
3D Book Image CSS Generator 書本立體效果產生器,產生 CSS 與 HTML 程式碼直接使用
當你走在書店,看著一本本書架上的書,怎麼樣的封面設計,會吸引你的目光,伸手拾起這本書,翻開書的第一頁呢?今天小編要介紹3DBookImageCSSGenerator書本...
書籍封面設計 | 2019年你一定要知道的10個新潮封面設計!
- 3d book codepen
- 書本封面設計
- image 3d css
- 3d book css codepen
- 3d book
- 立體書封面製作
- 封面製作app
- 紙盒產生器
- Enjoy CSS
- 書封展示模板
- Canva 電子書
- 封面設計技巧
- css 3d animation generator
- 書籍封面 字體
- 立體書製作
書籍封面設計|即使網路文章盛行,願意買書的人口日益減少,但對好書的需求並沒有因此而減弱。擁有引人入勝的封面是吸引讀者注意的第一步,我們搜集了10個新穎的書籍封面設計,用比以往更大膽,更富想像力的設計吸引讀者的目光,讓讀者願意拿起封面閱讀,進而...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
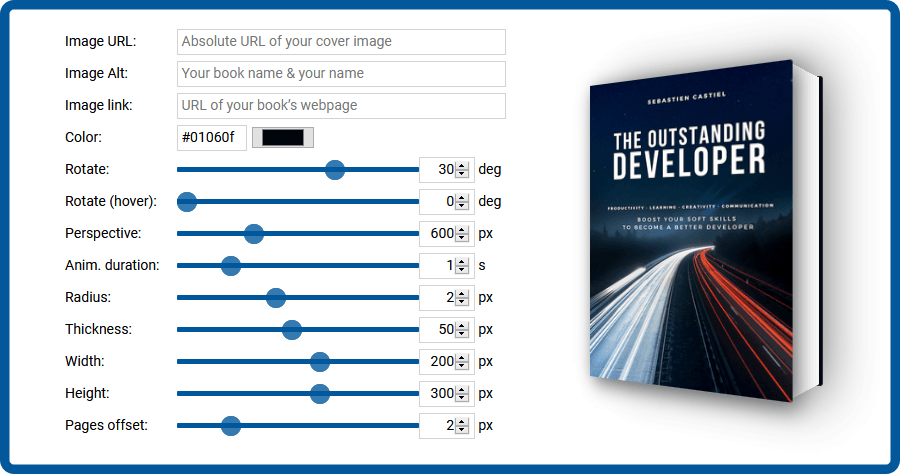
 打開 3D Book Image CSS Generator 網站後,你會看到頁面中預設好的設定,右邊就是預設好的實際的 3D 書本效果。
打開 3D Book Image CSS Generator 網站後,你會看到頁面中預設好的設定,右邊就是預設好的實際的 3D 書本效果。  你可以在「Image URL」中貼上你設計好書本封面的圖片網址,右側的 3D 書本封面圖就會立即更換,同時你還能在下方的「Image Alt」與「Image link」來給予圖片 Alt 敘述以及圖片連結。Image link 下方的各項功能就是調整 3D 書本的顯示效果了,如果覺得調整出來自己覺得不太喜歡,可以點選「Reset with Defaults」就可還原成之前預設好的設定。全部調整功能如下 :
你可以在「Image URL」中貼上你設計好書本封面的圖片網址,右側的 3D 書本封面圖就會立即更換,同時你還能在下方的「Image Alt」與「Image link」來給予圖片 Alt 敘述以及圖片連結。Image link 下方的各項功能就是調整 3D 書本的顯示效果了,如果覺得調整出來自己覺得不太喜歡,可以點選「Reset with Defaults」就可還原成之前預設好的設定。全部調整功能如下 : 全部調整完成後,下方就會自動產生相對應的 CSS 與 HTML 程式碼,你只要將程式碼複製到網站當中,就能夠顯示你所創作的 3D 書本效果囉 ! 如果想要測試自己設計的書本封面,可以利用 3D Book Image CSS Generator 將自己創作的圖片套用在 3D 效果書本上,書本太高太小顏色不對,都能夠做修改,避免到時書本發售書去才看到有缺點時就來不及囉 !3D Book Image CSS Generator 網站 :
全部調整完成後,下方就會自動產生相對應的 CSS 與 HTML 程式碼,你只要將程式碼複製到網站當中,就能夠顯示你所創作的 3D 書本效果囉 ! 如果想要測試自己設計的書本封面,可以利用 3D Book Image CSS Generator 將自己創作的圖片套用在 3D 效果書本上,書本太高太小顏色不對,都能夠做修改,避免到時書本發售書去才看到有缺點時就來不及囉 !3D Book Image CSS Generator 網站 : 