
Browser Frame 把截圖加上瀏覽器外框,專業度加 87%
有時候做報告或是作業,當要引用網站的時候,除了留下網址之外,附加網站的截圖會更好看,那麼網站截圖要怎麼製作呢?除了常見的螢幕截圖工具之外,跟大家分...
去除 IE 中 Iframe 的邊框 設定 frameborder 等於 0
- ie網址
- 照片加文字電腦
- Safari 偏好設定 在 哪
- browser test
- c# form外框
- css無框線
- chrome視窗顏色
- iframe範例
- safari extension推薦
- fliqlo win10
- safari外掛
- stylish
- mac safari偏好設定在哪
- chrome皮肤
- firefox自訂主題
要讓iframe無邊框顯示,大部份的瀏覽器都可以使用styleborder樣式設為0px。但是對IE瀏覽器卻無效。它似乎只對iframe屬性值frameborder有反應,所以只要改這個屬性值為0,就可以在IE上顯示無邊框的iframe。
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
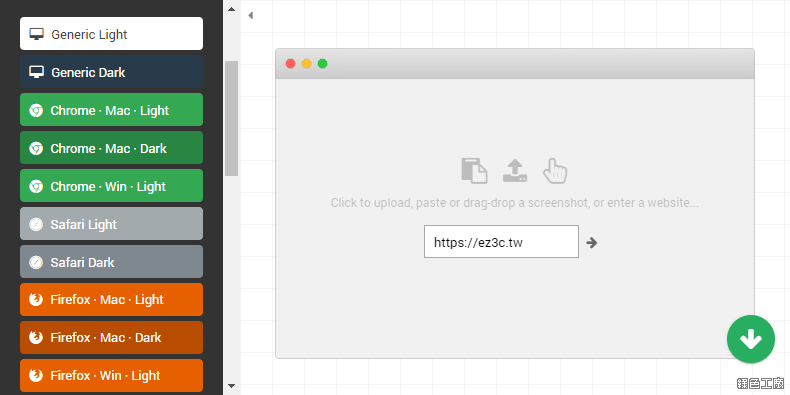
 使用方式很簡單,開啟網頁之後,在右邊的瀏覽器視窗輸入網址,之後點選箭頭的符號,就會開始幫你產生網頁的截圖。
使用方式很簡單,開啟網頁之後,在右邊的瀏覽器視窗輸入網址,之後點選箭頭的符號,就會開始幫你產生網頁的截圖。  網頁截圖產生之後,接下來就是套用各種不同的窗框,包含有 Chrome、Safari、Firefox、Edge、IE 與 Opera 的各種窗框,一邊套用就可以即時預覽各種窗框的效果,喜歡的在另存新檔下載就可以囉!!!以下來替大家示範各種窗框吧!!!
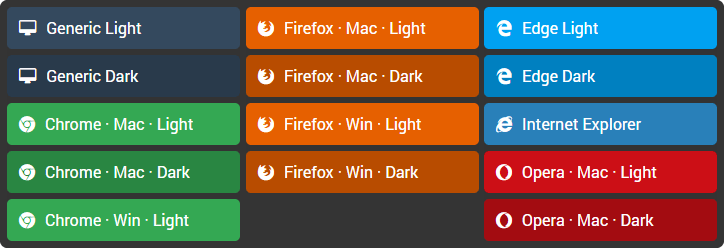
網頁截圖產生之後,接下來就是套用各種不同的窗框,包含有 Chrome、Safari、Firefox、Edge、IE 與 Opera 的各種窗框,一邊套用就可以即時預覽各種窗框的效果,喜歡的在另存新檔下載就可以囉!!!以下來替大家示範各種窗框吧!!! 
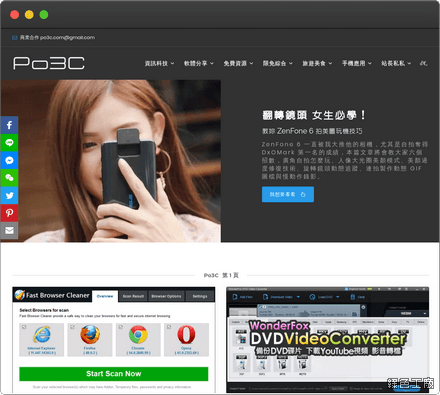
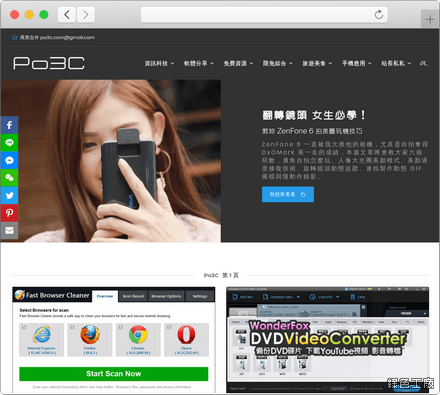
 △ Generic Light、Generic Dark
△ Generic Light、Generic Dark 
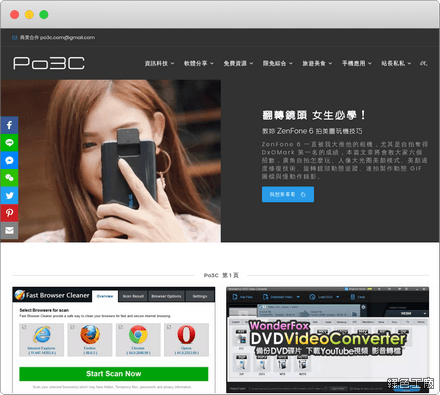
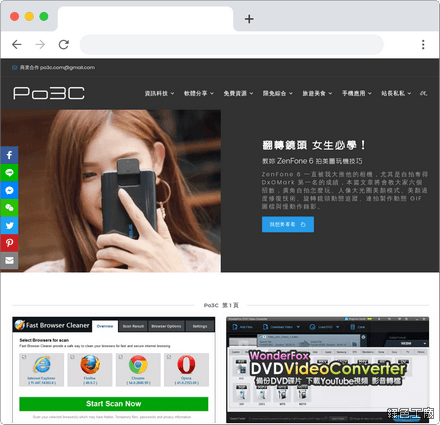
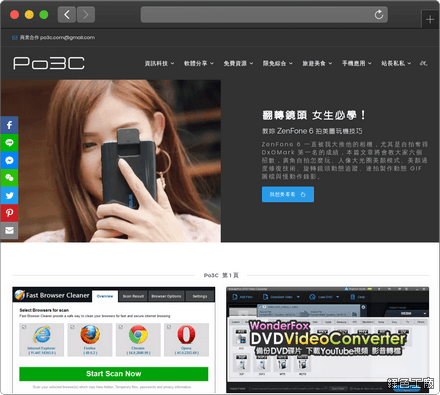
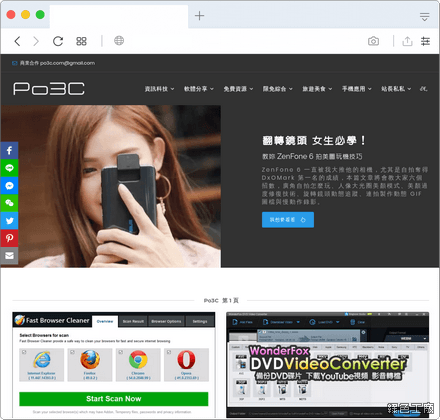
 △ Chrome Mac Light、Chrome Mac Dark
△ Chrome Mac Light、Chrome Mac Dark 
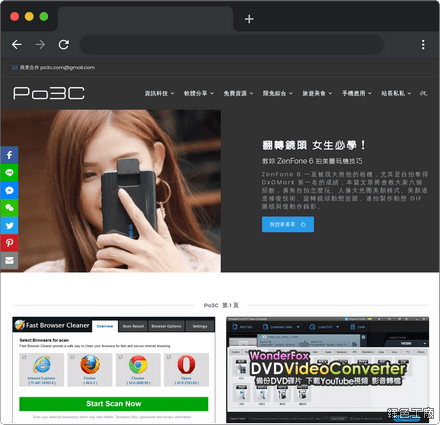
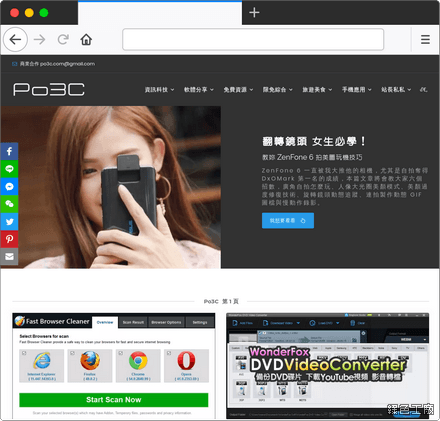
 △ Chrome Win Light、Safare Light
△ Chrome Win Light、Safare Light 
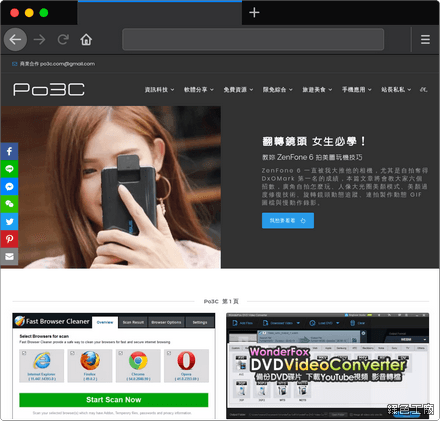
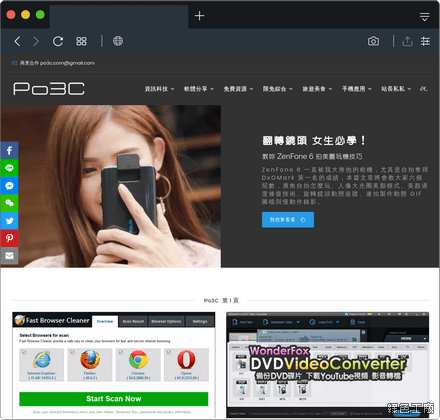
 △ Safari Dark、Firefox Mac Light
△ Safari Dark、Firefox Mac Light 
 △ Firefox Mac Dark、Firefox Win Light
△ Firefox Mac Dark、Firefox Win Light 
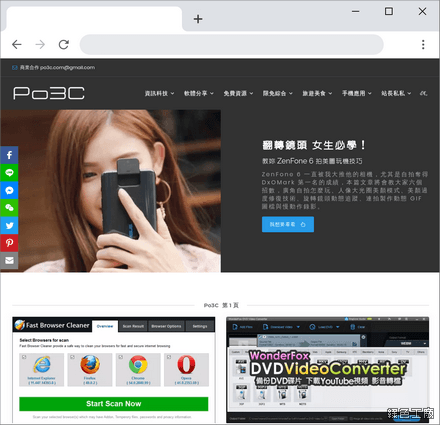
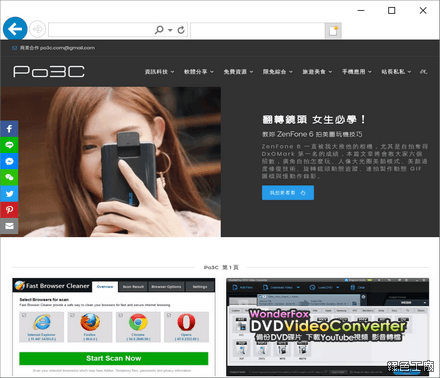
 △ Firefox Win Dark、Edge Light
△ Firefox Win Dark、Edge Light 
 △ Edge Dark、Internet Explorer
△ Edge Dark、Internet Explorer 
 △ Opera Mac Light、Opera Mac DarkBrowserFrame 瀏覽器窗框產生器:
△ Opera Mac Light、Opera Mac DarkBrowserFrame 瀏覽器窗框產生器:











