設計英文 LOGO 沒想法嗎?腦中一片空白嗎?試試看這款
FontSpark 隨機英文字體產生器,在 FontSpark 網站中只要輸入你想要的英文字,按下「Generate」就會隨機產生字體套用在你輸入的英文字上,看看是否是你想要的感覺。FontSpark 網站的字體大多是來自 Google Fonts 以及 Adobe Fonts,如果遇到喜歡的字型,旁邊也有按鈕讓你連結到該字體下載頁面,並免費讓你下載做使用,小編希望大家都能夠在 FontSpark 中找到你要的靈感 ! 想知道更多免費英文字體嗎 ? 可以參考這篇 :
11 個設計師私藏英文字體,免費可商業使用,無須註冊直接下載!

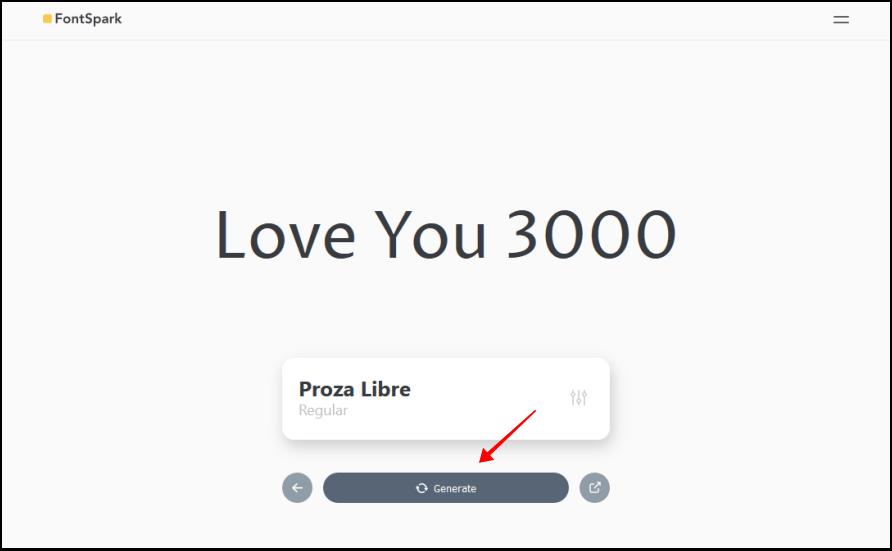
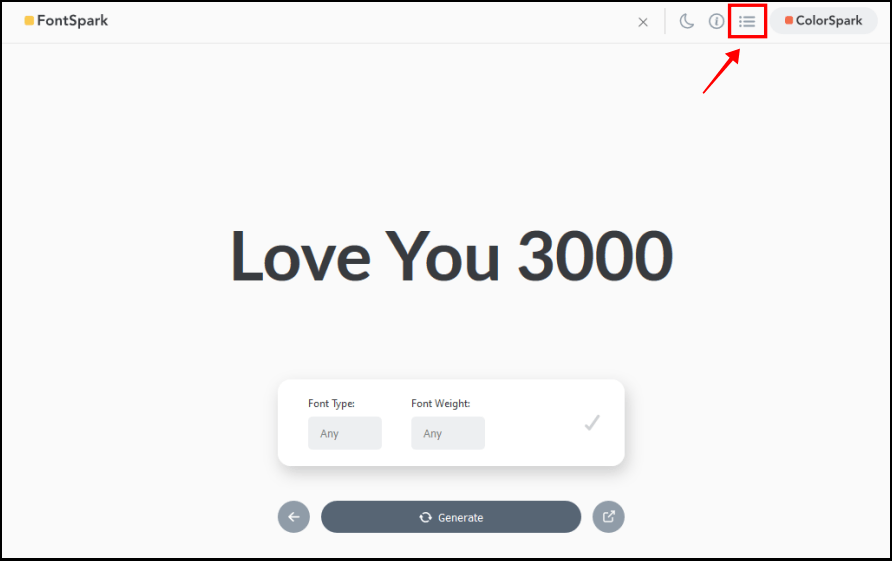
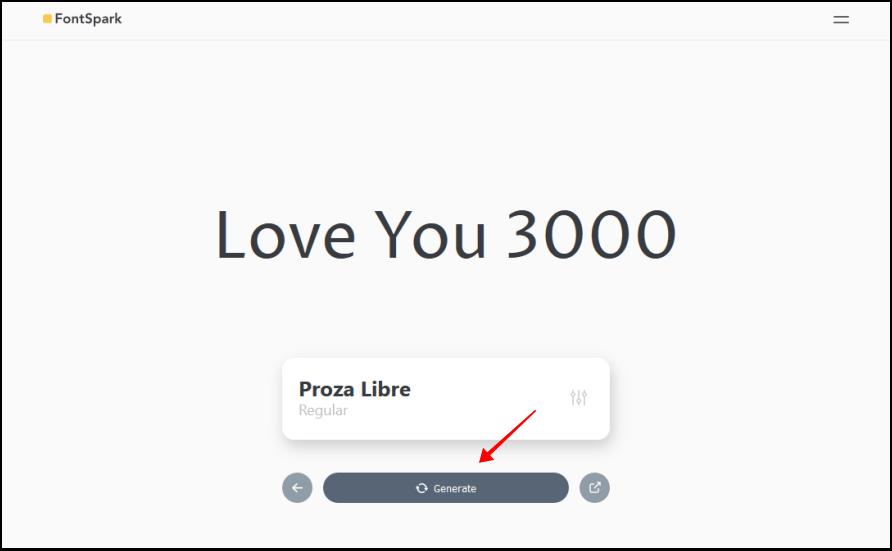
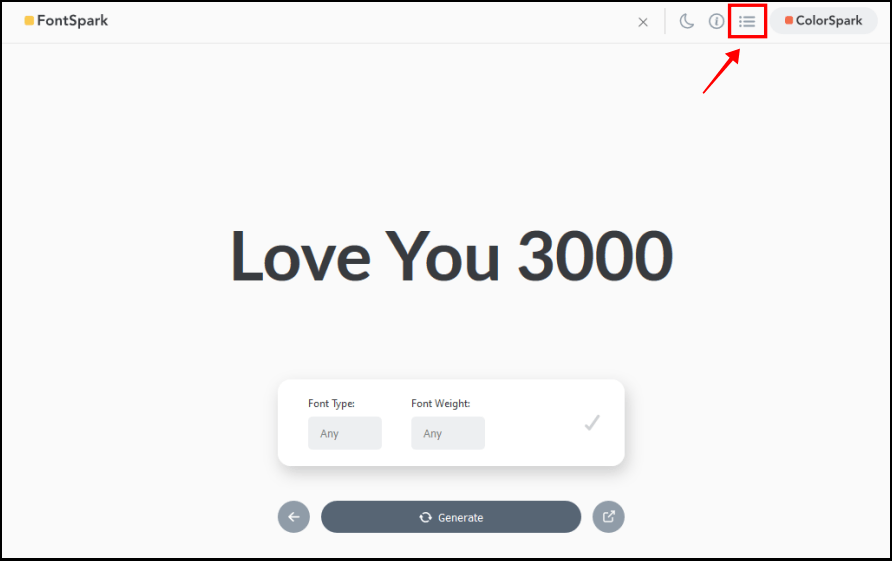
首先開啟 FontSpark 網站後,可在頁面中間輸入一段你想表達的文字,像小編就輸入電影當中 Iron Man 對女兒 Morgan 的一句感人的話「Love You 3000」,接著按下「Generate」就可快速套用不同的字體做預覽。

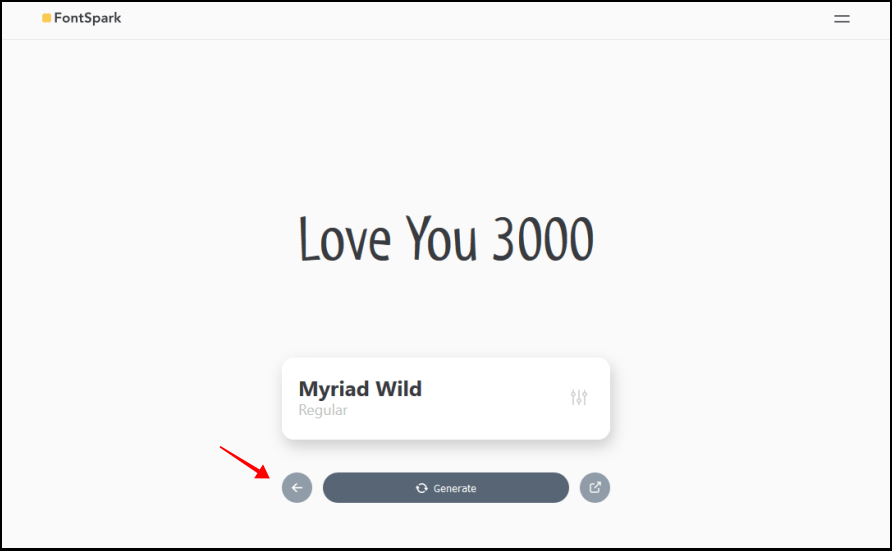
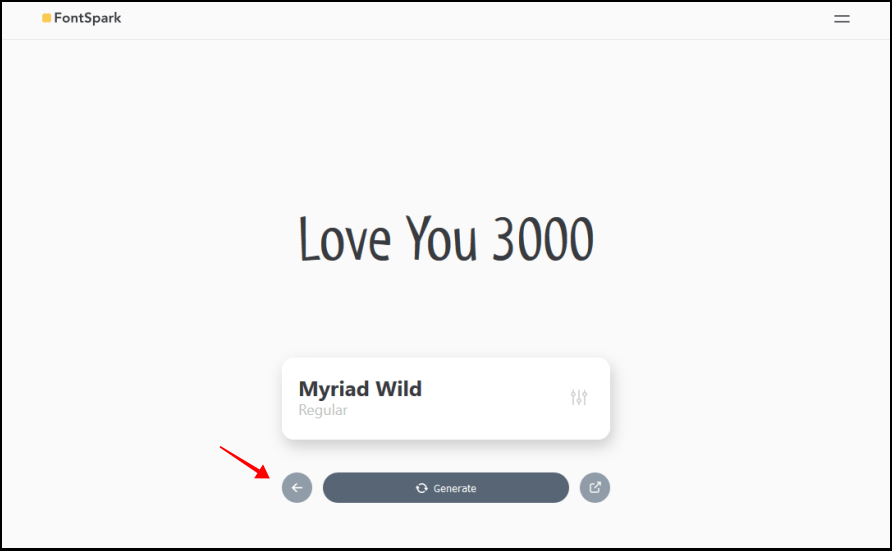
如果你覺得剛剛上一個字體你很喜歡不小心錯過了,可以點擊「Back」按鈕回到上一個字體,不用擔心找不到它喔 !

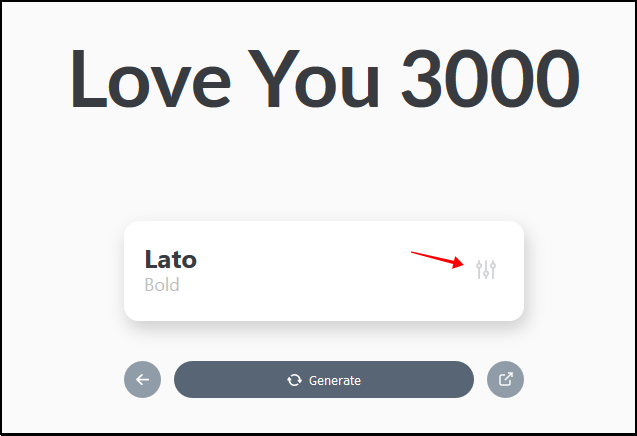
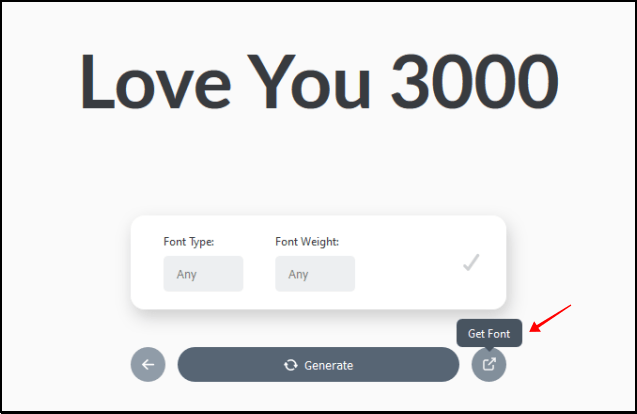
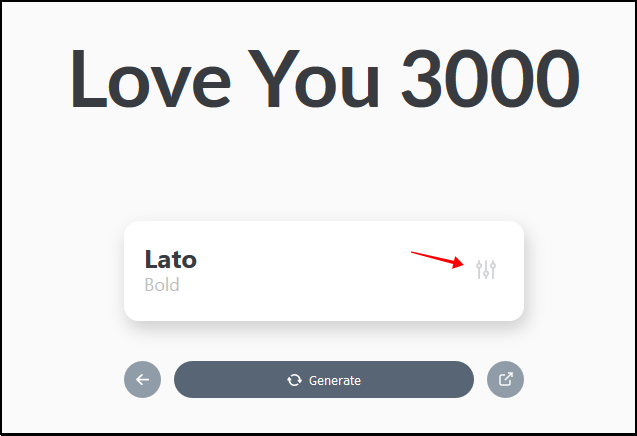
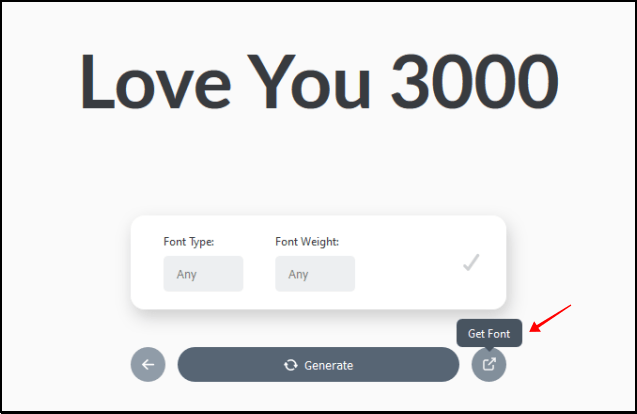
也可以透過這個字體篩選功能,來找尋你要的字型。設定好之後就能讓你在隨機選擇字體時範圍縮小,讓選出來的字體更符合你的需求。

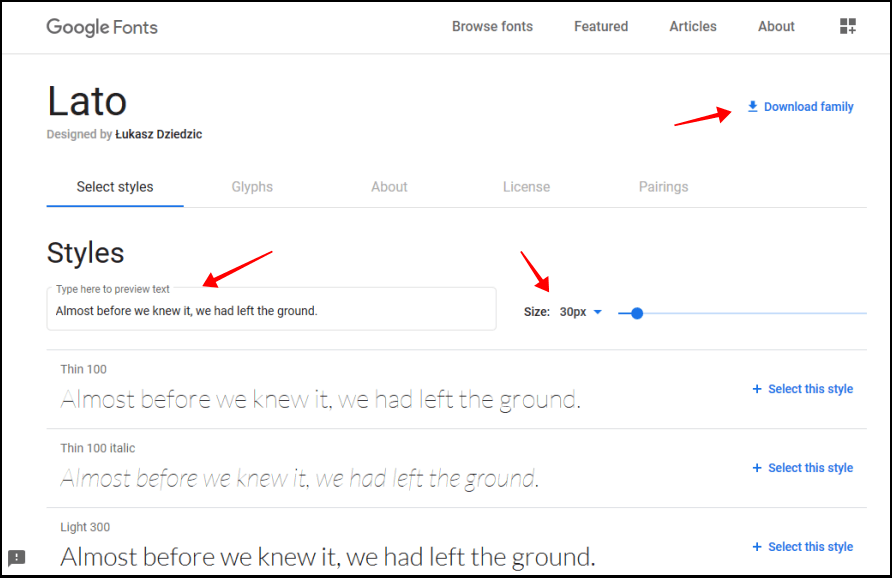
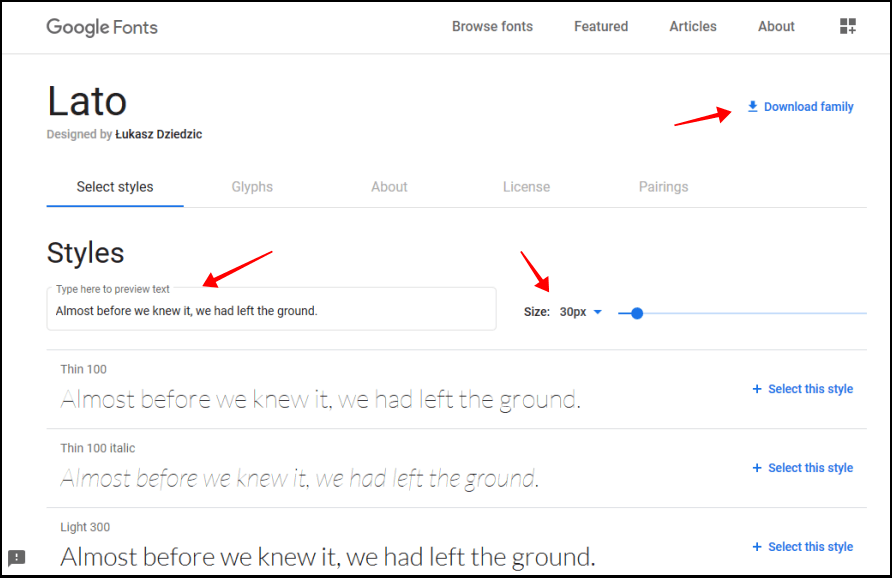
像目前這個「Lato」字體如果你很喜歡,可以點擊「Get Font」按鈕開啟字體頁面做下載。

你可以看到「Lato」這款字體就是來自於 Google Font 的,右上方的「Download family」可以把底下有關 Lato 所有字型一併打包下載,在 「Type here ...」 的地方可以更改下方文字內容的呈現方式,也可以調整字體的大小看看字體的呈現效果。

如果你想查詢網站中的所有字體,你可以點選右上方的選單,開啟 Directory 的頁面。

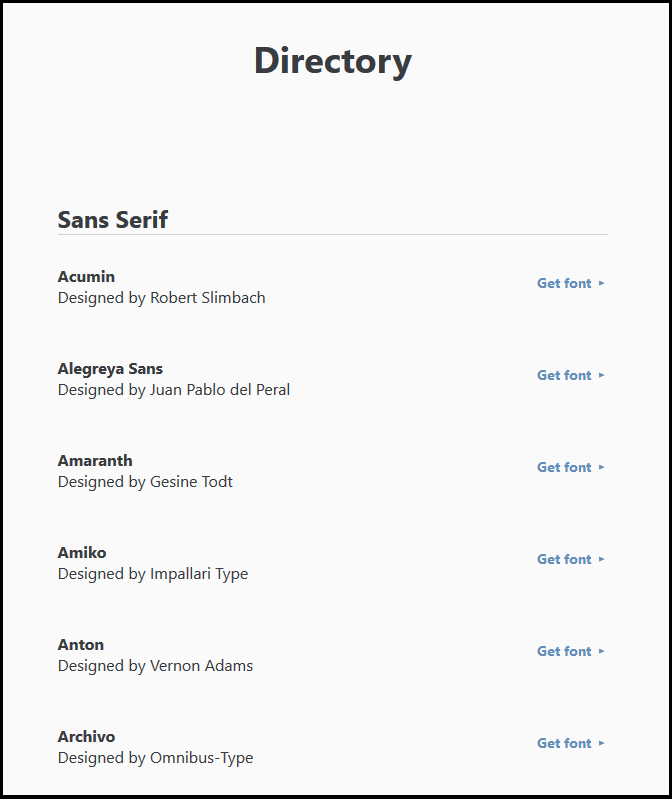
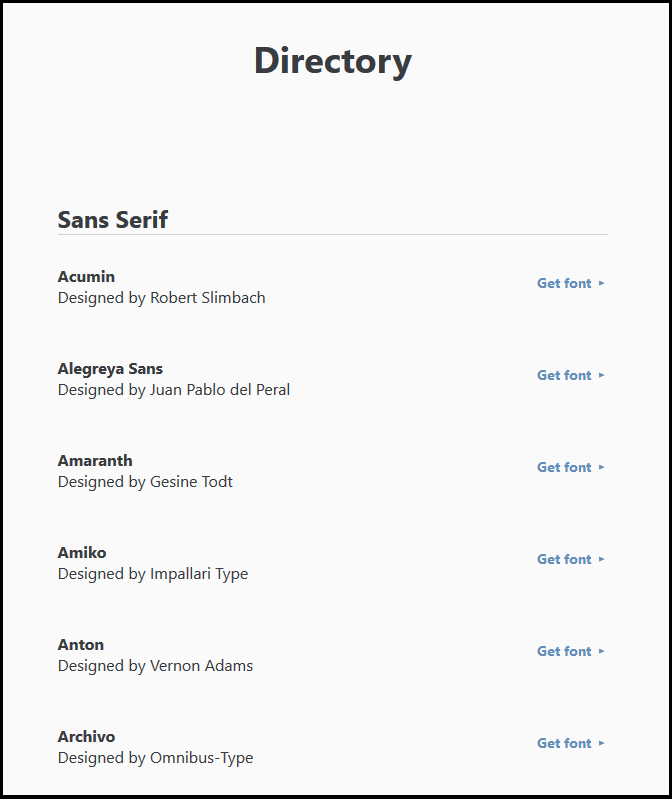
在 Directory 頁面裡,你可以查詢 FontSpark 網站中所有的字型、名稱、設計者,還有連結可連到相對應的字體網站喔!

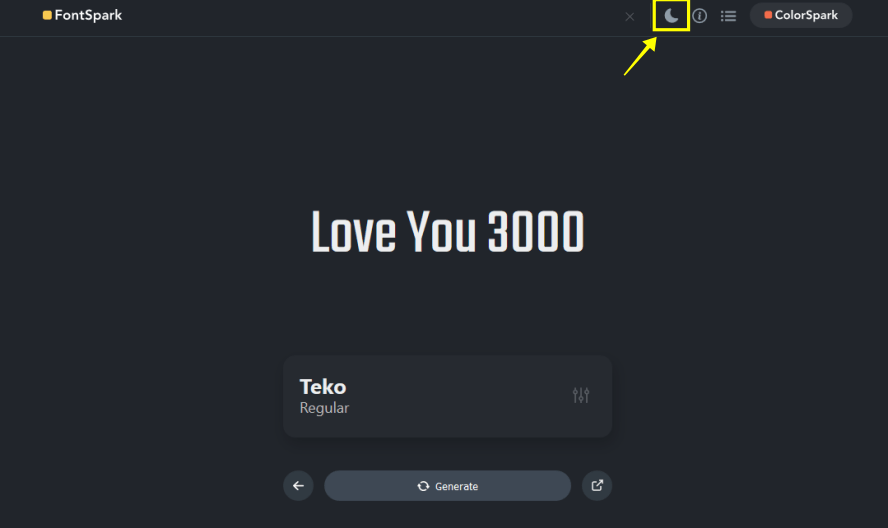
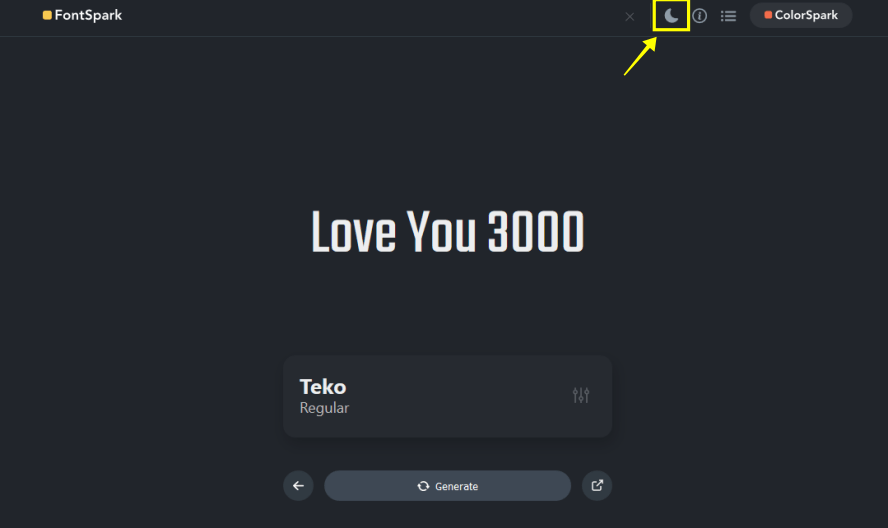
如果你覺得白色背景太亮,可以點開右上角的月亮變成暗色模式(Dark Mode),也可以順便讓你感覺一下字體在黑色背景中的感覺,小編個人就蠻喜歡這種呈現方式的 ! 各位若是想不到該如何設計英文 LOGO 的話,不妨試試看 FontSpark 隨機英文字體產生器,說不定能給你啟發一些靈感的驚喜喔 !FontSpark:
https://fontspark.app/
 首先開啟 FontSpark 網站後,可在頁面中間輸入一段你想表達的文字,像小編就輸入電影當中 Iron Man 對女兒 Morgan 的一句感人的話「Love You 3000」,接著按下「Generate」就可快速套用不同的字體做預覽。
首先開啟 FontSpark 網站後,可在頁面中間輸入一段你想表達的文字,像小編就輸入電影當中 Iron Man 對女兒 Morgan 的一句感人的話「Love You 3000」,接著按下「Generate」就可快速套用不同的字體做預覽。  如果你覺得剛剛上一個字體你很喜歡不小心錯過了,可以點擊「Back」按鈕回到上一個字體,不用擔心找不到它喔 !
如果你覺得剛剛上一個字體你很喜歡不小心錯過了,可以點擊「Back」按鈕回到上一個字體,不用擔心找不到它喔 !  也可以透過這個字體篩選功能,來找尋你要的字型。設定好之後就能讓你在隨機選擇字體時範圍縮小,讓選出來的字體更符合你的需求。
也可以透過這個字體篩選功能,來找尋你要的字型。設定好之後就能讓你在隨機選擇字體時範圍縮小,讓選出來的字體更符合你的需求。  像目前這個「Lato」字體如果你很喜歡,可以點擊「Get Font」按鈕開啟字體頁面做下載。
像目前這個「Lato」字體如果你很喜歡,可以點擊「Get Font」按鈕開啟字體頁面做下載。 你可以看到「Lato」這款字體就是來自於 Google Font 的,右上方的「Download family」可以把底下有關 Lato 所有字型一併打包下載,在 「Type here ...」 的地方可以更改下方文字內容的呈現方式,也可以調整字體的大小看看字體的呈現效果。
你可以看到「Lato」這款字體就是來自於 Google Font 的,右上方的「Download family」可以把底下有關 Lato 所有字型一併打包下載,在 「Type here ...」 的地方可以更改下方文字內容的呈現方式,也可以調整字體的大小看看字體的呈現效果。  如果你想查詢網站中的所有字體,你可以點選右上方的選單,開啟 Directory 的頁面。
如果你想查詢網站中的所有字體,你可以點選右上方的選單,開啟 Directory 的頁面。  在 Directory 頁面裡,你可以查詢 FontSpark 網站中所有的字型、名稱、設計者,還有連結可連到相對應的字體網站喔!
在 Directory 頁面裡,你可以查詢 FontSpark 網站中所有的字型、名稱、設計者,還有連結可連到相對應的字體網站喔!  如果你覺得白色背景太亮,可以點開右上角的月亮變成暗色模式(Dark Mode),也可以順便讓你感覺一下字體在黑色背景中的感覺,小編個人就蠻喜歡這種呈現方式的 ! 各位若是想不到該如何設計英文 LOGO 的話,不妨試試看 FontSpark 隨機英文字體產生器,說不定能給你啟發一些靈感的驚喜喔 !FontSpark:https://fontspark.app/
如果你覺得白色背景太亮,可以點開右上角的月亮變成暗色模式(Dark Mode),也可以順便讓你感覺一下字體在黑色背景中的感覺,小編個人就蠻喜歡這種呈現方式的 ! 各位若是想不到該如何設計英文 LOGO 的話,不妨試試看 FontSpark 隨機英文字體產生器,說不定能給你啟發一些靈感的驚喜喔 !FontSpark:https://fontspark.app/












