
Colors UI 設計師最愛的線上配色工具,超過 1000 個調色盤任你挑!
工作上常常為了配色而感到頭痛嗎?那麼就讓這款ColorsUI線上調色盤工具給你點靈感吧!ColorsUI是一個擁有超過1000多個調色盤的配色網站,每個調色盤都是由5...
Coolors
- 配色參考
- 三色配色網站
- flat ui color
- 日本色彩學
- 網頁配色網站
- adobe color
- material color
- 海報配色
- 配色網站中文
- 色票和風
- 配色網站 kuler
- 新年配色
- 色彩配置
- Ui accent color
- ppt配色設定
Thesuperfastcolorpalettesgenerator!Thesuper.fast.colorpalettesgenerator!Createtheperfectpaletteorgetinspiredbythousandsofbeautifulcolorschemes.Startthegenerator!Exploretrendingpalettes.Weare3millionusers!Create,browse
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
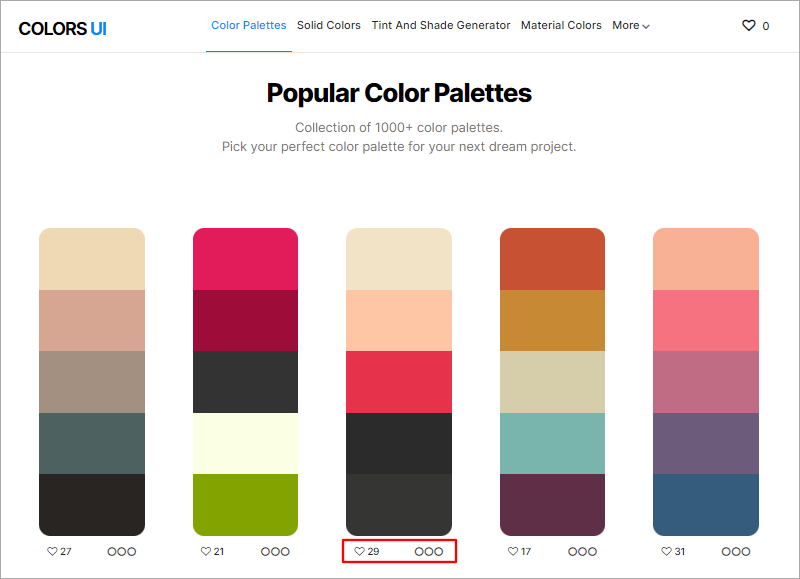
 進到 Colors UI 首頁後,便可看到受歡迎的調色盤配色組合,左下角是愛心數字越多代表越受歡迎,點選右下角三個圈圈則可選擇色彩頁面或將調色盤顏色匯出。
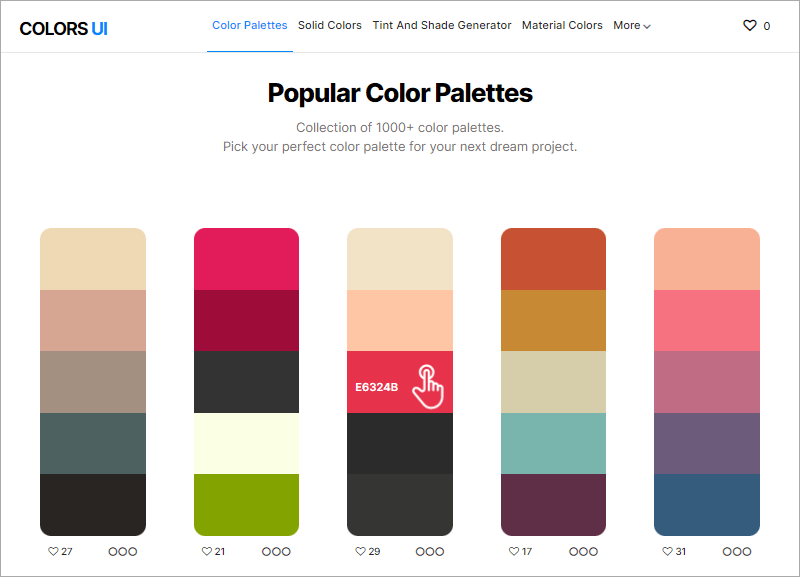
進到 Colors UI 首頁後,便可看到受歡迎的調色盤配色組合,左下角是愛心數字越多代表越受歡迎,點選右下角三個圈圈則可選擇色彩頁面或將調色盤顏色匯出。  若你想你喜歡的顏色色碼,可直接將滑鼠游標移到色塊上便會顯示,在點擊一下便能直接複製做使用。
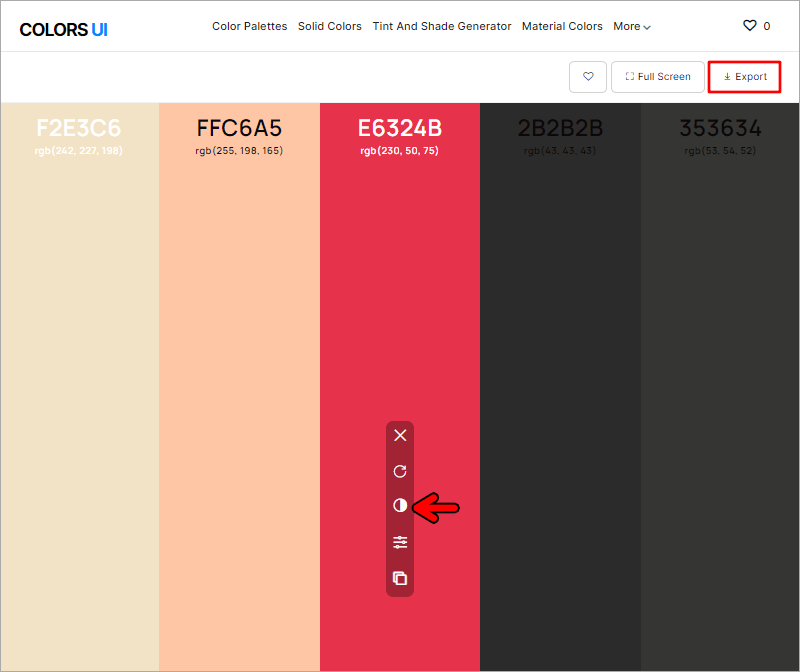
若你想你喜歡的顏色色碼,可直接將滑鼠游標移到色塊上便會顯示,在點擊一下便能直接複製做使用。  若你想將色盤顏色匯出的話,點選右下角的「三個圈圈」>「View Palette」>「Export」。
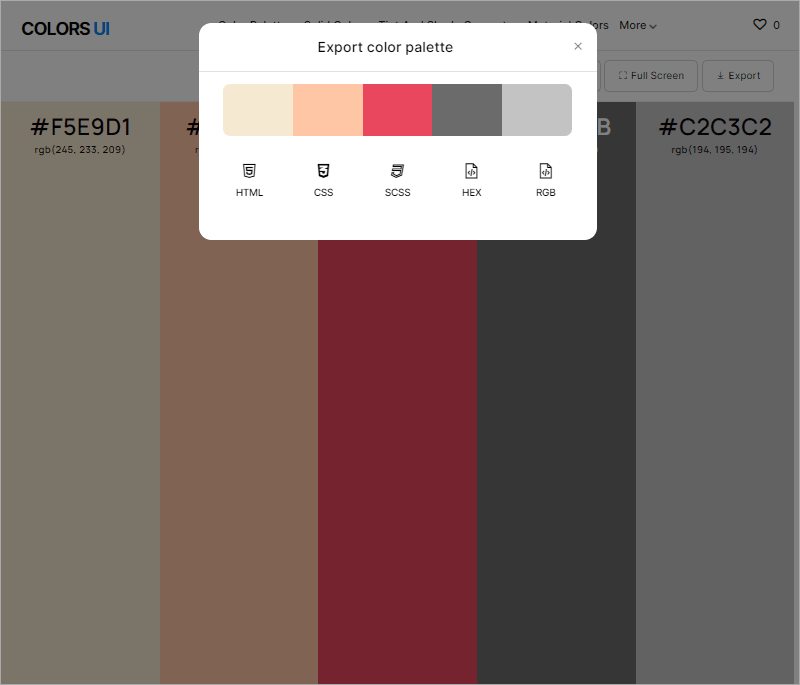
若你想將色盤顏色匯出的話,點選右下角的「三個圈圈」>「View Palette」>「Export」。  接著你就能從 HTML、CSS、SCSS、HEX、RGB 五個檔案中,選擇你要下載的檔案或格式。
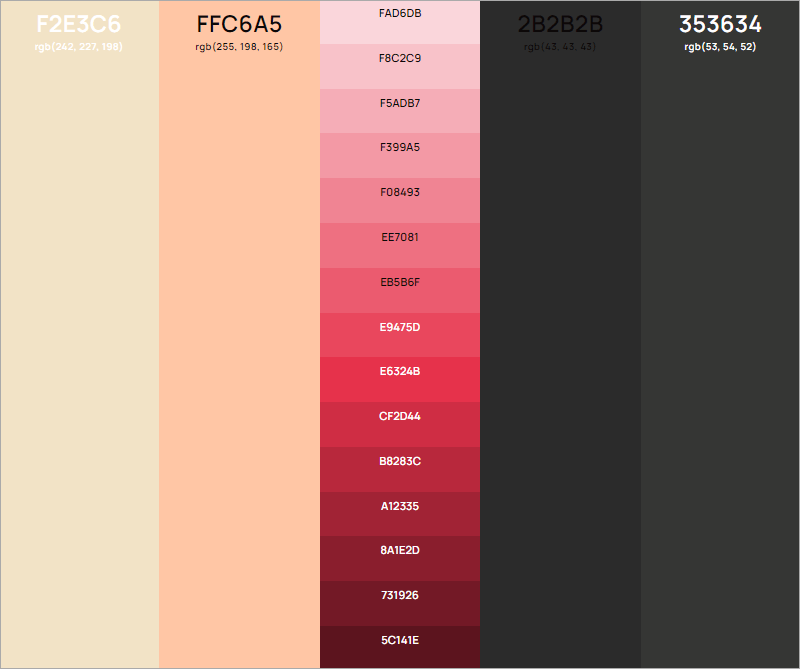
接著你就能從 HTML、CSS、SCSS、HEX、RGB 五個檔案中,選擇你要下載的檔案或格式。  若你點選「View Shades」便可看到 18 個由淺到深的相似顏色。
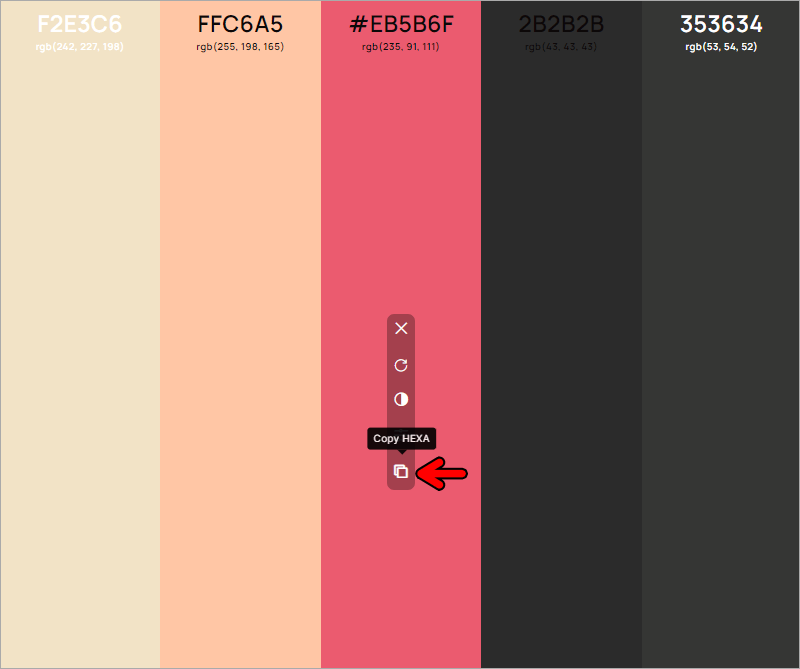
若你點選「View Shades」便可看到 18 個由淺到深的相似顏色。  選擇你要的顏色後,便可將滑鼠游標移到上方,點選「Copy HEXA」便可將該顏色的色碼複製做使用喔!對於經常在工作上遇到配色困難的朋友,不妨點擊下方連結前往 Colors UI 網站找尋你要的配色靈感吧!Colors UI:
選擇你要的顏色後,便可將滑鼠游標移到上方,點選「Copy HEXA」便可將該顏色的色碼複製做使用喔!對於經常在工作上遇到配色困難的朋友,不妨點擊下方連結前往 Colors UI 網站找尋你要的配色靈感吧!Colors UI:











