
OptimizeImages 線上圖片無損壓縮工具,輸入網址自動產生圖片優化報告
說到圖片壓縮,你會想到什麼工具?最近小編發現到一個猛猛的線上圖片壓縮工具OptimizeImages,特別是如果你是站長、有經營自己的網站特別實用,比一般圖片壓...
想打造輕量化且速度快的網頁?讓新世代圖片格式 WebP來拯救你! ...
- 壓縮pdf
- 提高照片解析度線上
- 無損 照片 壓縮 軟體
- 小畫家調亮度
- PNG 無損壓縮
- 大量壓縮
- 無損壓縮格式
- 批次壓縮
- image compression
- caesium中文
- compress image中文
- 如何壓縮照片到最小
- 照片壓縮軟體推薦
- 照片壓縮100kb
- png壓縮率
如何提升網頁載入速度?由於圖片往往是消耗網路流量、占用網站讀取速度的一大因素,因此Google於2010年推出新世代的圖片壓縮技術-WebP。WebP是一種以減少檔案大小為目標開發的圖片檔案格式,快來了解「圖片最佳化」的策略吧!
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
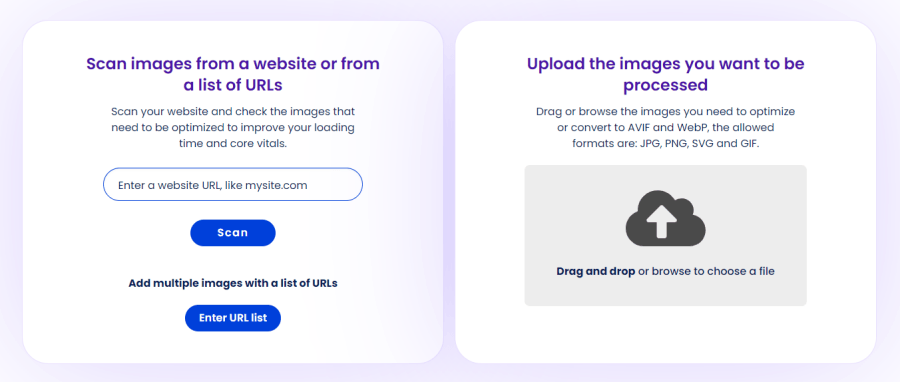
 進入 OptimizeImages 首頁之後,可以看到有兩種匯入圖片的方式,左側可以輸入網址、右側則是上傳要壓縮的圖片,可以一次匯入多張沒有問題。
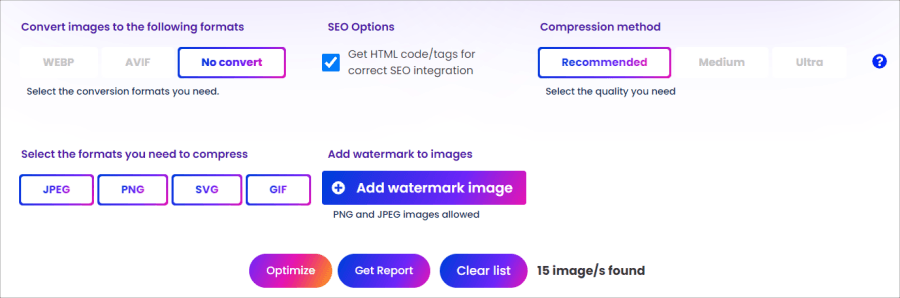
進入 OptimizeImages 首頁之後,可以看到有兩種匯入圖片的方式,左側可以輸入網址、右側則是上傳要壓縮的圖片,可以一次匯入多張沒有問題。  匯入圖片之後,就可以看到下方有各式的壓縮選項可以調整,包含:壓縮後進行轉檔(WEBP、AVIF)、SEO 選項、壓縮率、想要壓縮的來源格式篩選、加入浮水印等。
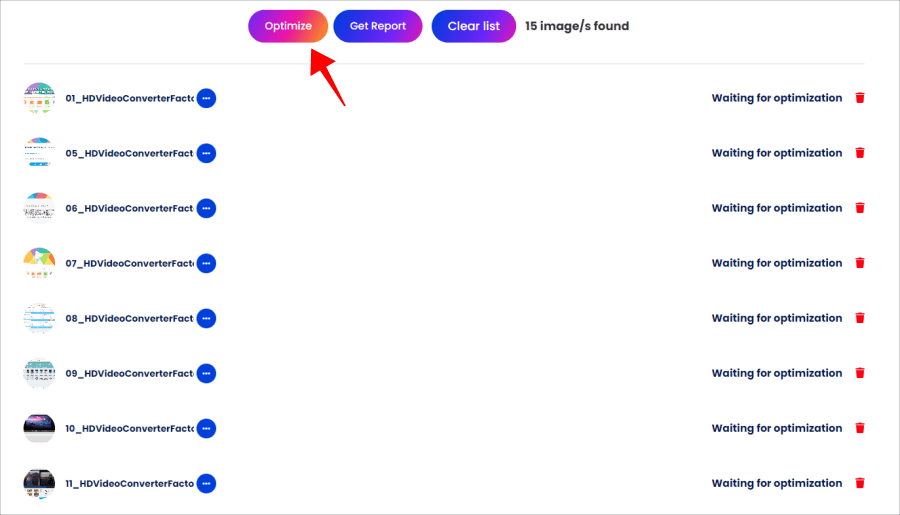
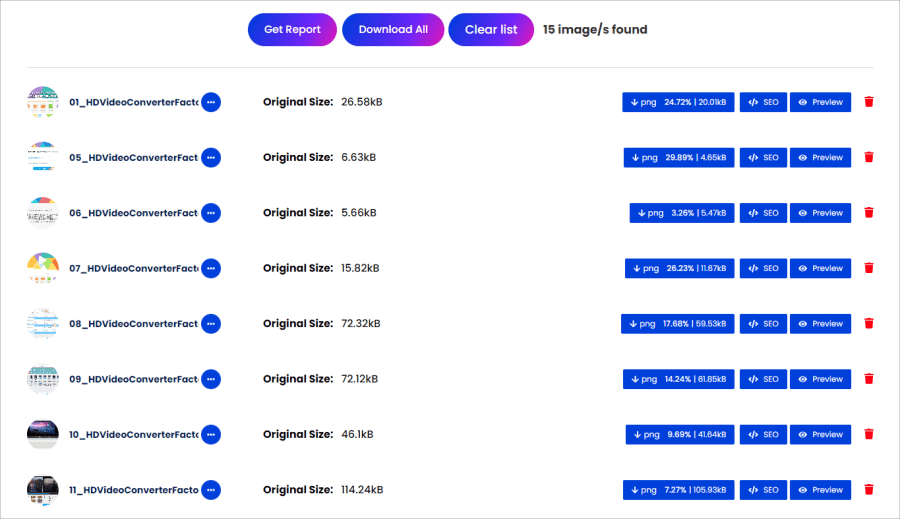
匯入圖片之後,就可以看到下方有各式的壓縮選項可以調整,包含:壓縮後進行轉檔(WEBP、AVIF)、SEO 選項、壓縮率、想要壓縮的來源格式篩選、加入浮水印等。  小編這裡使用輸入網址的方式,來掃描網頁中有待優化的圖片,它會自動匯入網頁中的所有圖片,點擊上方 Optimaze 即可進行壓縮。
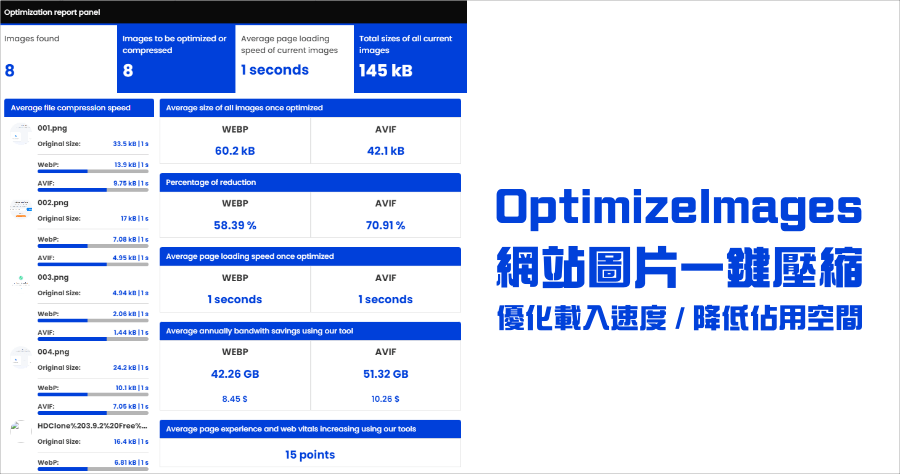
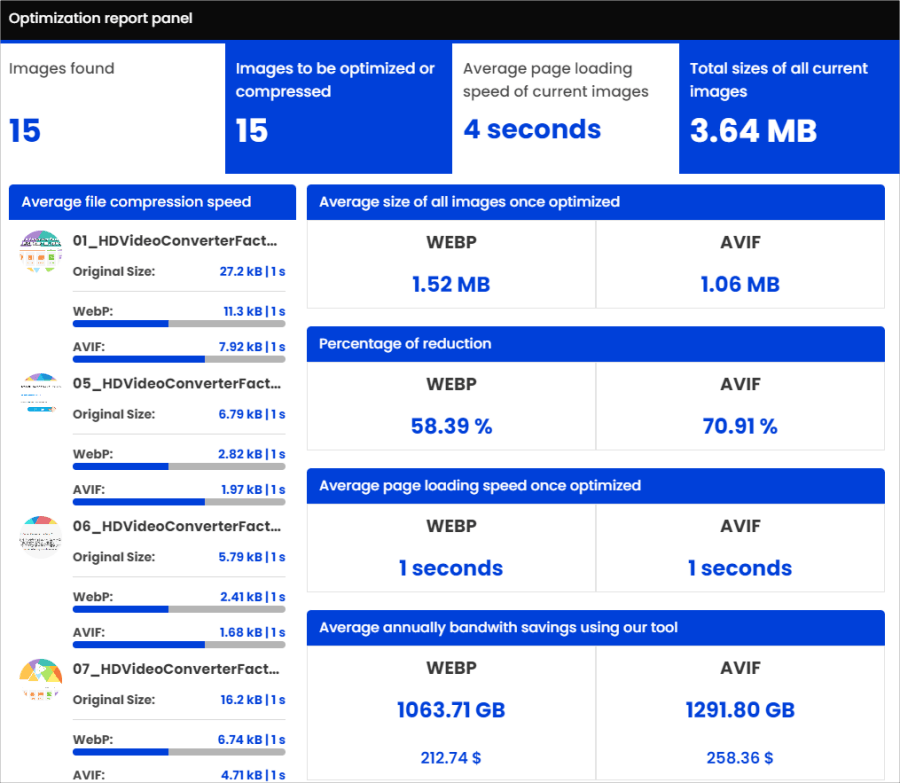
小編這裡使用輸入網址的方式,來掃描網頁中有待優化的圖片,它會自動匯入網頁中的所有圖片,點擊上方 Optimaze 即可進行壓縮。  甚至還可以產生分析報告,讓使用者知道網站的圖片壓縮後,可以減少多少空間的消耗、載入時間降低多少等...
甚至還可以產生分析報告,讓使用者知道網站的圖片壓縮後,可以減少多少空間的消耗、載入時間降低多少等...  壓縮完成之後,按下上方的 Download All 就能打包下載全部壓縮完成的圖片囉,要單張下載也沒問題,比較特殊的是它還會產生具備 SEO 標籤的語法,連結小編放在下方,趕快去看看自己的頁面是否還有優化空間吧。傳送門:
壓縮完成之後,按下上方的 Download All 就能打包下載全部壓縮完成的圖片囉,要單張下載也沒問題,比較特殊的是它還會產生具備 SEO 標籤的語法,連結小編放在下方,趕快去看看自己的頁面是否還有優化空間吧。傳送門:










