長時間看太多網站背景很明亮的你,是否會感到眼睛很酸很疲勞呢?那麼就讓這款
Dark Mode Everywhere 網站深色背景模式外掛來保護你的眼睛吧!Dark Mode Everywhere 是一款非常實用的 Chrome 擴充外掛,該外掛不僅可以輕鬆幫助我們大大減少眼睛疲勞,還能讓我們在長時間盯著螢幕看時,也能擁有更舒適的視覺體驗,且任何網站都能使用,非常方便,有興趣的朋友趕快安裝起來吧!更多不錯的 Chrome 外掛,可參考這篇:
TransOver 史上最好用的翻譯工具!
Dark Mode Everywhere 外掛使用介紹
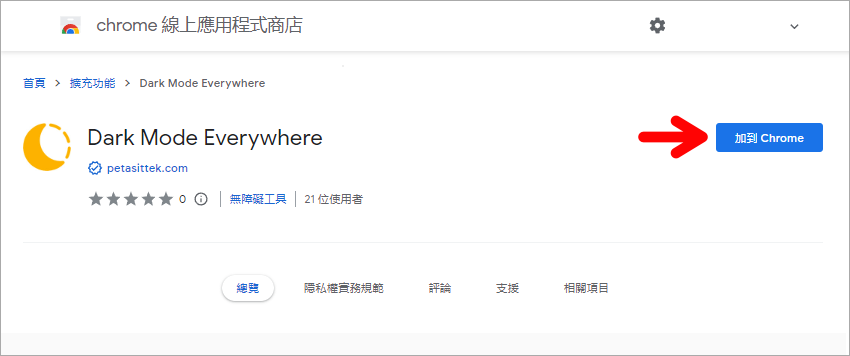
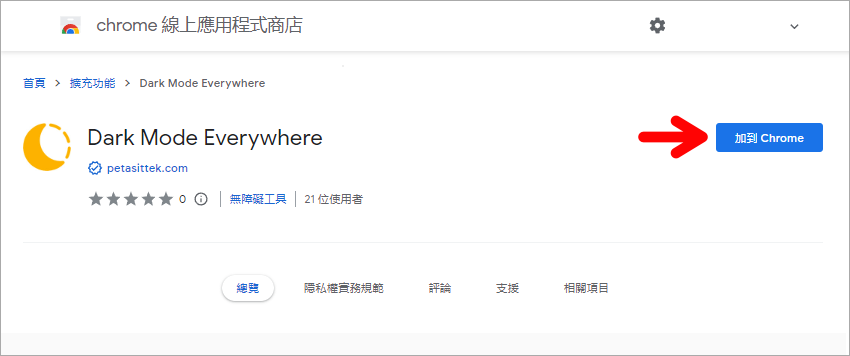
首先請開啟 Chrome 線上應用程式商店,將 Dark Mode Everywhere 加到 Chrome 瀏覽器中。

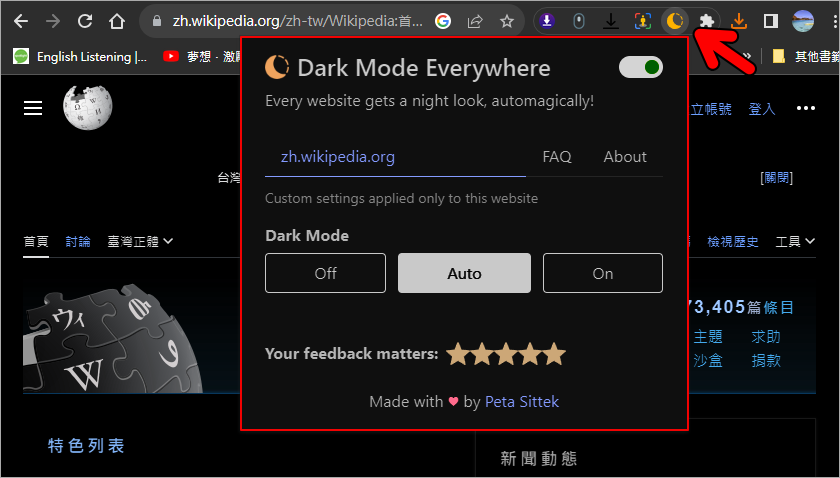
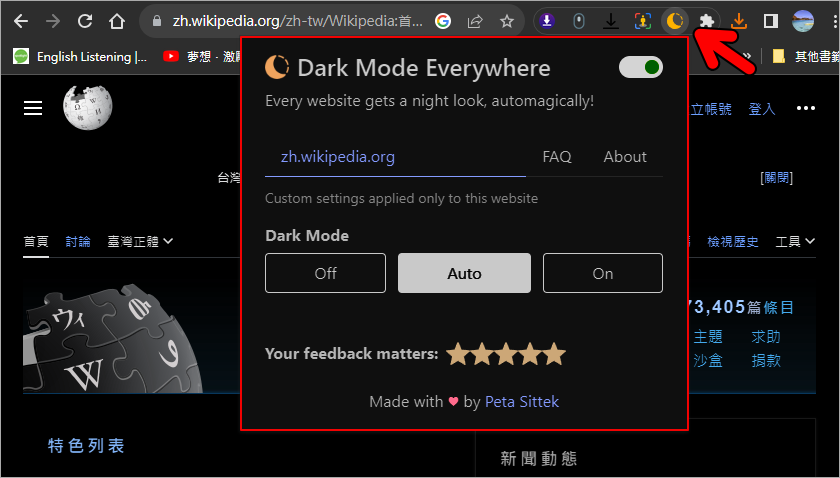
加入成功後,接著便可將 Dark Mode Everywhere 外掛釘選起來,點擊便可讓你自由開關使用。

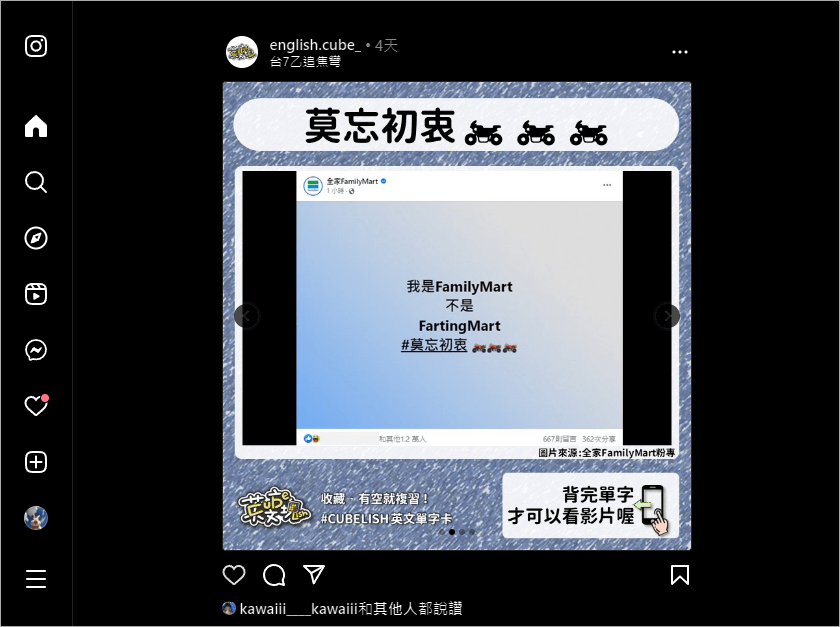
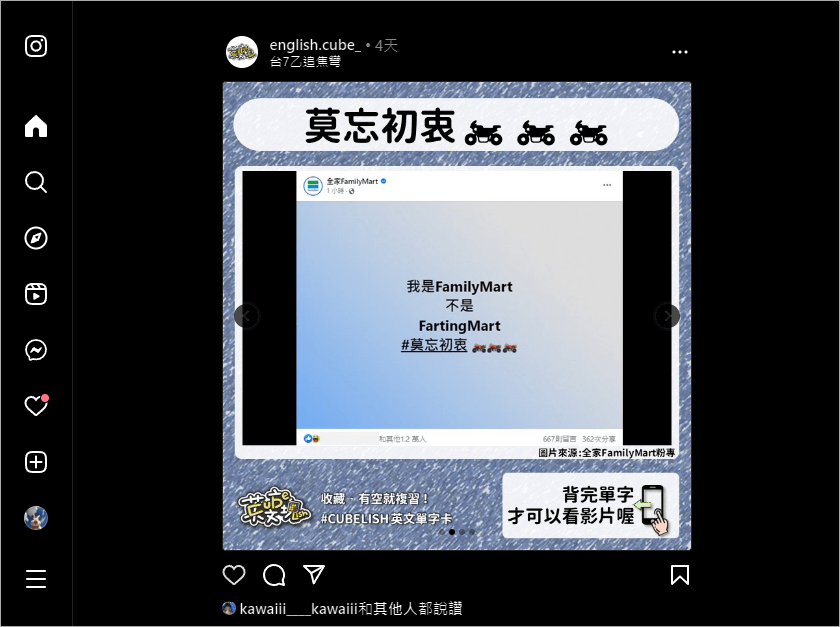
Dark Mode Everywhere 外掛支援任何網站,包含大家常用的 YouTube、IG、TikTok、Twitter 等影音網站都有,不僅能輕鬆幫你解決眼睛疲勞的問題,同時還能讓你享有極致舒適的史決體驗喔!對於長時間觀看電腦,害怕眼睛壞掉的朋友,趕緊點擊下方連結將 Dark Mode Everywhere 外掛工具安裝起來吧!Dark Mode Everywhere:
Chrome 擴充功能
 首先請開啟 Chrome 線上應用程式商店,將 Dark Mode Everywhere 加到 Chrome 瀏覽器中。
首先請開啟 Chrome 線上應用程式商店,將 Dark Mode Everywhere 加到 Chrome 瀏覽器中。  加入成功後,接著便可將 Dark Mode Everywhere 外掛釘選起來,點擊便可讓你自由開關使用。
加入成功後,接著便可將 Dark Mode Everywhere 外掛釘選起來,點擊便可讓你自由開關使用。  Dark Mode Everywhere 外掛支援任何網站,包含大家常用的 YouTube、IG、TikTok、Twitter 等影音網站都有,不僅能輕鬆幫你解決眼睛疲勞的問題,同時還能讓你享有極致舒適的史決體驗喔!對於長時間觀看電腦,害怕眼睛壞掉的朋友,趕緊點擊下方連結將 Dark Mode Everywhere 外掛工具安裝起來吧!Dark Mode Everywhere:Chrome 擴充功能
Dark Mode Everywhere 外掛支援任何網站,包含大家常用的 YouTube、IG、TikTok、Twitter 等影音網站都有,不僅能輕鬆幫你解決眼睛疲勞的問題,同時還能讓你享有極致舒適的史決體驗喔!對於長時間觀看電腦,害怕眼睛壞掉的朋友,趕緊點擊下方連結將 Dark Mode Everywhere 外掛工具安裝起來吧!Dark Mode Everywhere:Chrome 擴充功能













