
網頁設計師必備!Placemat 網頁佔位圖片產生器
漂亮的佔位圖片產生器是網頁設計師必備的小幫手,艾倫推薦Placemat佔位圖片產生器,如何讓網頁呈現最好的完整性是很多網頁設計師追求的最高目標,網頁哪邊需...
在线色彩搭配工具+快速生成占位图片器
- 圖片生成器
- 經營頻道的免費資源
- qr code名片產生器
- unsplash app
- 免費資源 下載
- 極度乾燥產生器
- Minimal unsplash
- 廣告產生器
- Target Threshold
- table mat
- picjumbo
- 免費資源回收
- 翻譯
- Placem
- thumbnaily
2016年1月20日-今天为大家介绍设计导航最近收藏的优秀在线配色工具:Colorfavs,...Placemat是最近在网络上发现的全新占位图片服务,它的网站标语...国内人气最高的网页设计师学习平台,和大家一起来利用碎片时间学习网页设计和PS技术吧!
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
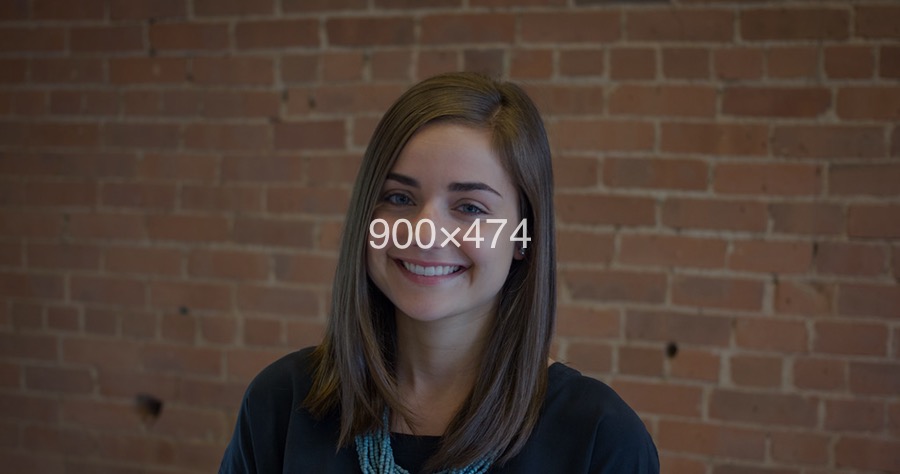
 ▽ 調整長度和寬度,設定圖片800x600:
▽ 調整長度和寬度,設定圖片800x600: ▽ 圖片也可設定隨機呈現:
▽ 圖片也可設定隨機呈現:
 ▽ 也可以在圖片上設定文字來顯示:
▽ 也可以在圖片上設定文字來顯示: Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址:
Placemat 站上還有疊加顏色、疊加混合模式..等網址教學設定,網頁設計師們可以學習看看,這樣一來就不用擔心網頁空白部份怎麼辦了。Placemat 網址: