
web.dev 由 Google 推出的網站最佳化工具,檢測並提供網站優化建議
站長們如何替自己的網站作搜尋引擎優化呢?今天來跟大家分享這款由Google推出的網站最佳化工具web.dev線上檢測,輸入自己的網址就可以知道優化四大指標,分...
讓Google 幫你打分數,你的行動版網頁及格嗎?
- 站長素材
- seo免費工具
- 測試網站連線速度
- Lighthouse web
- 百度站長工具
- seo程式
- seo擴充
- dns查詢工具
- 網頁載入速度測試
- seo分析
- dns工具
- 站長工具的ping多個網址的工具
- seo 軟體
- google最佳化工具
- seo軟體
Google推出了一個免費的檢測網站在不同裝置上載入速度程度的工具testmysite.thinkwithgoogle.com,並會跟您建議改善的清單。我覺得這個工具特別適合中小企業或有架設網站的業主,只要鍵入公司網頁網址,就能即刻得到各項評分...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
 △ 首先進入 web.dev 首頁點擊 TEST MY SITE 就可以進入檢測頁面。
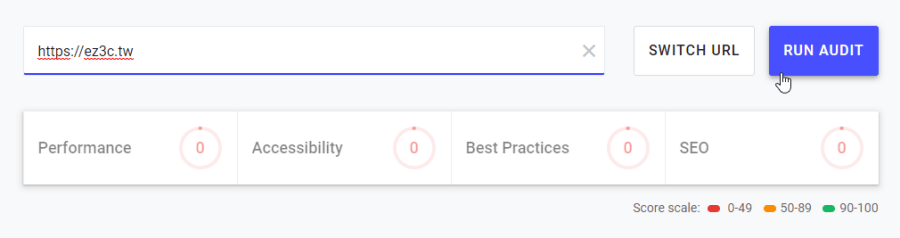
△ 首先進入 web.dev 首頁點擊 TEST MY SITE 就可以進入檢測頁面。  △ 然後在空白欄位中輸入你的網址,按下右邊的 RUN AUDIT 就會開始進行檢測,等待的時間大約 30 秒到 1 分鐘左右,結果就會出來囉。
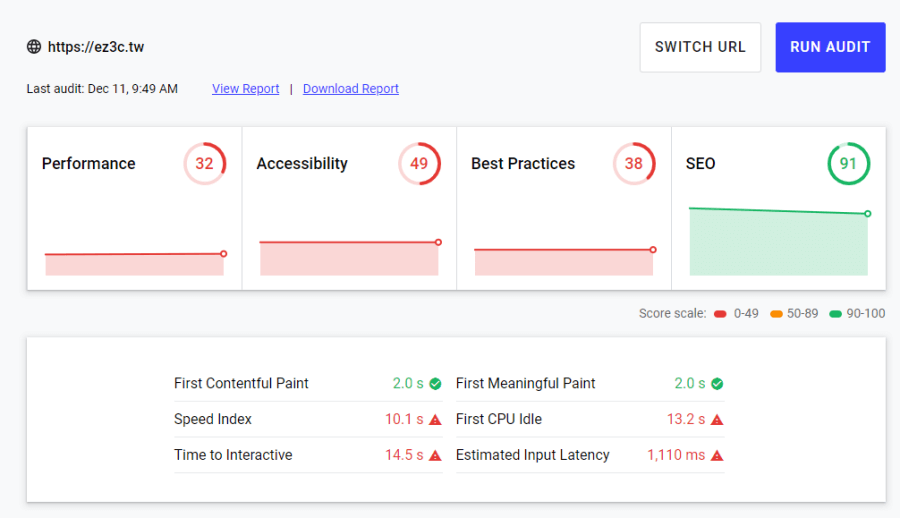
△ 然後在空白欄位中輸入你的網址,按下右邊的 RUN AUDIT 就會開始進行檢測,等待的時間大約 30 秒到 1 分鐘左右,結果就會出來囉。  △ 接著就會跑出四大指標分數,如果你的指標呈現紅色的話,可能會是比較需要優先改善的地方,小編實測下來許多網站在效能的部分普遍都是表現比較低落的,至於準不準呢?只能說這大家參考參考囉~至少對於網站優化有明確的方向。
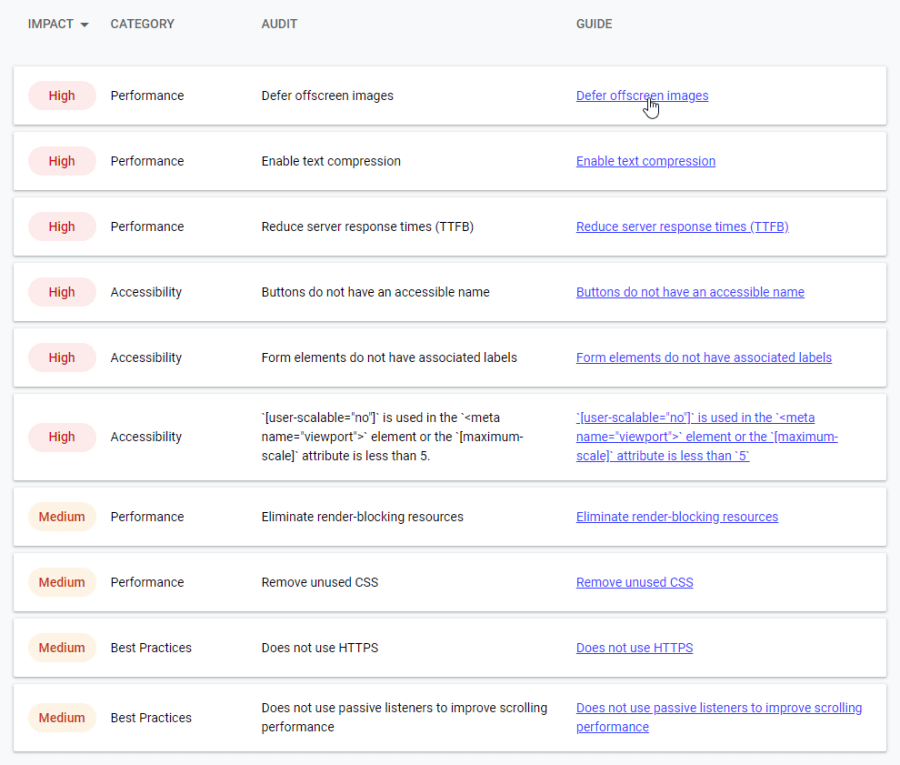
△ 接著就會跑出四大指標分數,如果你的指標呈現紅色的話,可能會是比較需要優先改善的地方,小編實測下來許多網站在效能的部分普遍都是表現比較低落的,至於準不準呢?只能說這大家參考參考囉~至少對於網站優化有明確的方向。  △ 把頁面往下滑動,可以看到每一個項目網站的修改建議,如果還是不清,每個建議的最右方都有相關說明直接點進去就可以看到囉,大家可以選擇影響比較大的項目來優先修改就可以啦。趕快點擊下方傳送門,幫自己的網站作作健康檢查吧! 傳送門:
△ 把頁面往下滑動,可以看到每一個項目網站的修改建議,如果還是不清,每個建議的最右方都有相關說明直接點進去就可以看到囉,大家可以選擇影響比較大的項目來優先修改就可以啦。趕快點擊下方傳送門,幫自己的網站作作健康檢查吧! 傳送門:











