當你走在書店,看著一本本書架上的書,怎麼樣的封面設計,會吸引你的目光,伸手拾起這本書,翻開書的第一頁呢? 今天小編要介紹
3D Book Image CSS Generator 書本立體效果產生器,能夠免費產生 3D 書本效果的網站,非常適合用來展示書籍封面,能夠上傳自己創作的書本圖片進行封面製作。3D Book Image CSS Generator 除了能夠上傳圖片產生 3D 書本效果之外,還能夠為圖片添加圖片 Alt 與圖片連結,我們也能修改書本的底色、旋轉角度、透視度、書本動畫時間、書邊圓角、書本厚度、書本長寬與頁面偏移量眾多等功能,在調整的過程中,你隨時都可在旁邊看到 3D 書本調整的效果唷!
3D Book Image CSS Generator:https://3d-book-css.netlify.app/

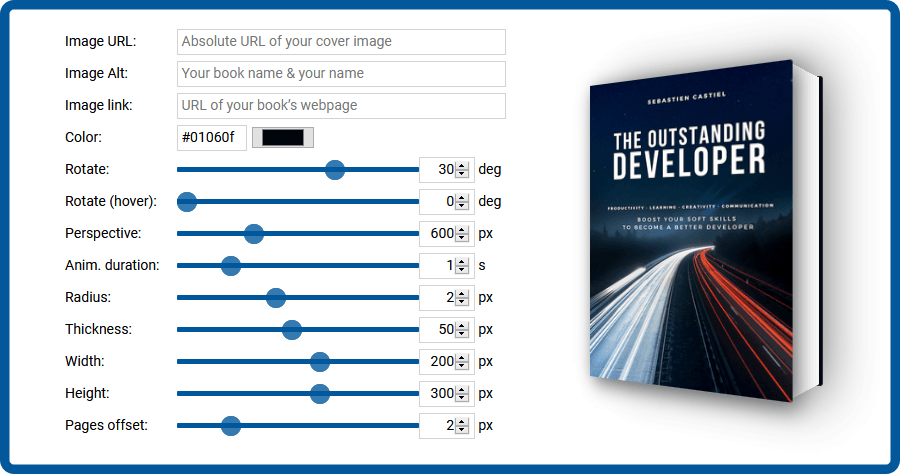
打開 3D Book Image CSS Generator 網站後,你會看到頁面中預設好的設定,右邊就是預設好的實際的 3D 書本效果。

你可以在「Image URL」中貼上你設計好書本封面的圖片網址,右側的 3D 書本封面圖就會立即更換,同時你還能在下方的「Image Alt」與「Image link」來給予圖片 Alt 敘述以及圖片連結。Image link 下方的各項功能就是調整 3D 書本的顯示效果了,如果覺得調整出來自己覺得不太喜歡,可以點選「Reset with Defaults」就可還原成之前預設好的設定。全部調整功能如下 :
- Color (書本底色)
- Rotate(旋轉)
- Rotate(hover)(旋轉懸停)
- Perspective(透視度)
- Anim. duration(旋轉動畫時間)
- Radius(書邊圓角)
- Thickness(書本厚度)
- Width(書本寬度)
- Height(書本高度)
- Pages offset(頁面偏移量)

全部調整完成後,下方就會自動產生相對應的 CSS 與 HTML 程式碼,你只要將程式碼複製到網站當中,就能夠顯示你所創作的 3D 書本效果囉 ! 如果想要測試自己設計的書本封面,可以利用 3D Book Image CSS Generator 將自己創作的圖片套用在 3D 效果書本上,書本太高太小顏色不對,都能夠做修改,避免到時書本發售書去才看到有缺點時就來不及囉 !3D Book Image CSS Generator 網站 :
https://3d-book-css.netlify.app/

 打開 3D Book Image CSS Generator 網站後,你會看到頁面中預設好的設定,右邊就是預設好的實際的 3D 書本效果。
打開 3D Book Image CSS Generator 網站後,你會看到頁面中預設好的設定,右邊就是預設好的實際的 3D 書本效果。  你可以在「Image URL」中貼上你設計好書本封面的圖片網址,右側的 3D 書本封面圖就會立即更換,同時你還能在下方的「Image Alt」與「Image link」來給予圖片 Alt 敘述以及圖片連結。Image link 下方的各項功能就是調整 3D 書本的顯示效果了,如果覺得調整出來自己覺得不太喜歡,可以點選「Reset with Defaults」就可還原成之前預設好的設定。全部調整功能如下 :
你可以在「Image URL」中貼上你設計好書本封面的圖片網址,右側的 3D 書本封面圖就會立即更換,同時你還能在下方的「Image Alt」與「Image link」來給予圖片 Alt 敘述以及圖片連結。Image link 下方的各項功能就是調整 3D 書本的顯示效果了,如果覺得調整出來自己覺得不太喜歡,可以點選「Reset with Defaults」就可還原成之前預設好的設定。全部調整功能如下 : 全部調整完成後,下方就會自動產生相對應的 CSS 與 HTML 程式碼,你只要將程式碼複製到網站當中,就能夠顯示你所創作的 3D 書本效果囉 ! 如果想要測試自己設計的書本封面,可以利用 3D Book Image CSS Generator 將自己創作的圖片套用在 3D 效果書本上,書本太高太小顏色不對,都能夠做修改,避免到時書本發售書去才看到有缺點時就來不及囉 !3D Book Image CSS Generator 網站 :
全部調整完成後,下方就會自動產生相對應的 CSS 與 HTML 程式碼,你只要將程式碼複製到網站當中,就能夠顯示你所創作的 3D 書本效果囉 ! 如果想要測試自己設計的書本封面,可以利用 3D Book Image CSS Generator 將自己創作的圖片套用在 3D 效果書本上,書本太高太小顏色不對,都能夠做修改,避免到時書本發售書去才看到有缺點時就來不及囉 !3D Book Image CSS Generator 網站 : 