
UI Buttons 超搶眼的免費 CSS 網頁按鈕素材網,共有 100 款樣式任你挑!
想讓你的網站變得更活潑更吸睛嗎?就讓這個UIButtons免費CSS網頁按鈕素材網幫你一把吧!UIButtons是一個專們提供CSS動態網頁按鈕的網站,共有100款按鈕樣式...
如何打造吸引人的網站按鈕設計? - 建立你的網站
- 免費工具
- Semantic ui Button
- 線上 排序
- Material ui button loading
- CSS 按鈕大小
- html button按下效果
- CSS 按鈕 範例
- Css 點擊放大
- css按鈕大小
- 免費線上工具
- ui buttons unity
- CSS選單
- HTML 立體 按鈕
- css
- HTML button 點擊
在網站設計中,最流行的UI元素之一就是網站按鈕。它們允許用戶與系統交互,並會在訪問者點擊後將他們引導至特定的頁面。如果你的按鈕設計良好,用戶將更有可能執行你希望他們執行的操作。為了幫助你提高網站轉化率,我們將在這篇文章中向你展示如何製作精良的網站按...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **

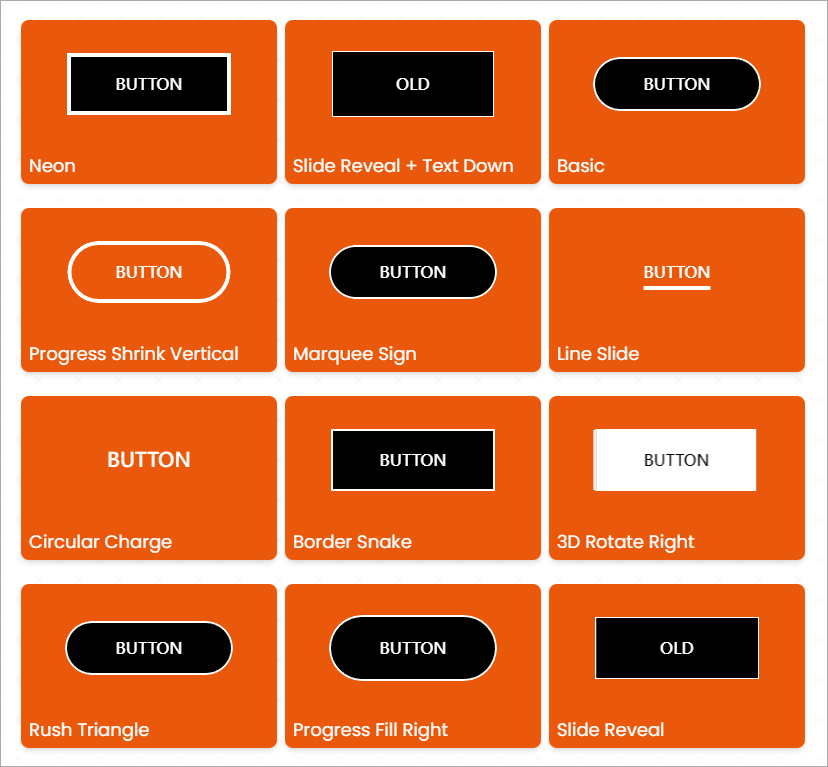
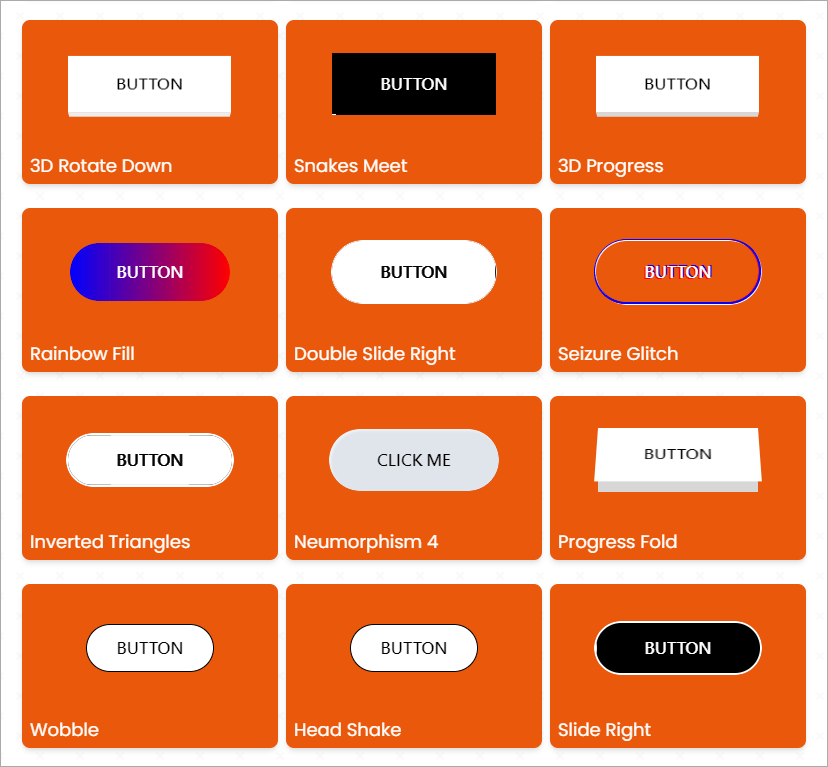
 進到 UI Buttons 網站後,直接往下滑便可以看到網站所提供的 100 種 CSS 動態按鈕。
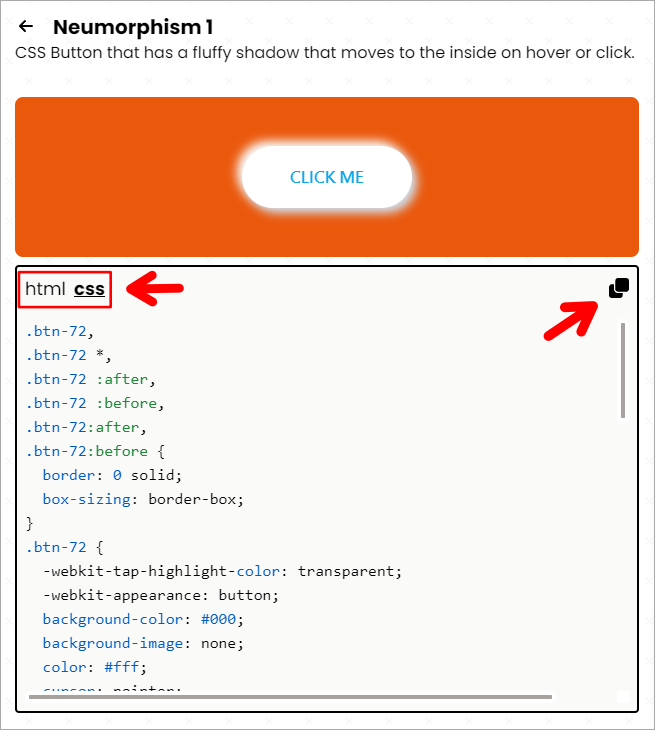
進到 UI Buttons 網站後,直接往下滑便可以看到網站所提供的 100 種 CSS 動態按鈕。  找到喜歡的按鈕點進後,可以將滑鼠移到按鈕上方或點擊查看該按鈕獨有的動態效果,下方有提供該按鈕的 html 與 css 代碼,點擊右上方的「複製」圖示便可直接複製代碼做使用囉!對於想讓網站看起來更引人注目的朋友,趕緊將 UI Buttons 網站收下吧!UI Buttons:
找到喜歡的按鈕點進後,可以將滑鼠移到按鈕上方或點擊查看該按鈕獨有的動態效果,下方有提供該按鈕的 html 與 css 代碼,點擊右上方的「複製」圖示便可直接複製代碼做使用囉!對於想讓網站看起來更引人注目的朋友,趕緊將 UI Buttons 網站收下吧!UI Buttons:











