想找免費圖標嗎?今天要推薦
CSS.GG 國外免費商業圖標搜尋網站,目前收錄超過 700 張以上的圖標,涵蓋 17 種不同風格類型而且所有圖標都有 MIT 授權,圖標的顏色有 5 種任我們挑選。此外你可以將圖標運用在商業或個人的用途,並且能夠複製、重製與重新授權…等等,CSS.GG 目前所有的圖標都支援 Figma 格式開啟,也支援 css、svg、tsx、fig、xd、json 與 xml 格式,可以根據你所需要的格式進行免費下載,接下來就讓小編帶大如何在 CSS.GG 中搜尋圖標與下載各種格式的圖示。如果你想要尋找更多免費圖標網站,可以參考:
Tabler Icons、
Icons8 以及
illustrio 圖示風格產生器。

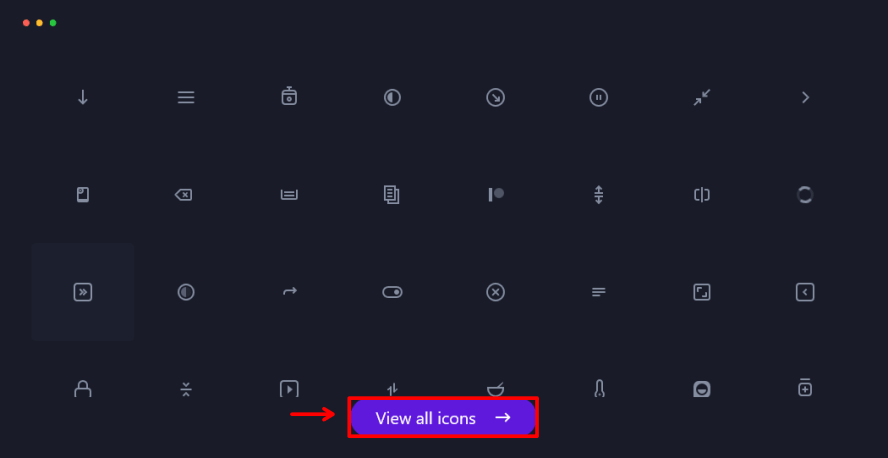
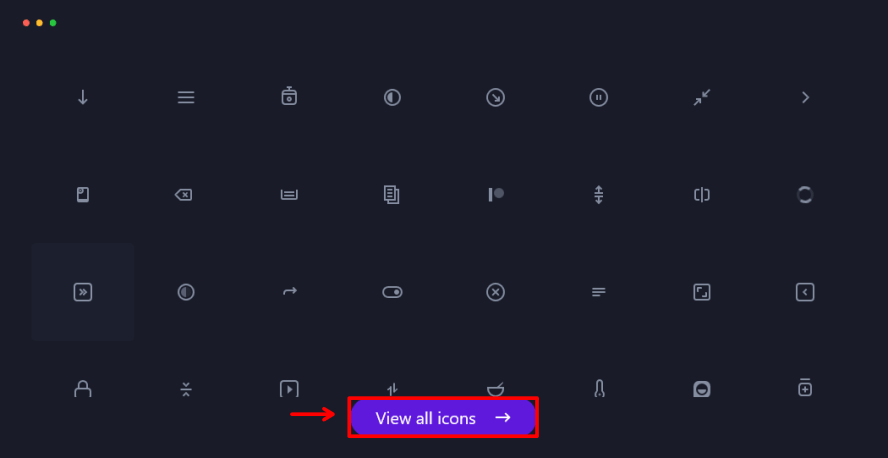
首先進入 CSS.GG 的官網,往下滑會動會看到「View all icons」,點進去之後就可進入所有圖標的查詢頁面。

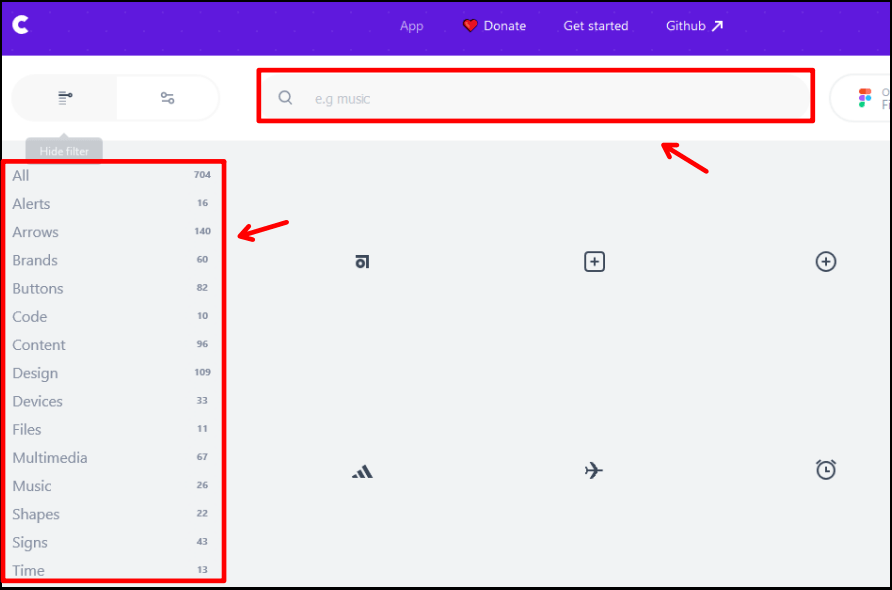
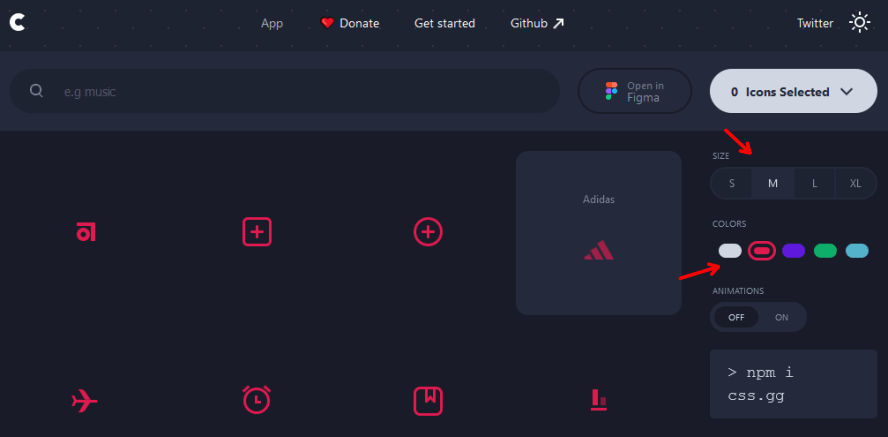
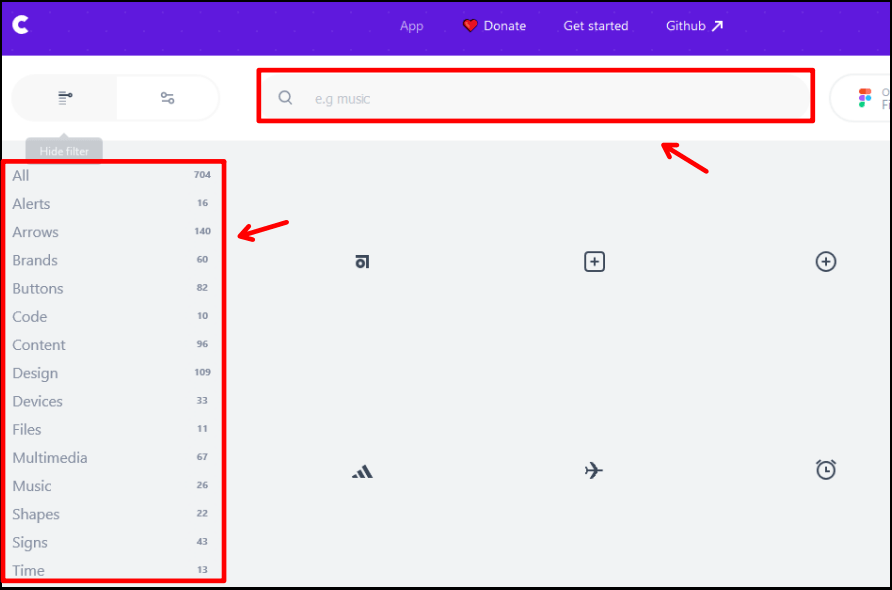
進入圖標查詢頁面後,可以從左邊選擇 17 種不同風格類別的圖標,或是透過上方的搜尋框進行圖標的搜索 ( 目前只能輸入英文查詢 )

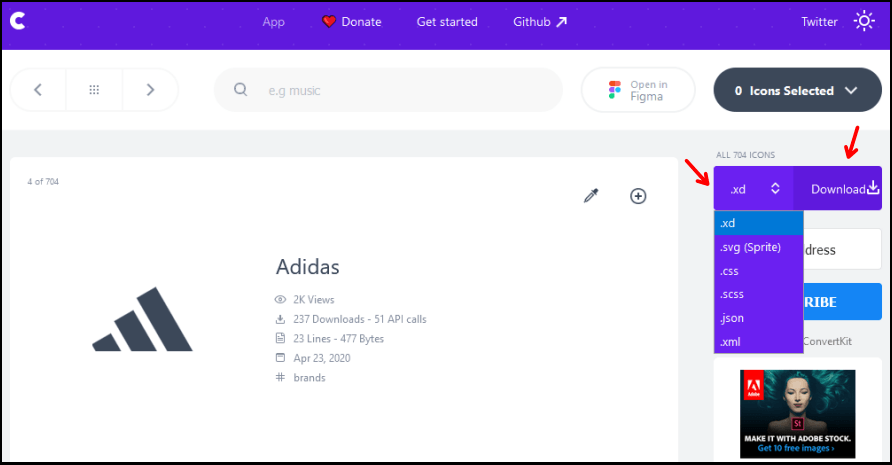
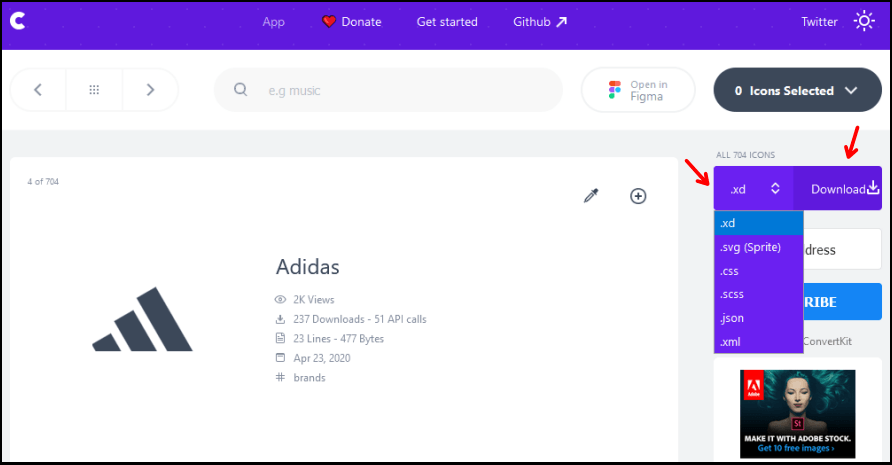
選好自己喜歡的圖標後,在右邊可以選擇你想要的格式來下載,能夠選擇 .css、.svg、.tsx、.fig、.xd、.json、.xml 格式,選好之後點擊旁邊的「Download」按鈕就可進行下載。

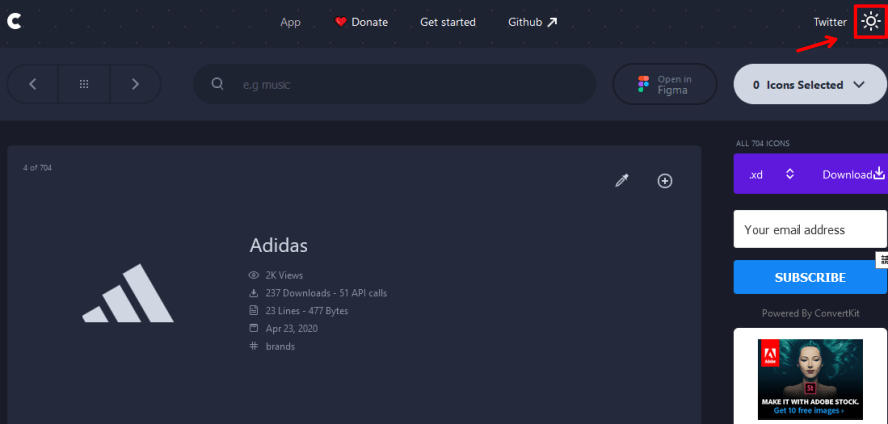
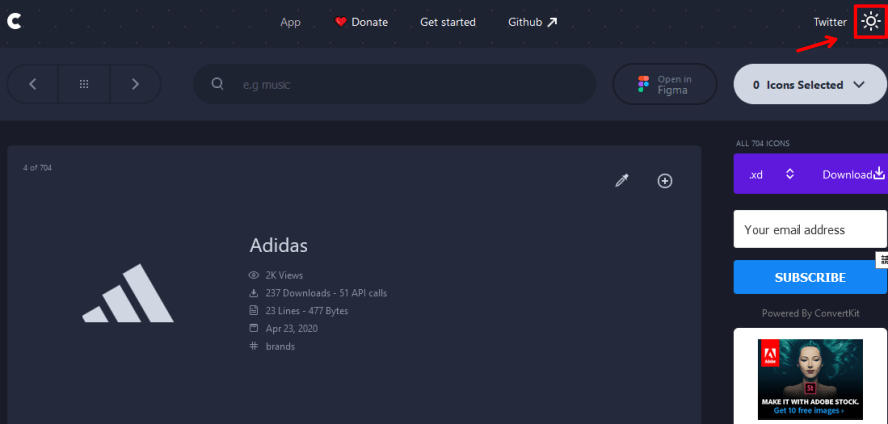
如果覺得 CSS.GG 背景太亮的話,右上角有一個「太陽圖示」,按下去後就會變黑色,顏色及圖標是不是變得較清楚啦 ?

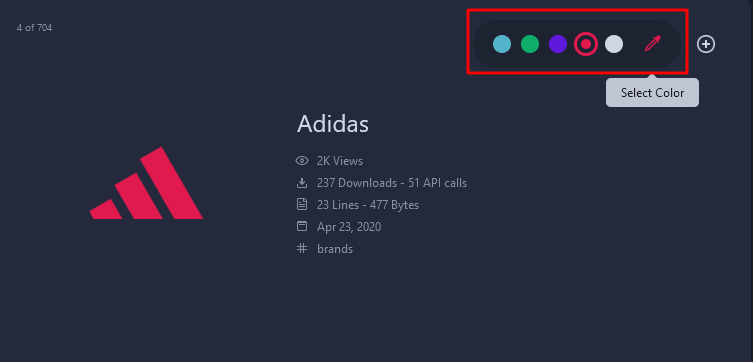
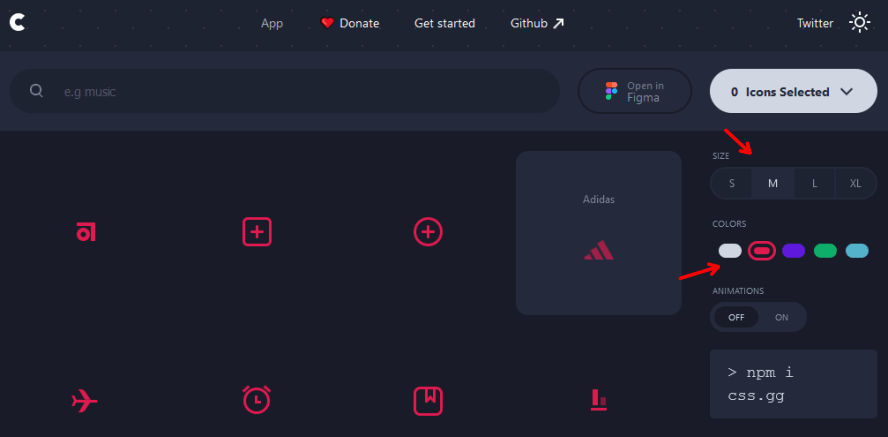
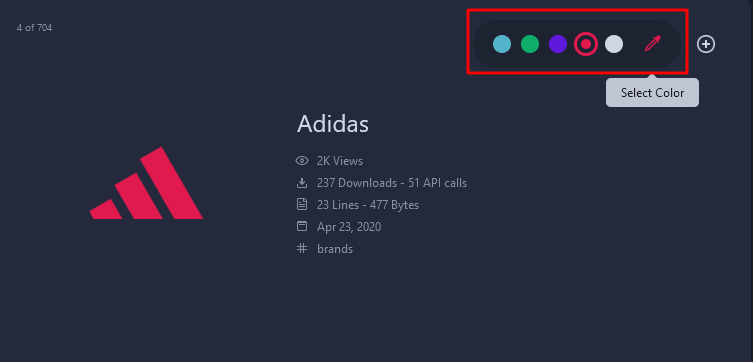
在圖標查詢頁面中,還可以調整圖標的大小以及顏色呦 !

如果在選好的圖標中更改顏色,也會讓所有 CSS.GG 裡的圖標顏色一起改變,就像牽一髮而動全身的概念啦 !

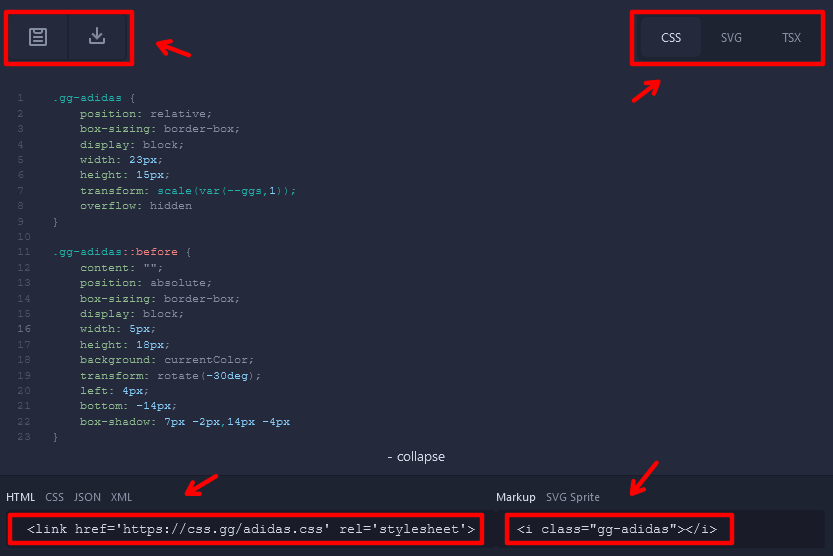
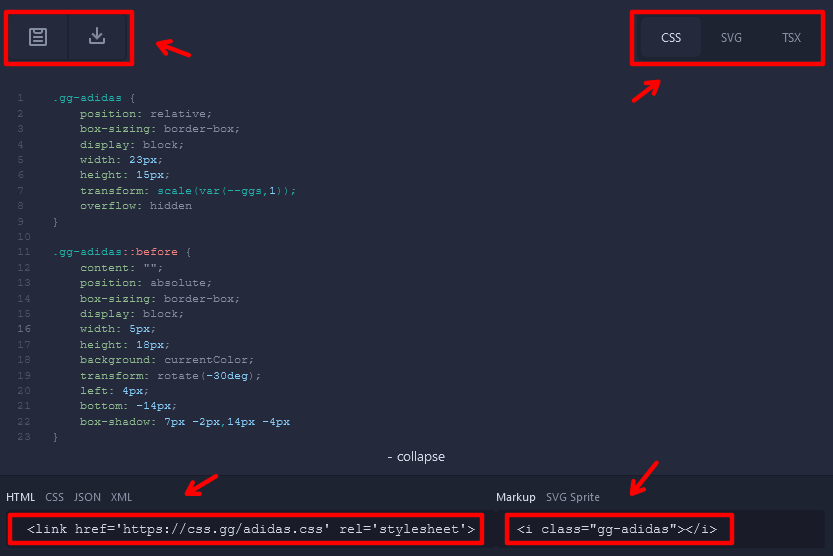
重點來啦 ! 在選好圖標的下方有圖標的程式碼頁面,右上方會提供 CSS、SVG 與 TSX 的程式碼,並能透過左上角複製或直接下載,接著直接貼上你的專案程式碼當中就可進行使用,除了程式碼之外也提供不同的方式匯入 CSS 樣式表,像是 HTML、CSS、JSON、XML 等格式,可根據你的使用情況再來考慮已不同的方式匯入呦 ! CSS.GG 提供很多免費的圖標,也能線上編輯圖標的顏色,操作簡單不複雜,有需要圖標的朋友快把 CSS.GG 加入書籤中吧 !css.gg 官方網站:
https://css.gg/
 首先進入 CSS.GG 的官網,往下滑會動會看到「View all icons」,點進去之後就可進入所有圖標的查詢頁面。
首先進入 CSS.GG 的官網,往下滑會動會看到「View all icons」,點進去之後就可進入所有圖標的查詢頁面。  進入圖標查詢頁面後,可以從左邊選擇 17 種不同風格類別的圖標,或是透過上方的搜尋框進行圖標的搜索 ( 目前只能輸入英文查詢 )
進入圖標查詢頁面後,可以從左邊選擇 17 種不同風格類別的圖標,或是透過上方的搜尋框進行圖標的搜索 ( 目前只能輸入英文查詢 )  選好自己喜歡的圖標後,在右邊可以選擇你想要的格式來下載,能夠選擇 .css、.svg、.tsx、.fig、.xd、.json、.xml 格式,選好之後點擊旁邊的「Download」按鈕就可進行下載。
選好自己喜歡的圖標後,在右邊可以選擇你想要的格式來下載,能夠選擇 .css、.svg、.tsx、.fig、.xd、.json、.xml 格式,選好之後點擊旁邊的「Download」按鈕就可進行下載。  如果覺得 CSS.GG 背景太亮的話,右上角有一個「太陽圖示」,按下去後就會變黑色,顏色及圖標是不是變得較清楚啦 ?
如果覺得 CSS.GG 背景太亮的話,右上角有一個「太陽圖示」,按下去後就會變黑色,顏色及圖標是不是變得較清楚啦 ?  在圖標查詢頁面中,還可以調整圖標的大小以及顏色呦 !
在圖標查詢頁面中,還可以調整圖標的大小以及顏色呦 !  如果在選好的圖標中更改顏色,也會讓所有 CSS.GG 裡的圖標顏色一起改變,就像牽一髮而動全身的概念啦 !
如果在選好的圖標中更改顏色,也會讓所有 CSS.GG 裡的圖標顏色一起改變,就像牽一髮而動全身的概念啦 !  重點來啦 ! 在選好圖標的下方有圖標的程式碼頁面,右上方會提供 CSS、SVG 與 TSX 的程式碼,並能透過左上角複製或直接下載,接著直接貼上你的專案程式碼當中就可進行使用,除了程式碼之外也提供不同的方式匯入 CSS 樣式表,像是 HTML、CSS、JSON、XML 等格式,可根據你的使用情況再來考慮已不同的方式匯入呦 ! CSS.GG 提供很多免費的圖標,也能線上編輯圖標的顏色,操作簡單不複雜,有需要圖標的朋友快把 CSS.GG 加入書籤中吧 !css.gg 官方網站:https://css.gg/
重點來啦 ! 在選好圖標的下方有圖標的程式碼頁面,右上方會提供 CSS、SVG 與 TSX 的程式碼,並能透過左上角複製或直接下載,接著直接貼上你的專案程式碼當中就可進行使用,除了程式碼之外也提供不同的方式匯入 CSS 樣式表,像是 HTML、CSS、JSON、XML 等格式,可根據你的使用情況再來考慮已不同的方式匯入呦 ! CSS.GG 提供很多免費的圖標,也能線上編輯圖標的顏色,操作簡單不複雜,有需要圖標的朋友快把 CSS.GG 加入書籤中吧 !css.gg 官方網站:https://css.gg/













