
如果下載的設計看起來很模糊或像素化的現象過於明顯,但在編輯器中卻無比清晰,通常是因為檔案類型或圖片畫質所致。以下提供幾種修正方法。,一定要找比600pxX600px大的圖片,然後再把它縮小成600pxX600px,這樣照片才不會失真。,2022年8月31日—綜上所述,簡單來說,如...
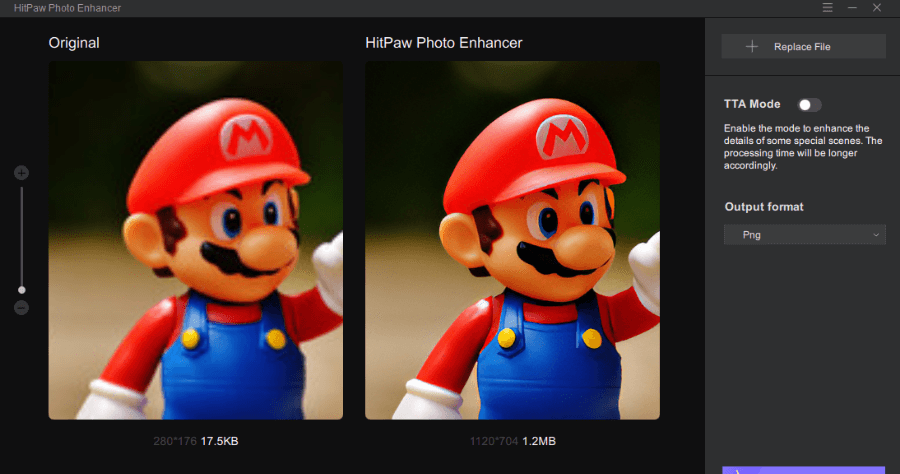
模糊照片變清晰!免費線上網站調整圖片清晰度
- 上傳照片 解析度
- 照片檔案大小調整
- 網站圖模糊
- 一般網站應用多少解析度即足夠
- Line EDM
- 網頁banner設計
- gif壓縮app
- 一般網站應用多少解析度即足夠
- photoshop壓縮jpg
- webp檔
- dpi
- png jpg轉檔
- 一般網站應用多少解析度即足夠
- 4:3尺寸
- 如何看照片解析度
- 縮 圖 不失真
- 網站圖模糊
- edm內容
- 解析度 高 檔案 小
- image壓縮
- 網路照片解析度
- 網站 圖 模糊
- 縮 圖 不失真
- 網站 圖 模糊
- 網頁像素大小
2024年7月5日—以免費AI照片變清晰線上工具,教你輕鬆修復照片模糊,將模糊照片變清晰、霧霧不清的照片一鍵高清化,還原照片人臉細節。
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **



