
網站圖示檢查工具
本文要介紹的「FaviconChecker」是一款讓使用者快速模擬、測試網站圖示在不同瀏覽器上顯示效果的線上工具,只要上傳你的favicon或直接帶入圖案鏈結,就能立即看到圖示在 ...,如果你不知道自己網站上的網站圖示Favicon設定是否正確,或是呈現出來的效果有沒有符合預...
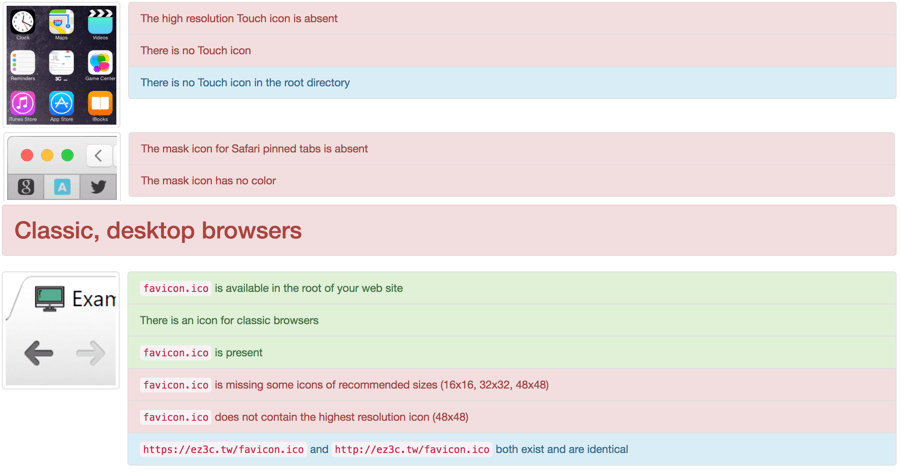
Favicon Checker 測試網站圖示在不同瀏覽器
- 網址小圖示
- favicon尺寸
- .ico download
- icon製作軟體
- 網頁icon語法
- favicon detector
- favicon debugger
- 網頁icon設定
- realfavicongenerator
- favicon test
- 圖示檔dll
- 測試網站是否正常
- favicon transparent online
- icon生成器
- 網頁icon製作
- 立體感檢查工具
- Favicon background transparent
- favicon check
- icon generator
- icon產生器
- google 網站登錄
- favicon transparent
- 網站狀態查詢
- ico製作軟體
- 首次代幣發售
本文要介紹的「FaviconChecker」是一款讓使用者快速模擬、測試網站圖示在不同瀏覽器上顯示效果的線上工具,只要上傳你的favicon或直接帶入圖案鏈結,就能立即看到圖示在 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
