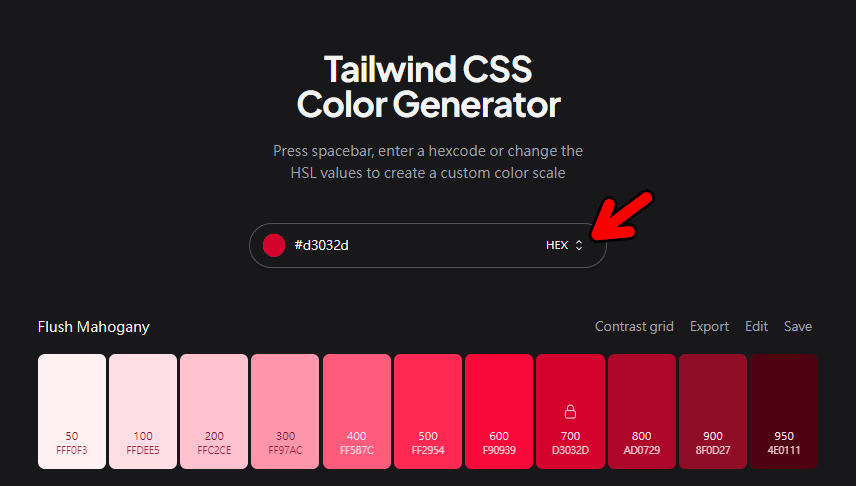
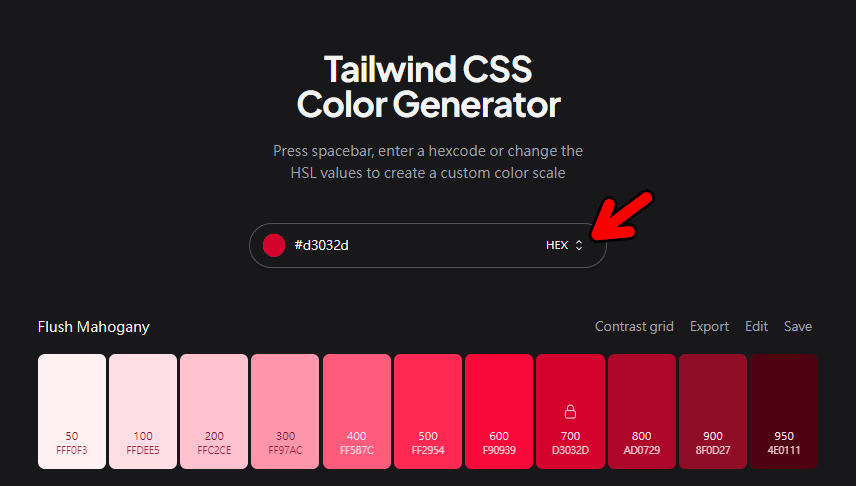
開啟 UI Colors 網站後,便看到網站預設的顏色以及該顏色產生的 11 種前後漸層配色,若想換顏色請點選箭頭指的「HEX」。

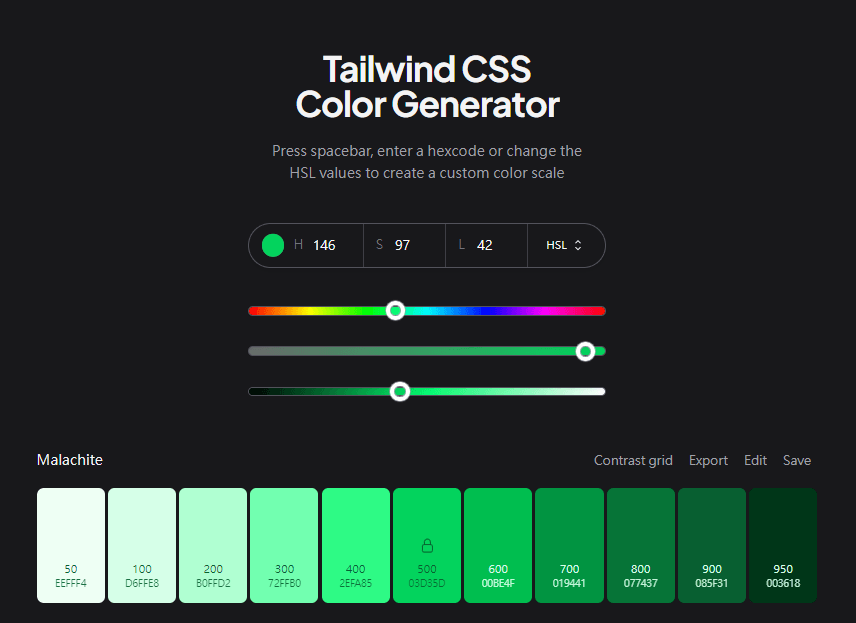
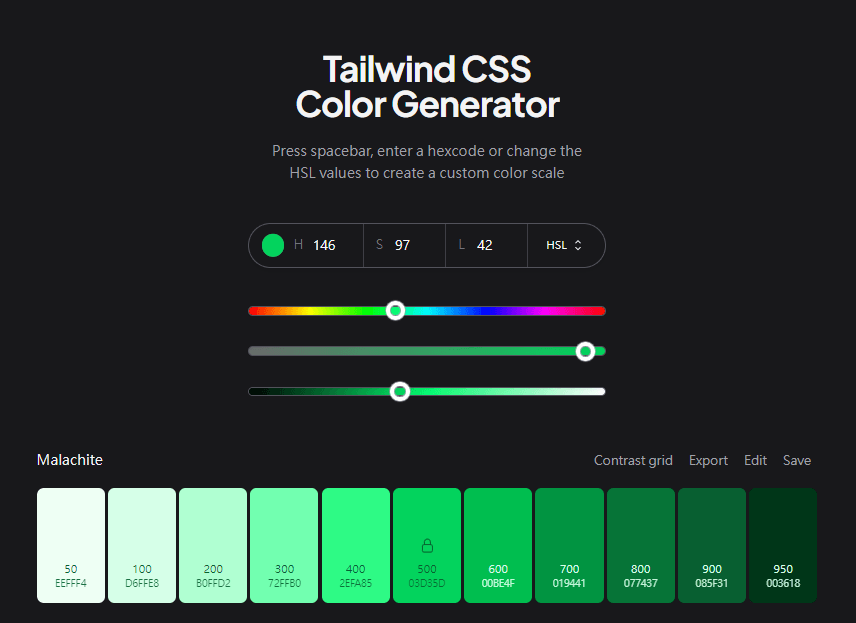
接著便會開啟調色盤,讓你去選擇你要的顏色,或者你也可以直接輸入要使用的顏色碼也行。

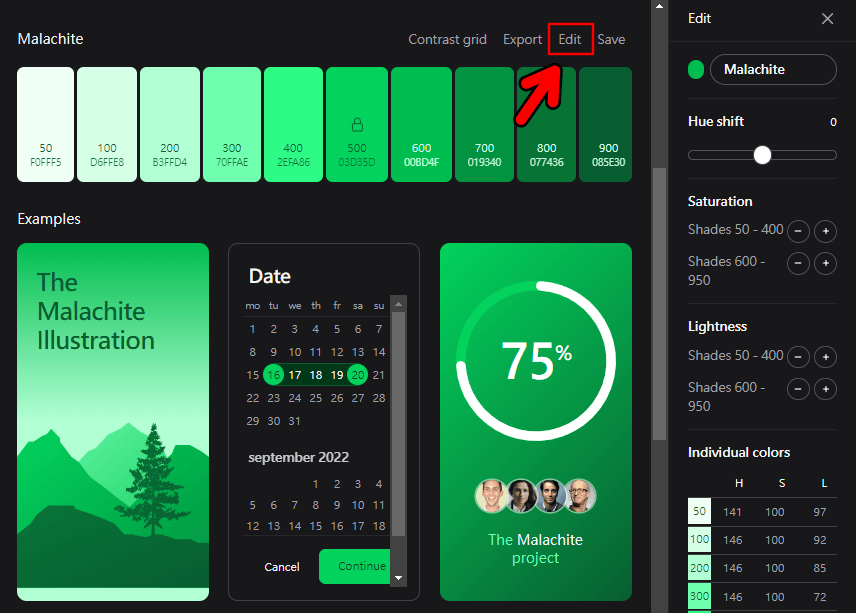
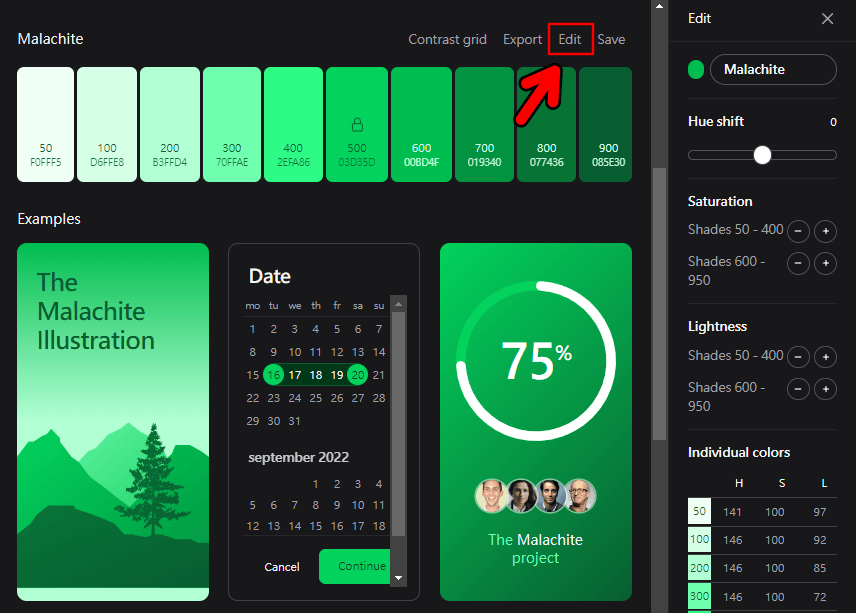
選好顏色後,往下滑便可看到顏色搭備的效果範例,點選「Edit」可讓你調整顏色的色相偏移、飽和度及亮度。

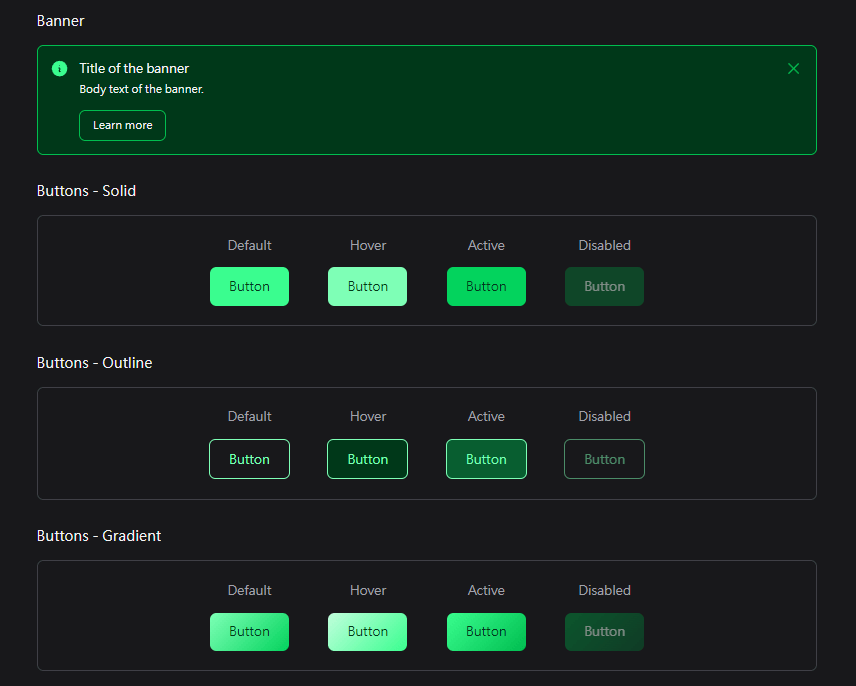
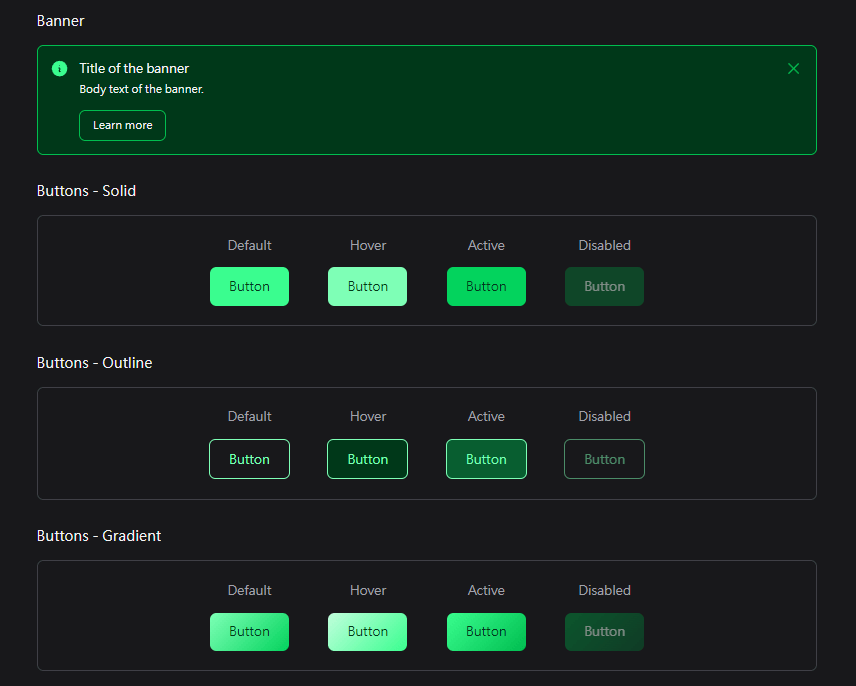
繼續往下滑,還能到網站按鈕(Buttons)與橫幅(Banner)的顏色設計。

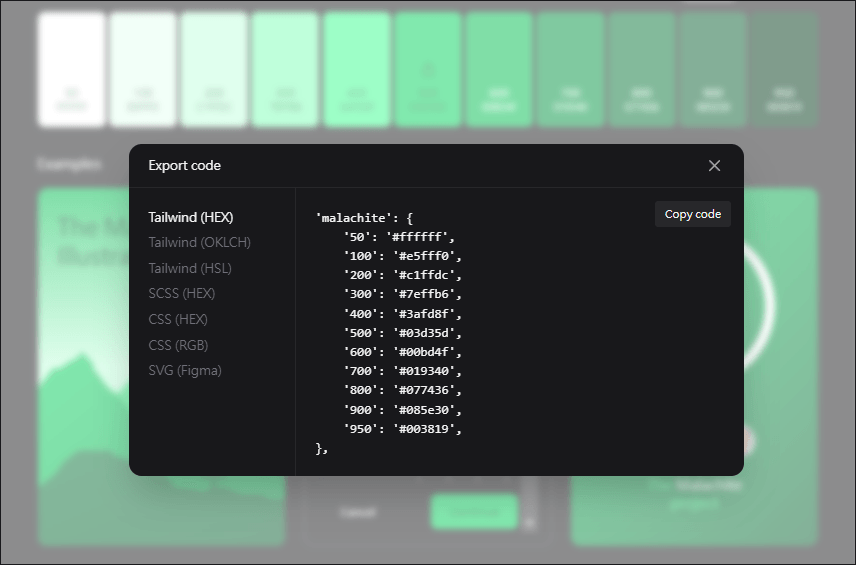
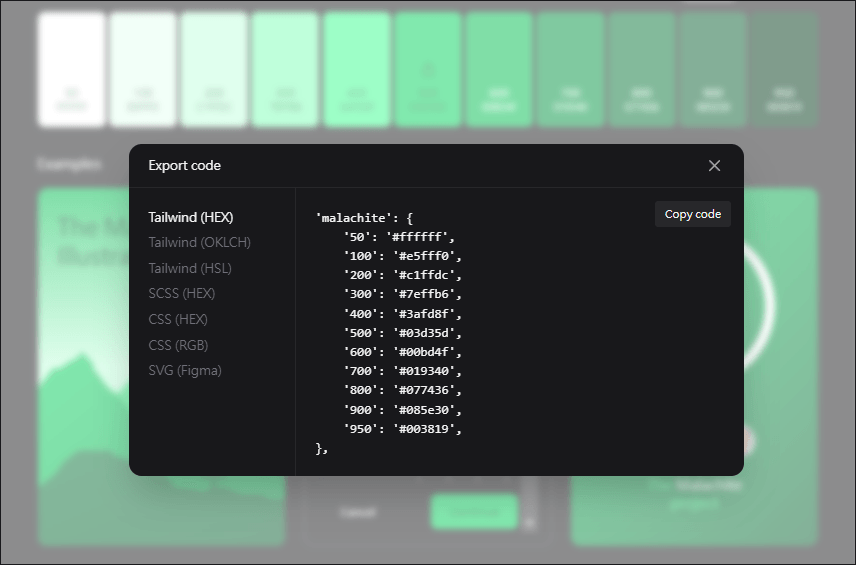
若你想取得網站所設計的顏色搭配方案,點選「Export」就能讓你選擇複製 Tailwind、CSS、SCSS 及 SVG 顏色碼做使用囉!對於在工作上常常遇到配色困難的朋友,不妨點擊下方連結前往 UI Colors 網站找尋配色靈感吧!UI Colors:
https://uicolors.app/create
 開啟 UI Colors 網站後,便看到網站預設的顏色以及該顏色產生的 11 種前後漸層配色,若想換顏色請點選箭頭指的「HEX」。
開啟 UI Colors 網站後,便看到網站預設的顏色以及該顏色產生的 11 種前後漸層配色,若想換顏色請點選箭頭指的「HEX」。  接著便會開啟調色盤,讓你去選擇你要的顏色,或者你也可以直接輸入要使用的顏色碼也行。
接著便會開啟調色盤,讓你去選擇你要的顏色,或者你也可以直接輸入要使用的顏色碼也行。  選好顏色後,往下滑便可看到顏色搭備的效果範例,點選「Edit」可讓你調整顏色的色相偏移、飽和度及亮度。
選好顏色後,往下滑便可看到顏色搭備的效果範例,點選「Edit」可讓你調整顏色的色相偏移、飽和度及亮度。 繼續往下滑,還能到網站按鈕(Buttons)與橫幅(Banner)的顏色設計。
繼續往下滑,還能到網站按鈕(Buttons)與橫幅(Banner)的顏色設計。  若你想取得網站所設計的顏色搭配方案,點選「Export」就能讓你選擇複製 Tailwind、CSS、SCSS 及 SVG 顏色碼做使用囉!對於在工作上常常遇到配色困難的朋友,不妨點擊下方連結前往 UI Colors 網站找尋配色靈感吧!UI Colors:https://uicolors.app/create
若你想取得網站所設計的顏色搭配方案,點選「Export」就能讓你選擇複製 Tailwind、CSS、SCSS 及 SVG 顏色碼做使用囉!對於在工作上常常遇到配色困難的朋友,不妨點擊下方連結前往 UI Colors 網站找尋配色靈感吧!UI Colors:https://uicolors.app/create













