
OptimizeImages 線上圖片無損壓縮工具,輸入網址自動產生圖片優化報告
說到圖片壓縮,你會想到什麼工具?最近小編發現到一個猛猛的線上圖片壓縮工具OptimizeImages,特別是如果你是站長、有經營自己的網站特別實用,比一般圖片壓...
Google 免費圖片壓縮工具「Squoosh」,線上幫你圖片減肥
- open source image optimizer
- win10壓縮照片
- png壓縮
- jpg無損壓縮
- 照片縮小軟體
- 照片壓縮軟體mac
- alt tag
- 照片壓縮
- 照片壓縮不失真
- image optimizer
- 無失真壓縮
- 照片檔案縮小軟體
- jpg壓縮
- Caesium
- GIF 不失真
基本上只要是無損壓縮應該不會對原照片畫質造成破壞。左下角和右下角分別有兩張圖片的大小,可以看到右邊經過壓縮後檔案容量少了68%,有相當 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
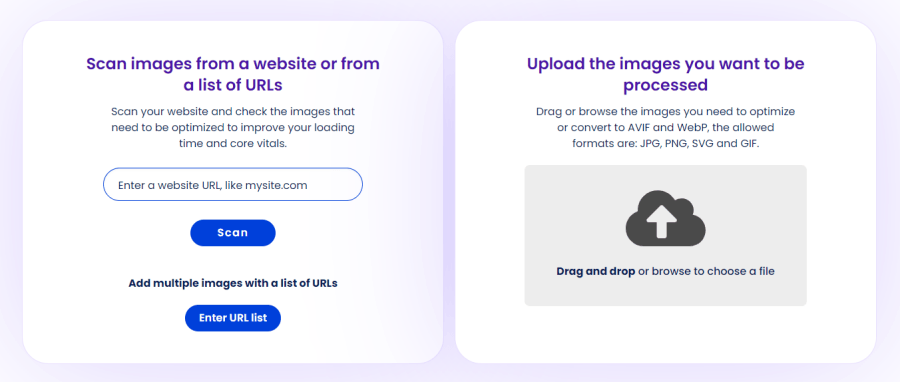
 進入 OptimizeImages 首頁之後,可以看到有兩種匯入圖片的方式,左側可以輸入網址、右側則是上傳要壓縮的圖片,可以一次匯入多張沒有問題。
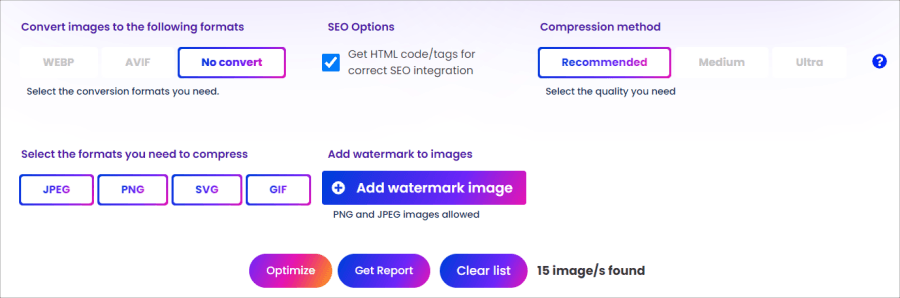
進入 OptimizeImages 首頁之後,可以看到有兩種匯入圖片的方式,左側可以輸入網址、右側則是上傳要壓縮的圖片,可以一次匯入多張沒有問題。  匯入圖片之後,就可以看到下方有各式的壓縮選項可以調整,包含:壓縮後進行轉檔(WEBP、AVIF)、SEO 選項、壓縮率、想要壓縮的來源格式篩選、加入浮水印等。
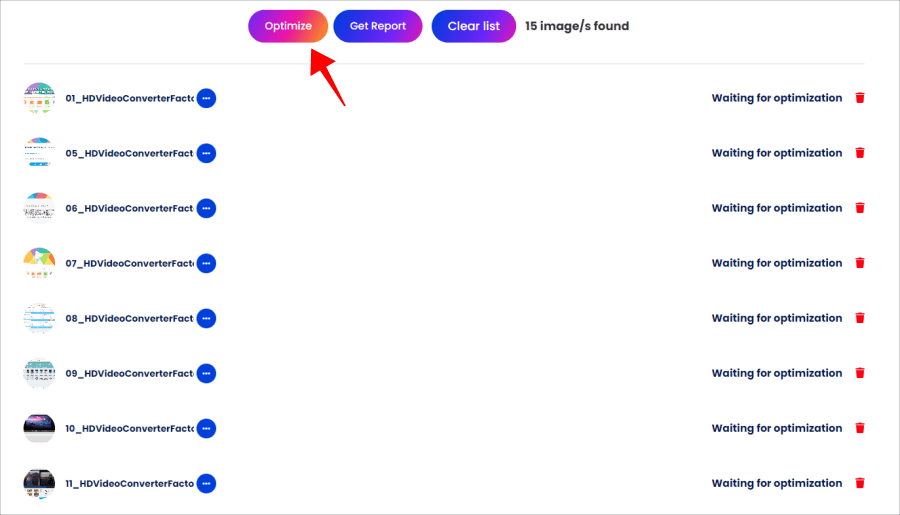
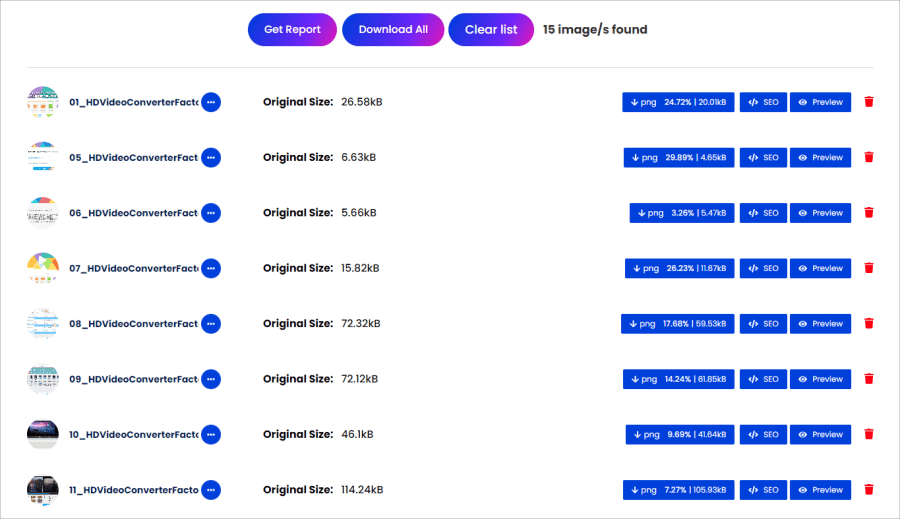
匯入圖片之後,就可以看到下方有各式的壓縮選項可以調整,包含:壓縮後進行轉檔(WEBP、AVIF)、SEO 選項、壓縮率、想要壓縮的來源格式篩選、加入浮水印等。  小編這裡使用輸入網址的方式,來掃描網頁中有待優化的圖片,它會自動匯入網頁中的所有圖片,點擊上方 Optimaze 即可進行壓縮。
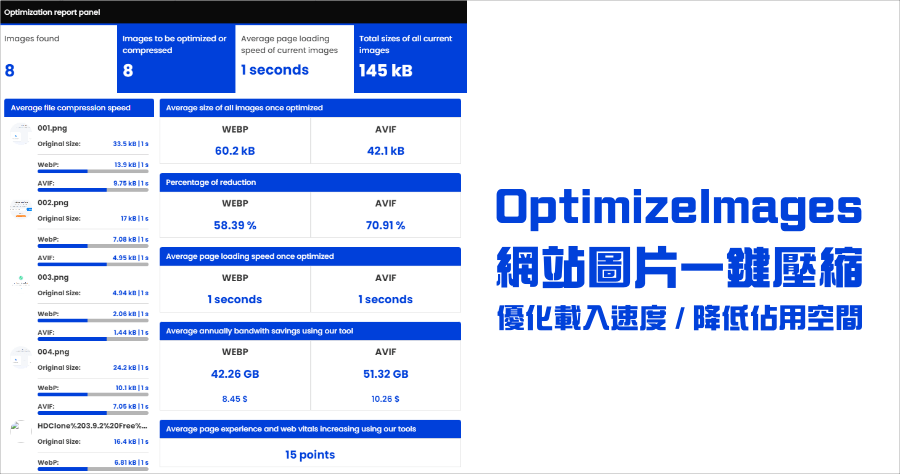
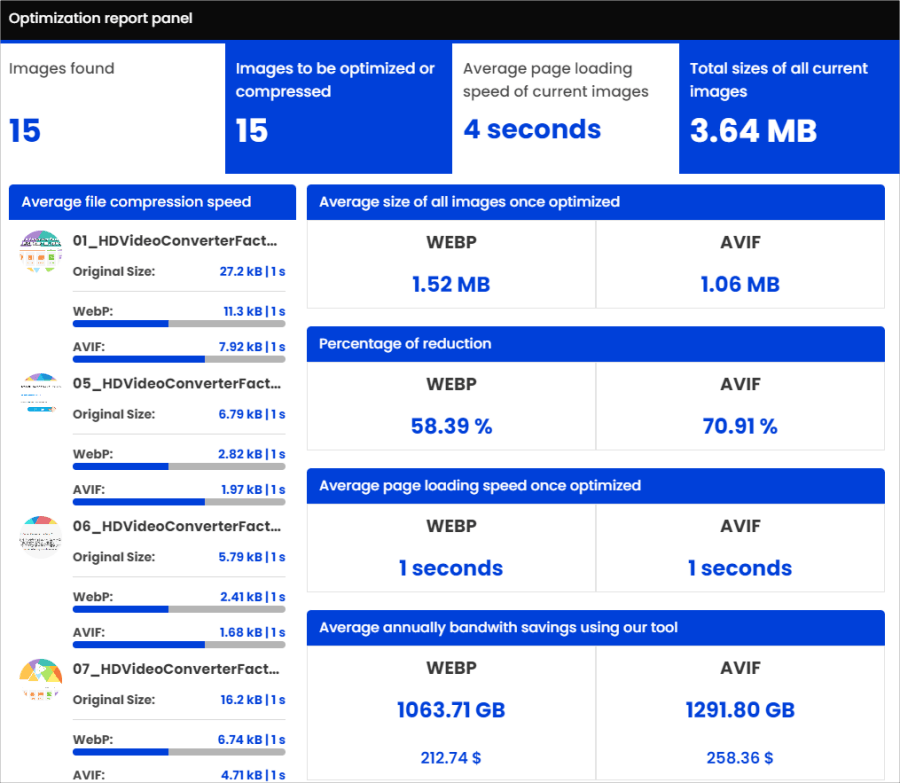
小編這裡使用輸入網址的方式,來掃描網頁中有待優化的圖片,它會自動匯入網頁中的所有圖片,點擊上方 Optimaze 即可進行壓縮。  甚至還可以產生分析報告,讓使用者知道網站的圖片壓縮後,可以減少多少空間的消耗、載入時間降低多少等...
甚至還可以產生分析報告,讓使用者知道網站的圖片壓縮後,可以減少多少空間的消耗、載入時間降低多少等...  壓縮完成之後,按下上方的 Download All 就能打包下載全部壓縮完成的圖片囉,要單張下載也沒問題,比較特殊的是它還會產生具備 SEO 標籤的語法,連結小編放在下方,趕快去看看自己的頁面是否還有優化空間吧。傳送門:
壓縮完成之後,按下上方的 Download All 就能打包下載全部壓縮完成的圖片囉,要單張下載也沒問題,比較特殊的是它還會產生具備 SEO 標籤的語法,連結小編放在下方,趕快去看看自己的頁面是否還有優化空間吧。傳送門:











