
Happy Hues 最佳網站配色建議工具,可接直接複製色碼做使用!
製作網站設計的你,是否希望有一個隨時參考網站顏色配置的工具呢?那麼這款HappyHues網站配色工具你一定會喜歡!HappyHues是一個免費的網站配色建議工具,共...
最新13個必備配色網站推薦,包括配色方案與技巧,配色表介紹
- 顏色搭配器
- 色 塊 搭配
- 選 色器
- happy hues big-ups
- excel圖表配色
- Colorkitty
- 沙發配色軟體
- Muzli colors
- 配色軟體下載
- hue palette
- 高級 感 配色
- 調色卡
- Pantone色票 網站
- happy hues training pants
- 配色表
最新13個必備配色網站推薦!.配色網站是幫助設計師或藝術創造者選擇設計品中顏色搭配的輔助工具。.藝術創作中的主要配色規則有類比、互補、分裂互補、三色、矩形和單色。.配色網站利用色盤上特定位置的顏色來搭配其他不同的原色。.本篇將介紹13個...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
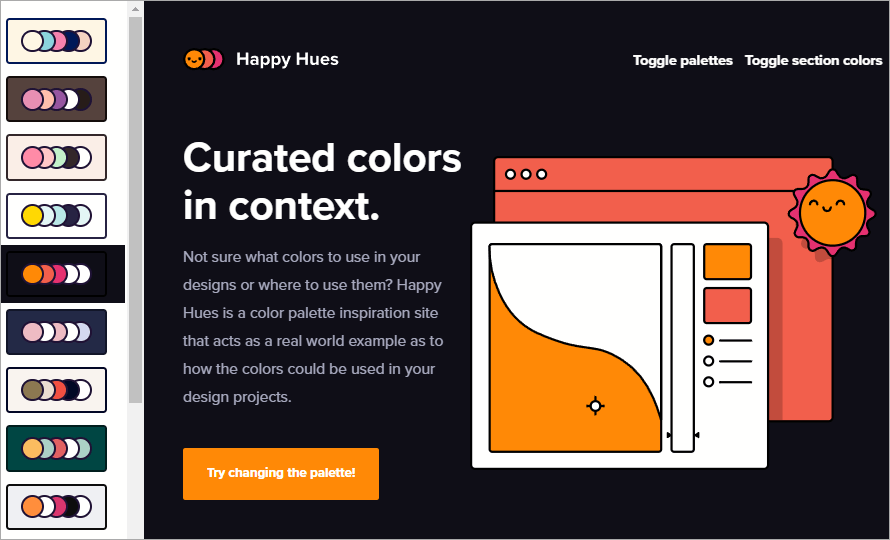
 進到 Happy Hues 網站後,便可直接從左側的 17 組網站配色,點選一個你認為好看的,便可在右側預覽該配色的效果。
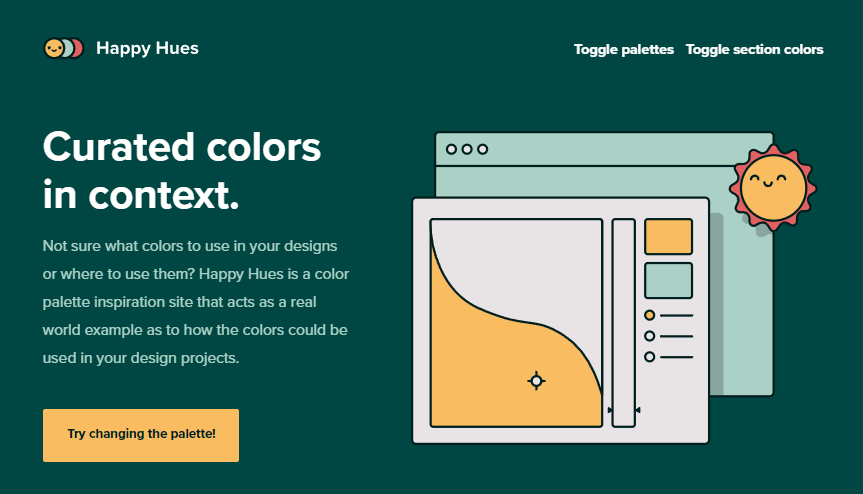
進到 Happy Hues 網站後,便可直接從左側的 17 組網站配色,點選一個你認為好看的,便可在右側預覽該配色的效果。  若左側的網站配組合會影響你判斷,可以點選右上角的「Toggle palettes」來隱藏。
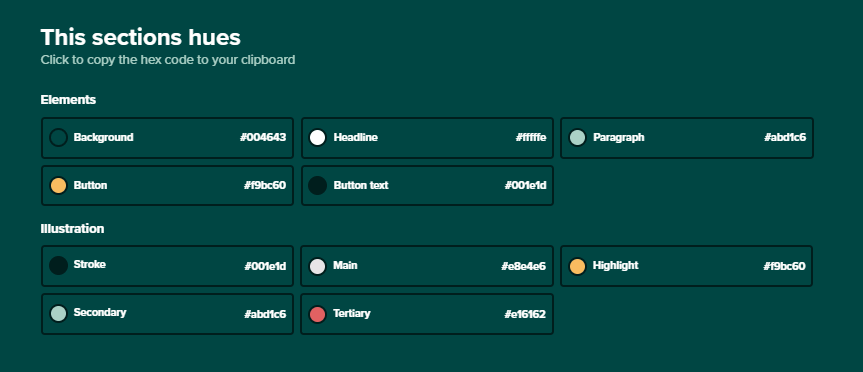
若左側的網站配組合會影響你判斷,可以點選右上角的「Toggle palettes」來隱藏。  往下滑便可到配色範例用色色碼,共有 2 組 5 個區塊,每組區塊中都有提供該區塊的配色色碼,點擊就能直接複製色碼做使用,非常方便。
往下滑便可到配色範例用色色碼,共有 2 組 5 個區塊,每組區塊中都有提供該區塊的配色色碼,點擊就能直接複製色碼做使用,非常方便。  繼續往下滑的話,還能學習顏色術語以及有關色彩心理學等內容喔!對於從事網頁設計的朋友,若你遇到配色困難時,不妨透過 Happy Hues 網站找回你的配色靈感吧!Happy Hues:
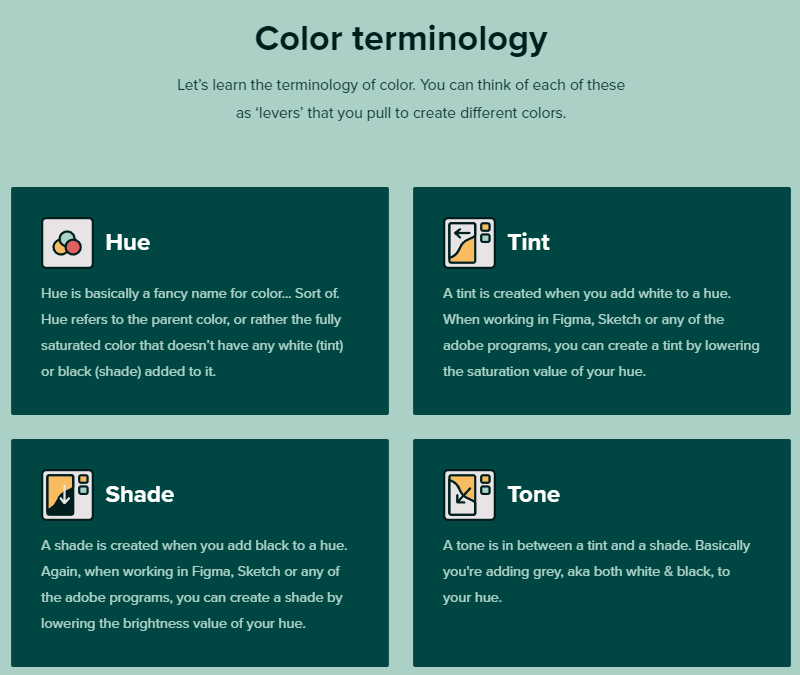
繼續往下滑的話,還能學習顏色術語以及有關色彩心理學等內容喔!對於從事網頁設計的朋友,若你遇到配色困難時,不妨透過 Happy Hues 網站找回你的配色靈感吧!Happy Hues:











