想讓你的網站點開就令人眼睛為之一亮嗎?那就趕緊透過這款
Pixelfika 線上配色範例工具來助你一臂之力吧!Pixelfika 是一個相當不錯的免費網頁配色範例網站,只要開啟網站就能看到上萬種不同網站顏色設計,並會提供所有網站配色的色碼讓你參考,這對網頁設計師來說真的是一個可遇不可求的靈感激發工具,有需要的朋友趕緊收下吧!更多不錯的線上配色工具,可參考這篇:
Cheeky Palettes 網頁設計師必備線上調色盤,讓你配色靈感源源不斷!
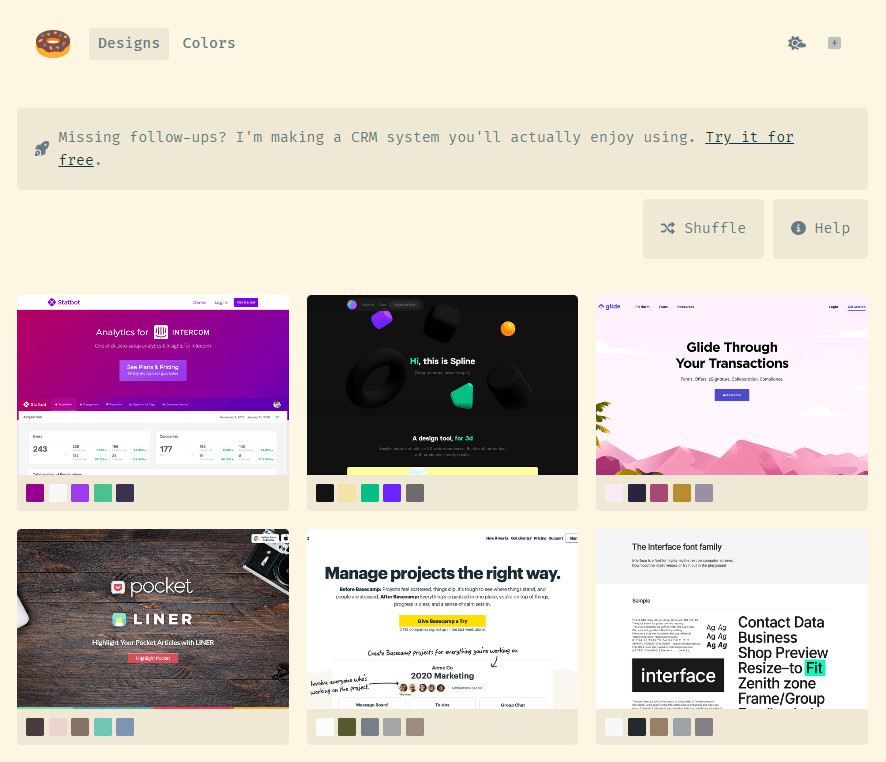
Pixelfika 網站使用介紹 
開啟 Pixelfika 網站後,往下滑便可以看到超過上萬種不同網站配色設計範例。

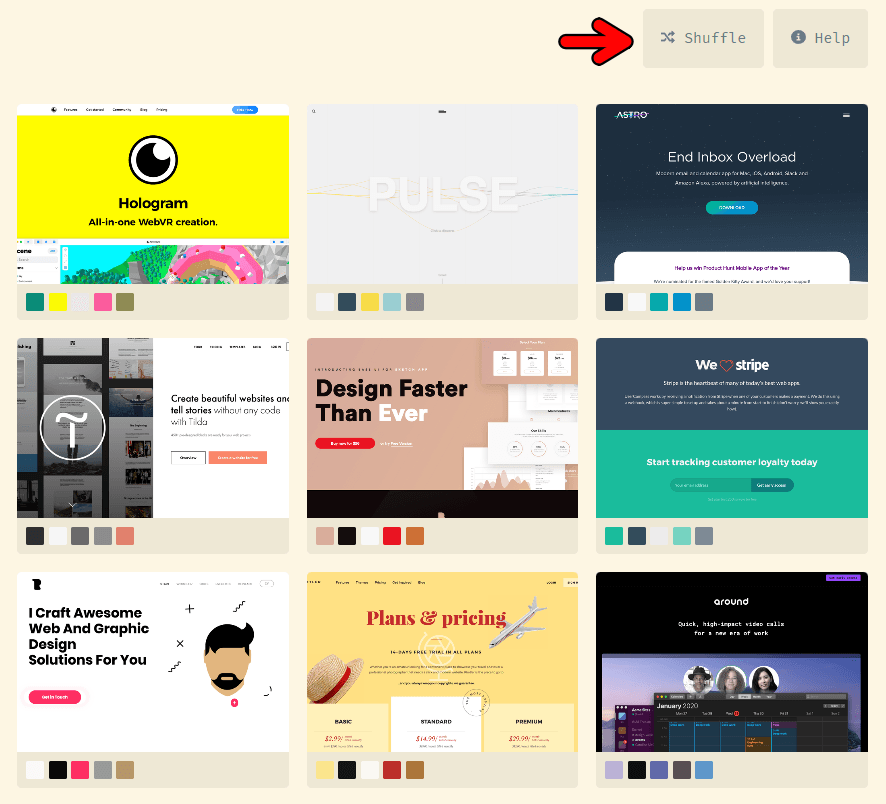
你也可以點選鍵盤「空白鍵」或是點擊「Shuffle」按鈕,來切換範例內容,讓你快速看到更多不同的顏色設計。

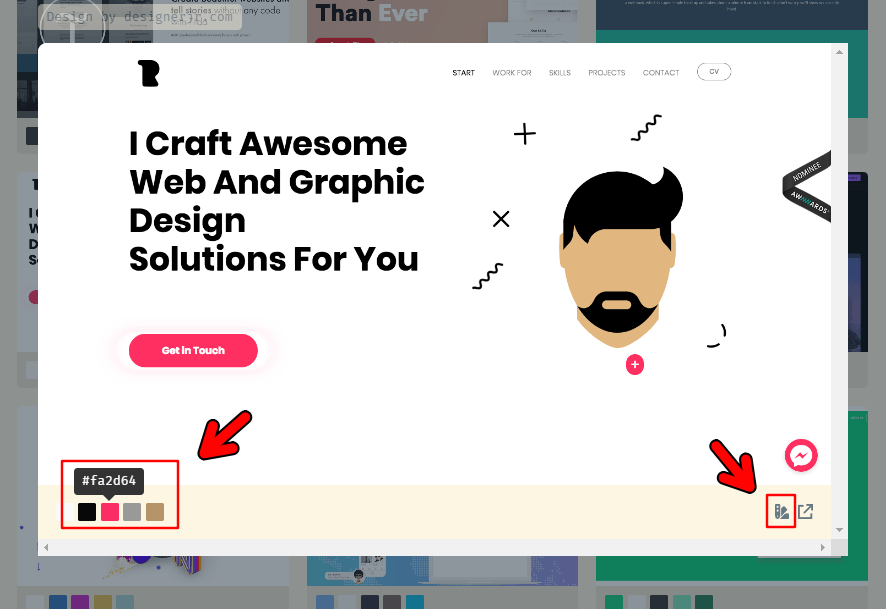
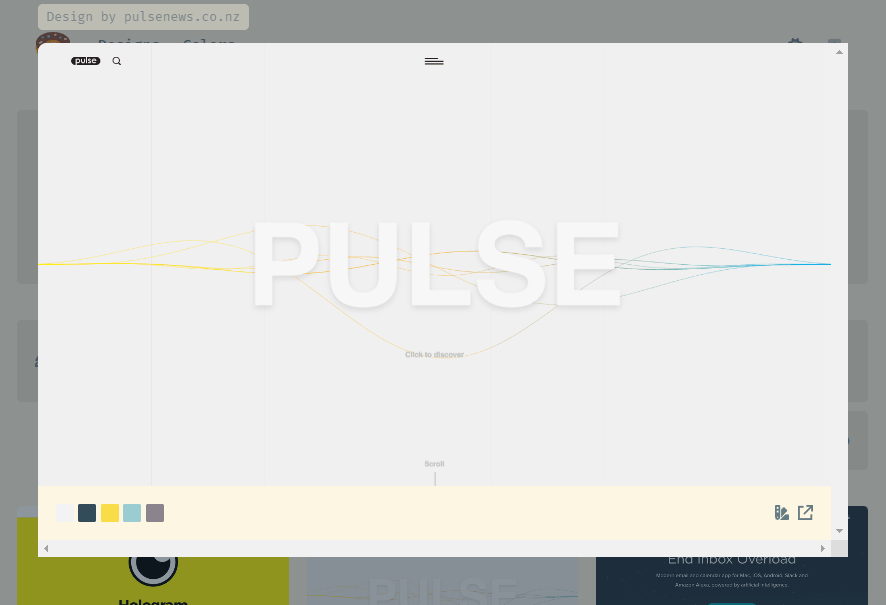
接著點擊一個你喜歡的網站設計後,可在左下角複製網站所使用的顏色色碼,若想直接查看色票,可點選右下角的「色票」圖示。

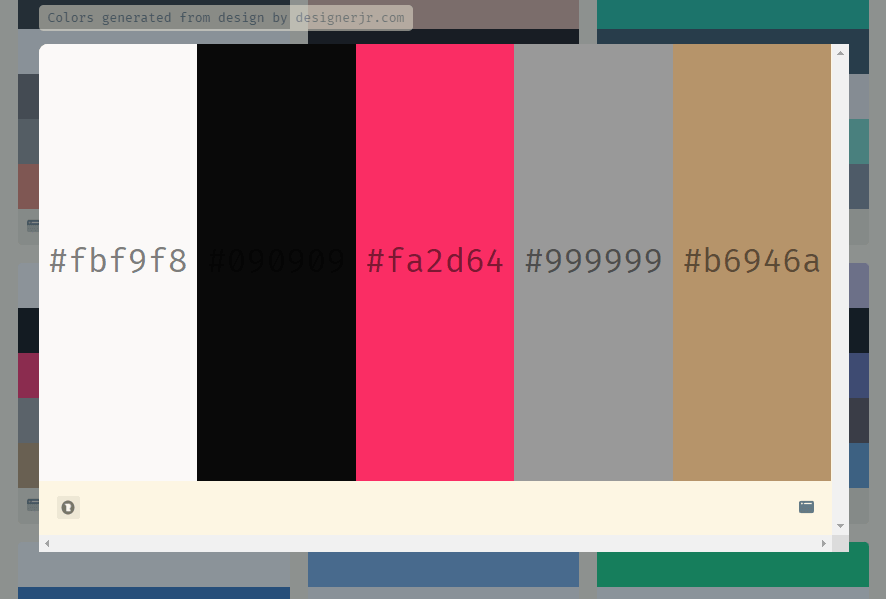
點選「色票」圖示後,就能看到完整的色碼,點擊任一個色碼便可立即複製。

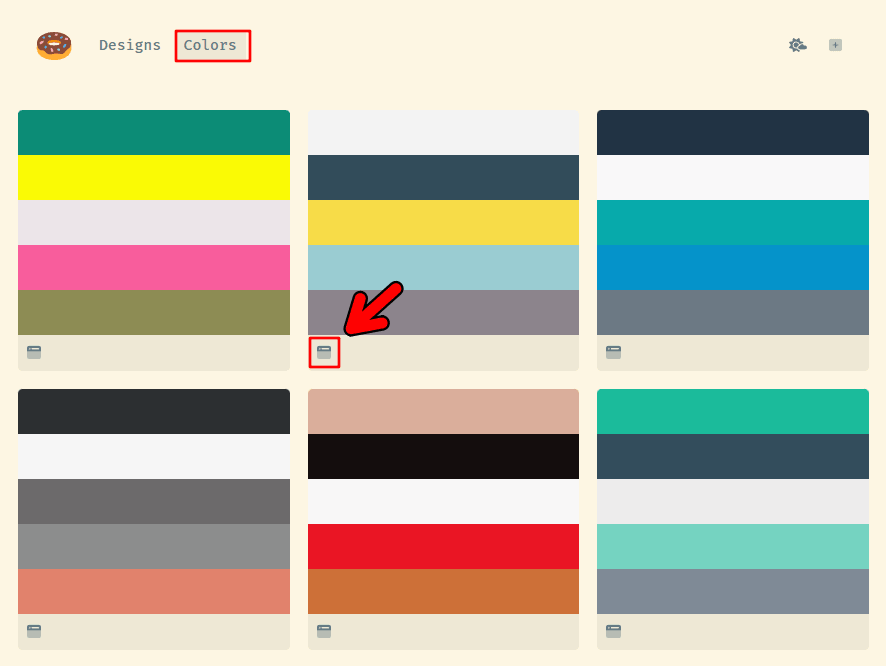
另外,點選網站最上方的「Colors」,則可以看到各種色票組合推薦。

點擊色票左下角的「網站」圖示,便可查看該色票組合是哪一個網站所設計的配色喔!對於想設計一個令人印象深刻網站的朋友,不妨就透過這個 Pixelfika 網站參考一下顏色配置,激發你的創意靈感吧!Pixelfika:
https://pixelfika.com/

