如果你是做網站設計朋友,當你在製作網頁版面時,是否會用圖片來填補空白的地方呢?那麼這個線上
Lorem.space 佔位圖片工具會很適合你!Lorem.space 佔位圖片工具,共有電影、遊戲、唱片、書、頭像、鞋子、手錶、家具以及時尚共 9 種主題,每個主題都有一個圖片生成網址,只要複製該網址便可自由調整圖片長寬,好填充目前仍空白的網頁版面,這對於網頁設計師是真的相當方便!更多好用的網頁佔位圖片,可參考這篇:
Placemat 網頁佔位圖片產生器!
Lorem.space 使用說明 
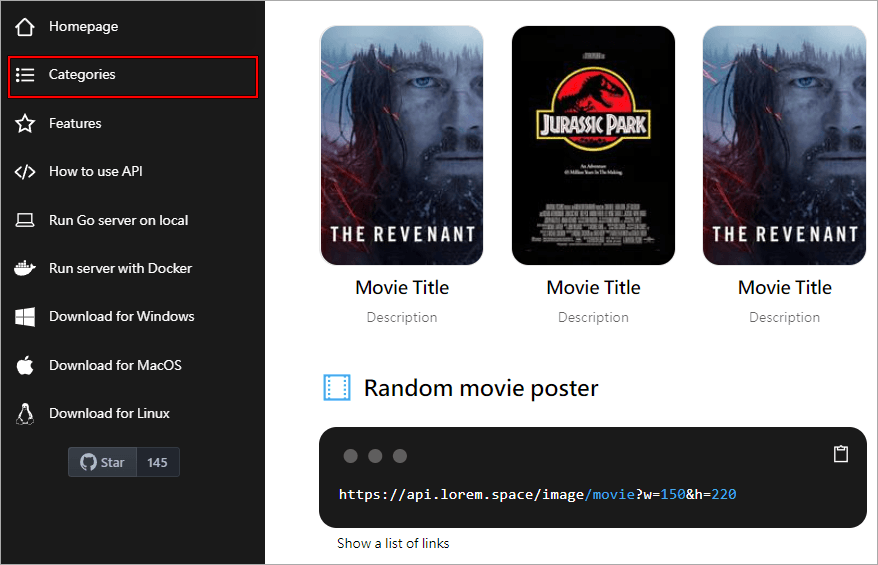
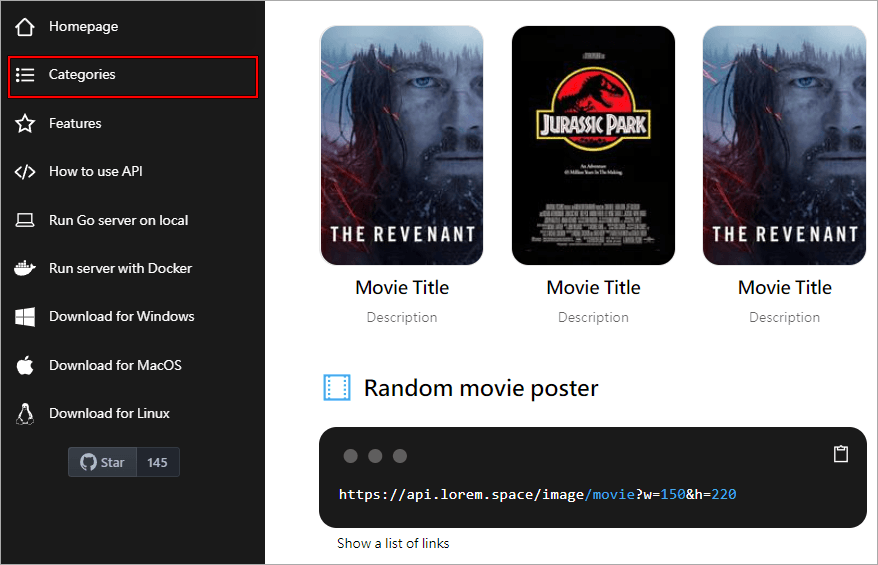
進到 Lorem.space 網站後,往下滑就能看到隨機的主題的圖片網址,若想要查看所有主題的話,可點選左側的「Categories」。

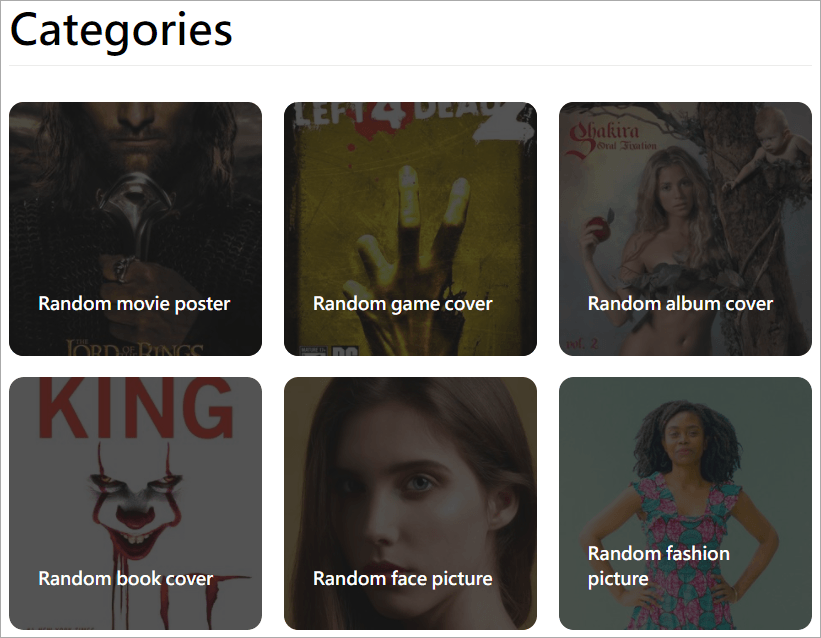
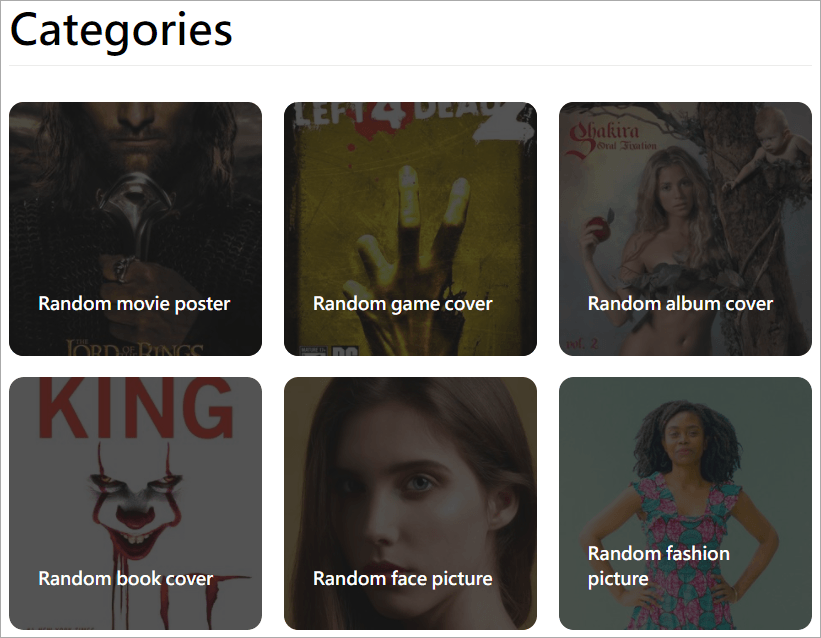
在「Categories」頁面中,共有電影、遊戲、唱片、書、頭像、鞋子、手錶、家具以及時尚共 9 種主題讓你做選擇。

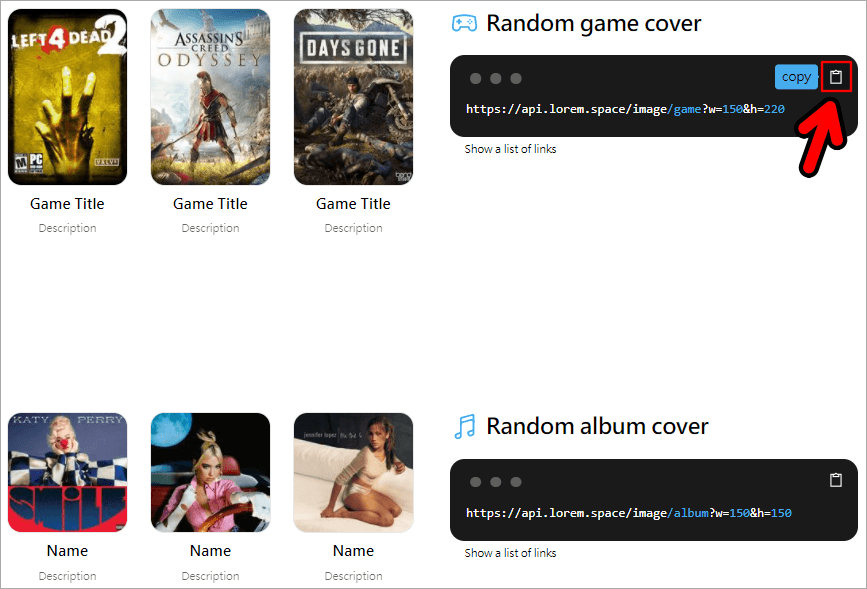
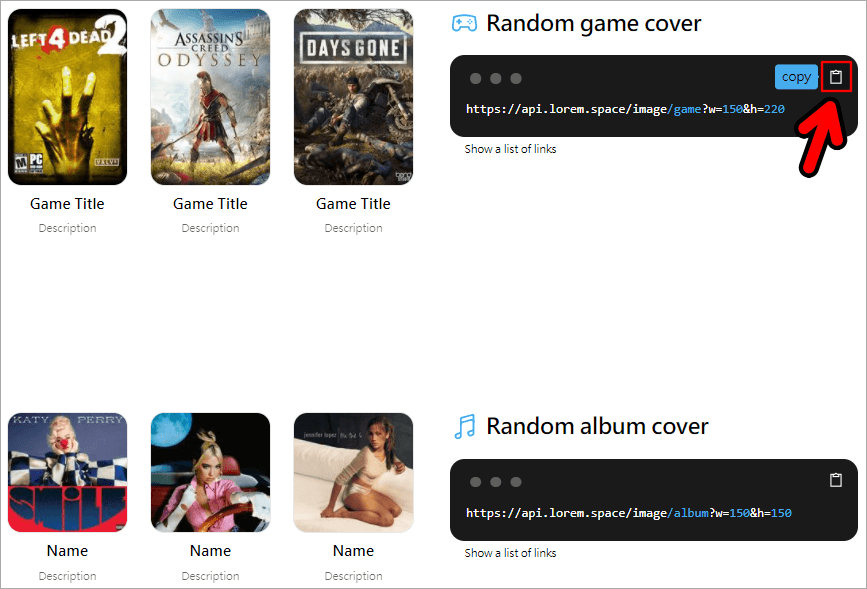
找到你喜歡的主題後,便可點擊右上方複製網址按鈕,當你要使用時便可以自由調整妳要的圖片長寬。

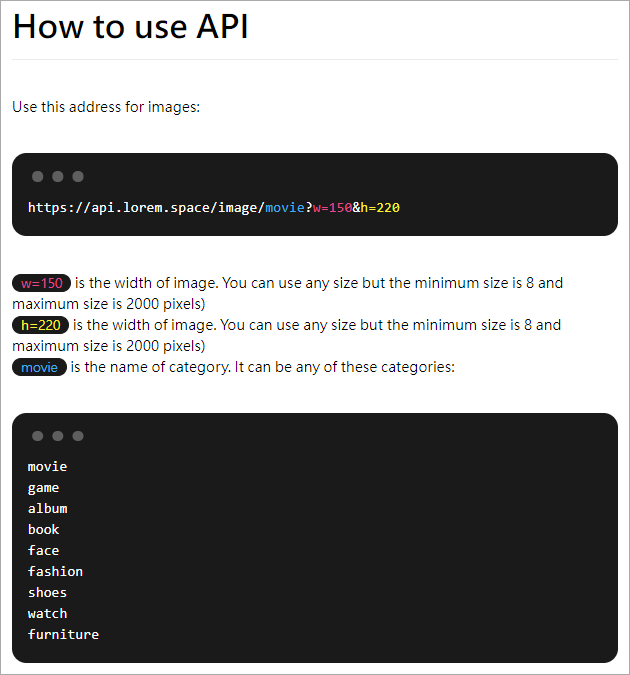
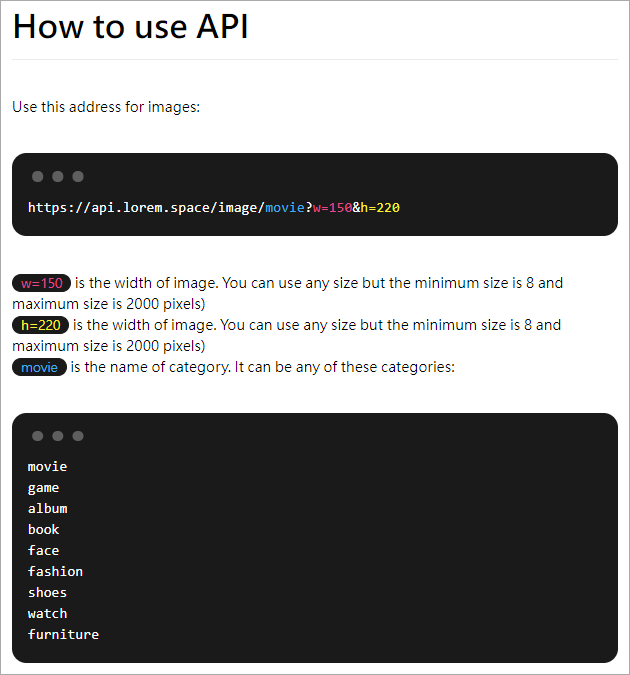
若你不知道怎麼使用的話,可以點擊左側的「How to use API」來查看使用說明喔!對於平常需要製作網站設計朋友,趕緊收下這款好看又方便的 Lorem.space 佔位圖片工具吧!Lorem.space:
https://lorem.space/
 進到 Lorem.space 網站後,往下滑就能看到隨機的主題的圖片網址,若想要查看所有主題的話,可點選左側的「Categories」。
進到 Lorem.space 網站後,往下滑就能看到隨機的主題的圖片網址,若想要查看所有主題的話,可點選左側的「Categories」。  在「Categories」頁面中,共有電影、遊戲、唱片、書、頭像、鞋子、手錶、家具以及時尚共 9 種主題讓你做選擇。
在「Categories」頁面中,共有電影、遊戲、唱片、書、頭像、鞋子、手錶、家具以及時尚共 9 種主題讓你做選擇。  找到你喜歡的主題後,便可點擊右上方複製網址按鈕,當你要使用時便可以自由調整妳要的圖片長寬。
找到你喜歡的主題後,便可點擊右上方複製網址按鈕,當你要使用時便可以自由調整妳要的圖片長寬。  若你不知道怎麼使用的話,可以點擊左側的「How to use API」來查看使用說明喔!對於平常需要製作網站設計朋友,趕緊收下這款好看又方便的 Lorem.space 佔位圖片工具吧!Lorem.space:https://lorem.space/
若你不知道怎麼使用的話,可以點擊左側的「How to use API」來查看使用說明喔!對於平常需要製作網站設計朋友,趕緊收下這款好看又方便的 Lorem.space 佔位圖片工具吧!Lorem.space:https://lorem.space/













