
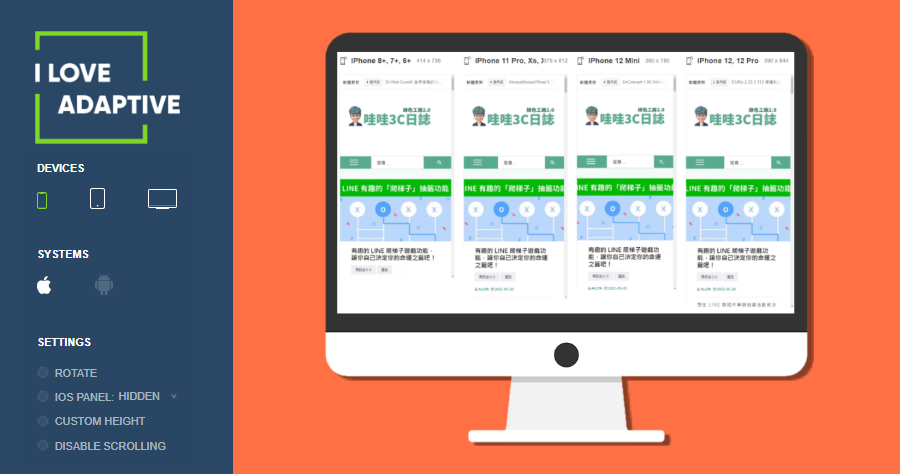
I Love Adaptive 線上檢視 3C 螢幕尺寸網,讓你快速查看不同螢幕尺寸比對效果!
當你在製作網頁時,是否需要一個能在各種3C螢幕上查看網頁呈現效果的工具呢?那麼這款ILoveAdaptive線上檢視3C螢幕尺寸網會是一個不錯的選擇!ILoveAdaptive...
I Love Adaptive 可查看網站在不同手機、平板、電腦螢幕尺寸上的呈現效果
- frontpage
- iphone 12尺寸
- 手機螢幕比例2020
- 網頁製作平台
- responsively extensions
- 手機螢幕尺寸表
- browserstack premium account free
- iphone 13尺寸公分
- 手機螢幕尺寸怎麼量
- iphone螢幕比例
- android螢幕尺寸
- 網頁製作免費
- 網頁製作公司
- 自己架設網站
- 手機尺寸表
2021/5/13·以前製作網頁大多要擔心的就是在不同瀏覽器上可能會發生不同的問題,或是要去注意到不同螢幕尺寸呈現出來的效果會不會有跑版、破圖等等的狀況,現在還要再加上各種不同廠牌的手機、平板,如果手邊又沒有那麼多裝置可以做測試的話,要檢查起來就更麻煩了。...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
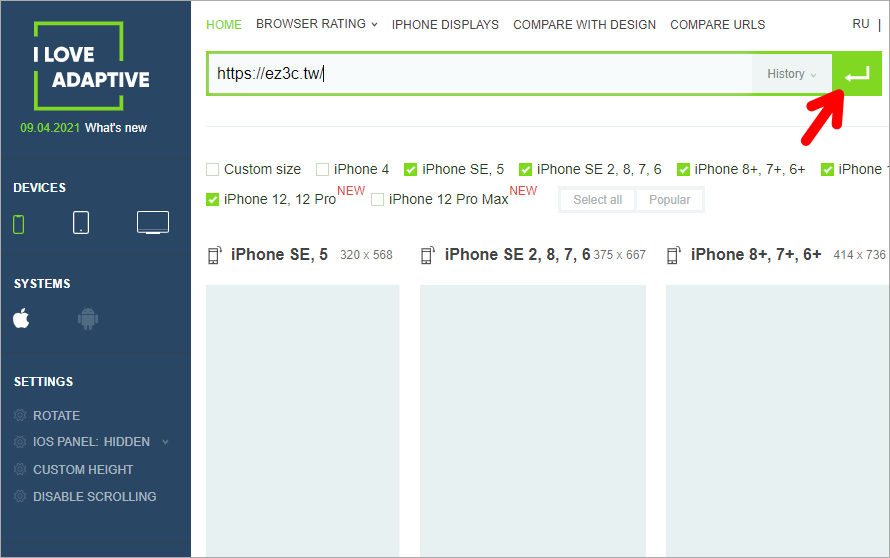
 進到 I Love Adaptive 網站後,就直接在上方欄位上貼上你要檢視的網址,接著按下右側的「綠色 Enter」按鈕。
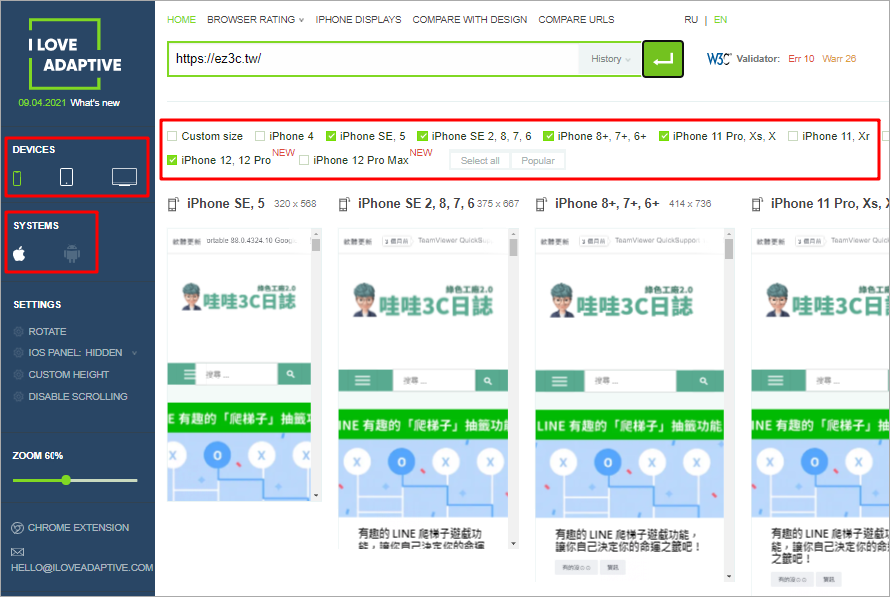
進到 I Love Adaptive 網站後,就直接在上方欄位上貼上你要檢視的網址,接著按下右側的「綠色 Enter」按鈕。  接著下方就會出現預設好的 iPhone 手機螢幕網頁呈現效果,可讓你滾動頁面操作、點擊網頁內容,想跟換其他 3C 裝置的話,可在左側「DEVICES」的地方切換到平板、電腦螢幕,也可以下方的「SYSTEMS」中切換成 Andoird 的手機,若網站沒有你要的機型,你也可以在上方多個手機型號中,點選「Custom size」手動輸入該機型的尺寸。
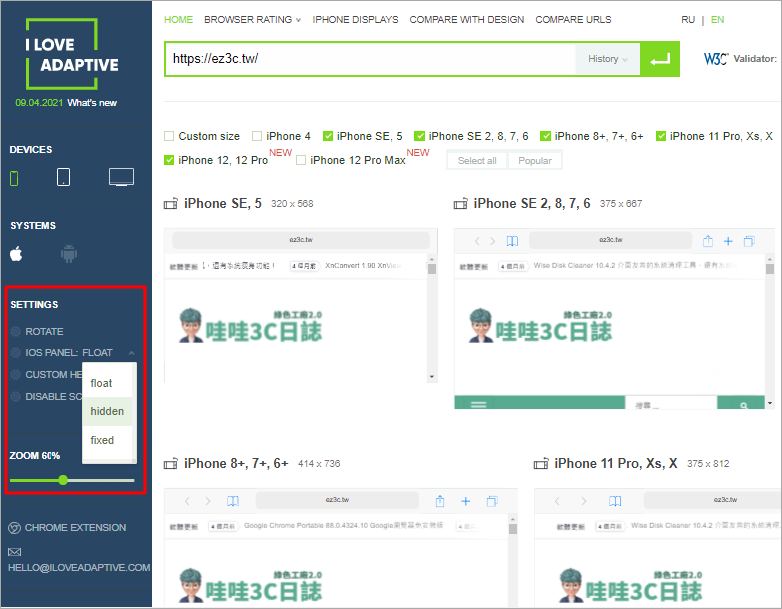
接著下方就會出現預設好的 iPhone 手機螢幕網頁呈現效果,可讓你滾動頁面操作、點擊網頁內容,想跟換其他 3C 裝置的話,可在左側「DEVICES」的地方切換到平板、電腦螢幕,也可以下方的「SYSTEMS」中切換成 Andoird 的手機,若網站沒有你要的機型,你也可以在上方多個手機型號中,點選「Custom size」手動輸入該機型的尺寸。  若你想查看手機螢幕橫放或其它效果的話,可以在左側的「SETTING」中點選「ROTATE(旋轉)」、「iOS PANEL(iOS面板)」、「CUSTOM HEIGHT(自訂高度)」、「DISABLE SCROLLING(禁止滾動)」來設定。
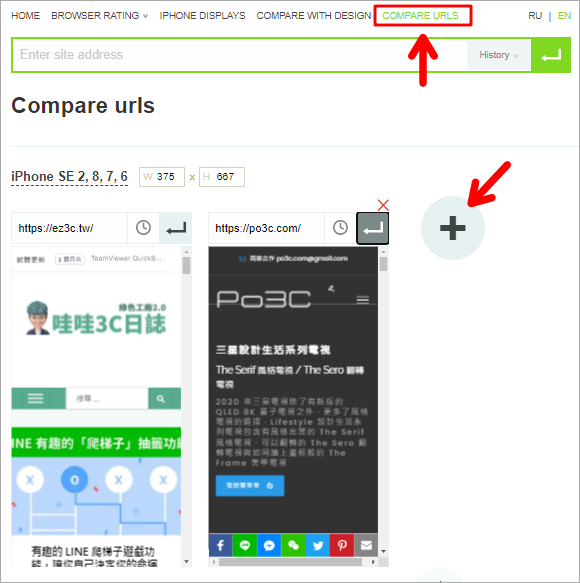
若你想查看手機螢幕橫放或其它效果的話,可以在左側的「SETTING」中點選「ROTATE(旋轉)」、「iOS PANEL(iOS面板)」、「CUSTOM HEIGHT(自訂高度)」、「DISABLE SCROLLING(禁止滾動)」來設定。  若你需要比較兩個或多個不同的網頁呈現效果的話,可以點擊最上方的「COMPARE URLS」來進行檢視,是不是很方便呢!對於有在製作網頁的朋友們,想查看自己設計的網頁在各 3C 螢幕尺寸中所呈現效果的話,趕緊點擊下方的 I Love Adaptive 網站連結,進行查看吧! I Love Adaptive:
若你需要比較兩個或多個不同的網頁呈現效果的話,可以點擊最上方的「COMPARE URLS」來進行檢視,是不是很方便呢!對於有在製作網頁的朋友們,想查看自己設計的網頁在各 3C 螢幕尺寸中所呈現效果的話,趕緊點擊下方的 I Love Adaptive 網站連結,進行查看吧! I Love Adaptive:











