
vs code文字顏色
2021年7月17日—VSCode自定义代码颜色,看这一篇就够了·开始之前需要了解的地方·设置步骤·codemirror支持中文数据库模式表字段SQL自动代码提示·最好用的VS配色方案 ...,2020年6月4日—1.打开VSCode编辑器,在编辑器中设置。根据以下步骤,打开settin.json文件。·2.在j...
[var.media_title;onformat=retitle]
- consolas font download
- vs code文字顏色
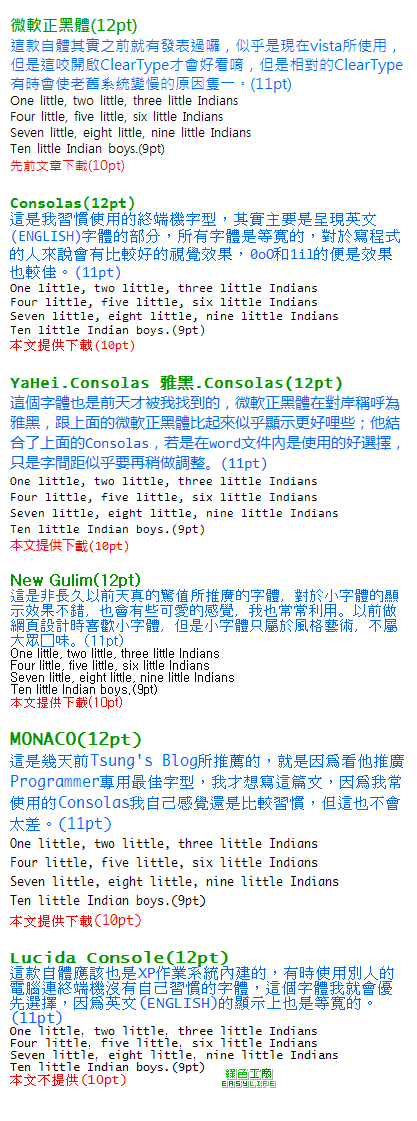
- 字型推薦
- source code pro
- consolas字體下載
- 變更字型
- visual studio字型推薦
- consolas字體
- vs字體下載
- vs code文字顏色
- 變更字型
- consolas font
- visual studio更改字体
- matlab字體推薦
- vs字體下載
- consolas new
- vs code文字顏色
- visual studio字型推薦
- vscode套件推薦
- 改字型
- matlab字型
- cascadia code
- consolas中文
- vs code文字顏色
- visual studio字型推薦
[var.media_desc;htmlconv=no;onformat=content_cut;limit=250]
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
