
Browser Frame 把截圖加上瀏覽器外框,專業度加 87%
有時候做報告或是作業,當要引用網站的時候,除了留下網址之外,附加網站的截圖會更好看,那麼網站截圖要怎麼製作呢?除了常見的螢幕截圖工具之外,跟大家分...
C#的WebBrowser操作frame
- safari不能動
- safari java設定
- chrome書籤列顏色
- chrome邊框消失
- 新版ie工具
- IE 瀏覽器 下載 Win11
- Google 邊框
- html底線
- firefox分頁背景
- photocap外框
- SVG fill CSS
- Add iphone frame to screenshot
- svg css改顏色
- safari已阻擋的外掛模組
- safari麥克風權限
自己琢磨了好久,终于知道了怎么用WebBrowser操作frame和iframe。1.获取frame的源文件MessageBox.Show(webBrowse...可以放在HTML文件里,唯独“关闭”按钮遇到了困难——通常,Web页面是没有办法直接控制浏览器的,更不用说结束这个WinForm...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
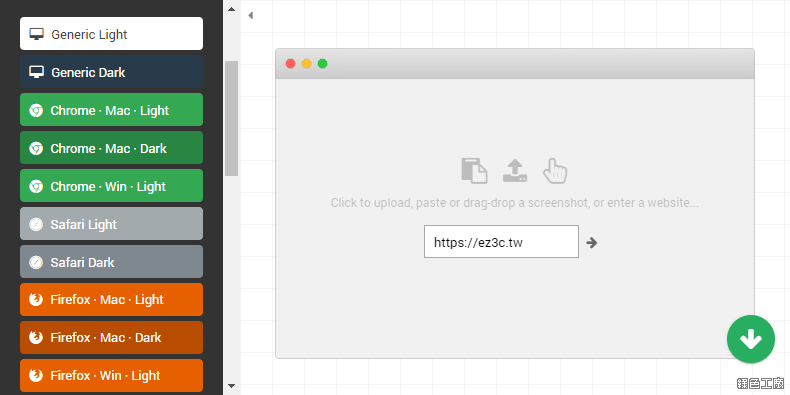
 使用方式很簡單,開啟網頁之後,在右邊的瀏覽器視窗輸入網址,之後點選箭頭的符號,就會開始幫你產生網頁的截圖。
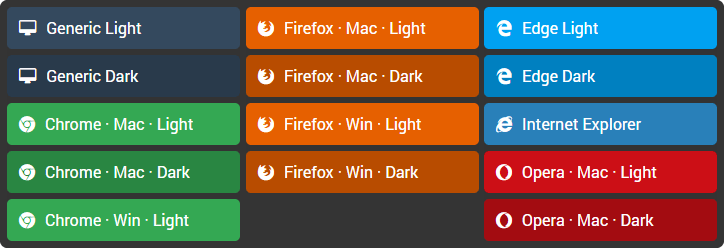
使用方式很簡單,開啟網頁之後,在右邊的瀏覽器視窗輸入網址,之後點選箭頭的符號,就會開始幫你產生網頁的截圖。  網頁截圖產生之後,接下來就是套用各種不同的窗框,包含有 Chrome、Safari、Firefox、Edge、IE 與 Opera 的各種窗框,一邊套用就可以即時預覽各種窗框的效果,喜歡的在另存新檔下載就可以囉!!!以下來替大家示範各種窗框吧!!!
網頁截圖產生之後,接下來就是套用各種不同的窗框,包含有 Chrome、Safari、Firefox、Edge、IE 與 Opera 的各種窗框,一邊套用就可以即時預覽各種窗框的效果,喜歡的在另存新檔下載就可以囉!!!以下來替大家示範各種窗框吧!!! 
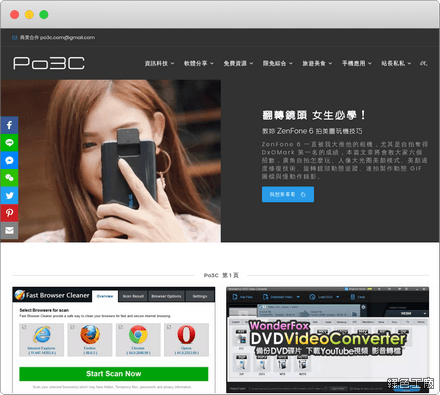
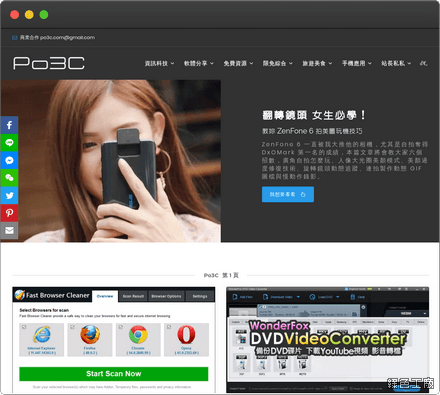
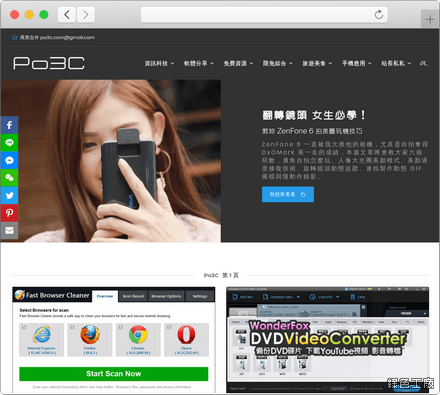
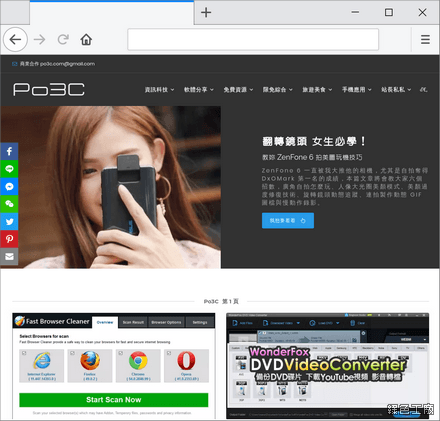
 △ Generic Light、Generic Dark
△ Generic Light、Generic Dark 
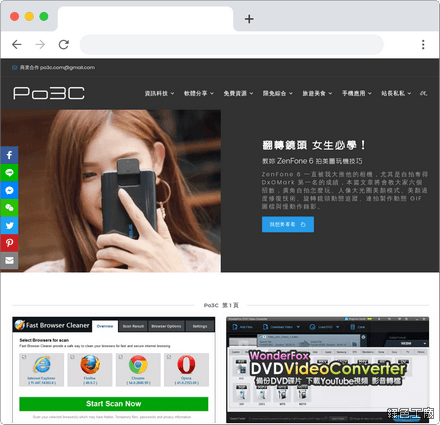
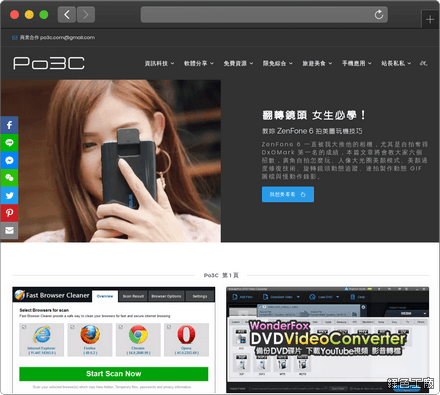
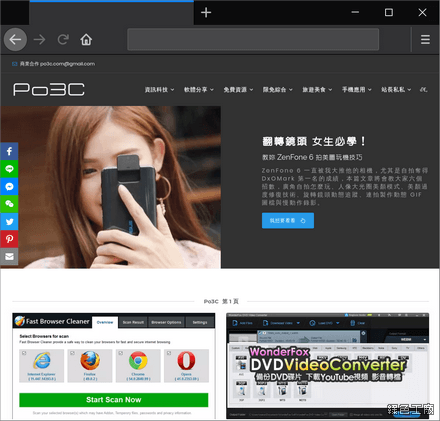
 △ Chrome Mac Light、Chrome Mac Dark
△ Chrome Mac Light、Chrome Mac Dark 
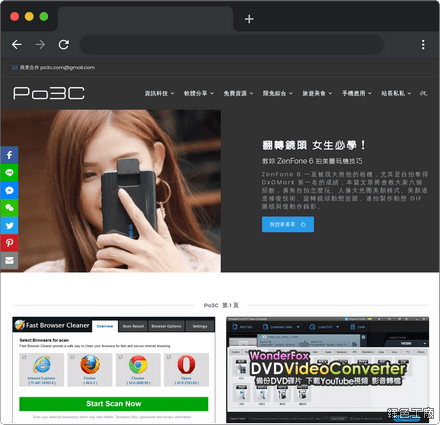
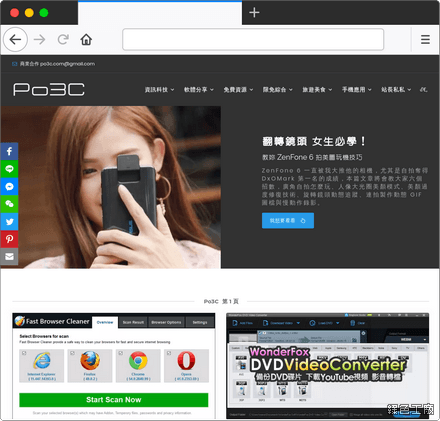
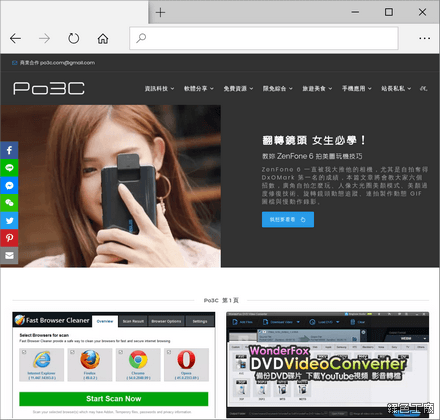
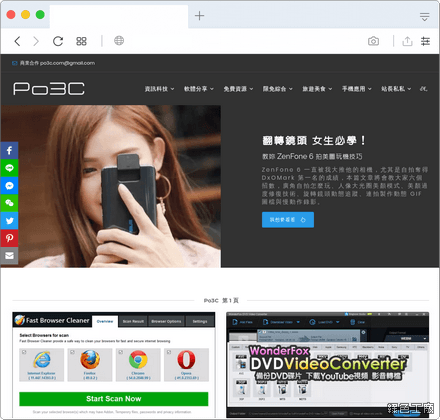
 △ Chrome Win Light、Safare Light
△ Chrome Win Light、Safare Light 
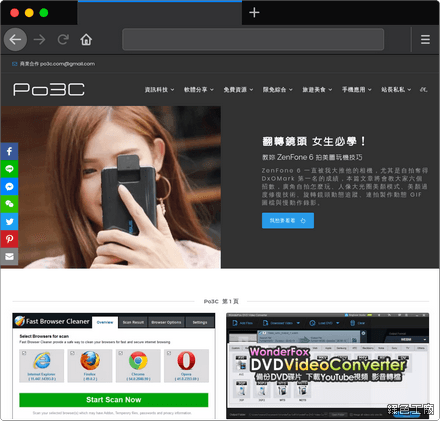
 △ Safari Dark、Firefox Mac Light
△ Safari Dark、Firefox Mac Light 
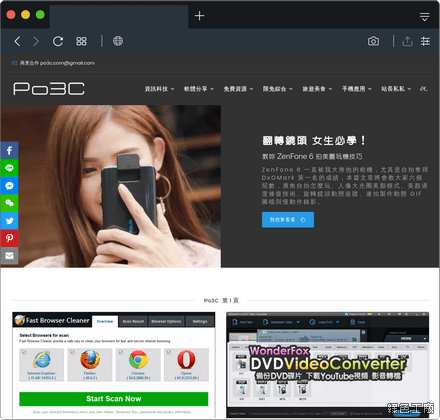
 △ Firefox Mac Dark、Firefox Win Light
△ Firefox Mac Dark、Firefox Win Light 
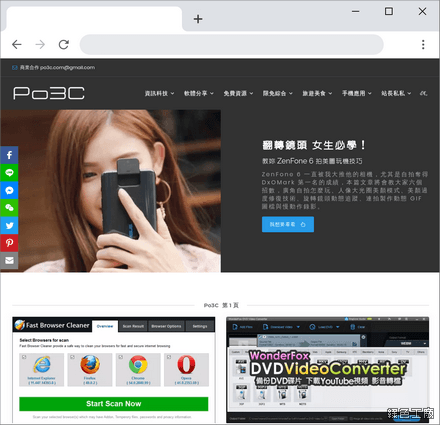
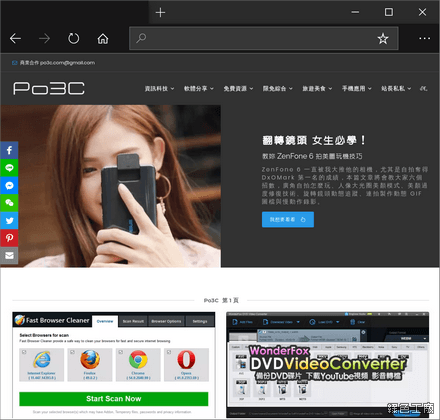
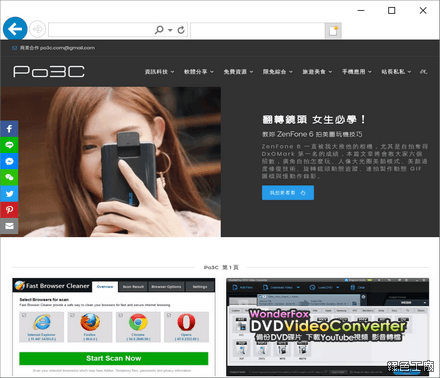
 △ Firefox Win Dark、Edge Light
△ Firefox Win Dark、Edge Light 
 △ Edge Dark、Internet Explorer
△ Edge Dark、Internet Explorer 
 △ Opera Mac Light、Opera Mac DarkBrowserFrame 瀏覽器窗框產生器:
△ Opera Mac Light、Opera Mac DarkBrowserFrame 瀏覽器窗框產生器:











