番茄鐘javascript
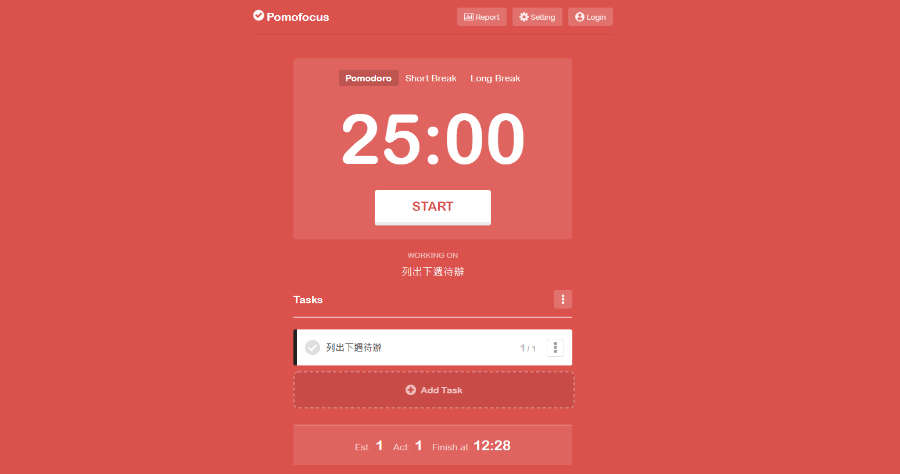
Chromeextension學習手札07-基本實作-番茄鐘part2;//時鐘名稱constALARM_NAME=pomodoro;classPomodoroconstructor()//每次工作時間;this.workTime= ...,JavaScript;jQuery.畫面截圖:實際畫面,說明.Screenshot,主畫面.SettingDialog...番茄鐘工作法:25分鐘改變效率...
Chromeextension學習手札07-基本實作-番茄鐘part2;//時鐘名稱constALARM_NAME=pomodoro;classPomodoroconstructor()//每次工作時間;this.workTime= ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
Chrome extension 學習手札07 - 基本實作
Chrome extension 學習手札07 - 基本實作- 番茄鐘part2 ; //時鐘名稱 const ALARM_NAME = pomodoro ; class Pomodoro constructor() //每次工作時間 ; this.workTime = ...
dh-46PomodoroClock: 前端小專題
JavaScript; jQuery. 畫面截圖: 實際畫面, 說明. Screenshot, 主畫面. Setting Dialog ... 番茄鐘工作法: 25 分鐘改變效率的10 個番茄鐘工具 · 維基百科: 番茄鐘工作法 ...
ChatGPT 幫我不懂程式碼也能寫出番茄鐘待辦清單工具
2023年3月24日 — 接下來, ChatGPT 就叫我去下載一個Notepad++ 之類的編輯軟體,然後建立一個index.html 的檔案,並且把ChatGPT 提供給我的 HTML、CSS 和JavaScript 程式碼 ...
番茄鐘工作法
JavaScript 變數的宣告與他的作用域 · 一次只能做一件事情的JavaScript · 動態型別的 ... 番茄鐘是一個心法觀念,工作25 分鐘後可以休息5 分鐘,結束一個循環代表你嗑 ...
給我15分鐘就好!時間管理—番茄鐘工作法!
2023年10月22日 — 推薦APP(Iphone適用) · 一、FocusPomo - 極簡番茄鐘自律治愈 · 二、Focus Traveller - Flow Timer.
番茄鐘
2019年8月22日 — Introduction 介紹 · 一個番茄鐘包含工作25 分鐘、休息5 分鐘 · 可開始或暫停倒數,但同時只顯示其中一個按鈕 · 每次重置就是從工作時段開始,因為重新 ...
DAY17 - [JS] 擴充功能- 倒數計時,番茄鐘
過程紀錄 · 使用者點擊加入鍵 · 取得番茄時間與休息時間(個別存在全域變數: workTimeMinutes 、 breakTimeMinutes ) · handleStartBtn : 有好幾種狀況會點擊播放鍵 · 為了 ...
邊寫程式邊murmur:番茄鐘
2020年6月3日 — 番茄鐘就是大家所熟知的番茄工作法,將時間分成25 分鐘的工作時間和5 分鐘的休息時間。 練習所實作的網站功能,來自於前端修練精神時光屋的第一關,該網站 ...