【站長必備】網站使用Facebok留言板,收到通知與管理
- facebook comments
- fb留言同步
- it管理工具
- facebook留言板外掛
- 留言板 網頁
- 國小入學通知何時會收到
- Facebook for developers apps
- 崁 入 FB留言
- wordpress facebook同步
- fb快速留言
 首先前往 Facebook 應用程式:https://developers.facebook.com/apps若是你還沒有任何應用程式的話,就點選右上角的「+建立新的應用程式」。(我不確定大家是否可以直接進入到開發者應用程式的頁面,因為我使用很久了)
首先前往 Facebook 應用程式:https://developers.facebook.com/apps若是你還沒有任何應用程式的話,就點選右上角的「+建立新的應用程式」。(我不確定大家是否可以直接進入到開發者應用程式的頁面,因為我使用很久了)
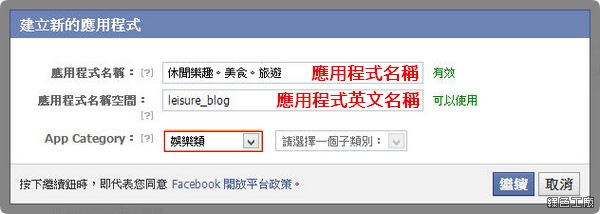
 建立應用程式時輸入「應用程式名稱」-> 自己懂得中文就好了,「應用程式名稱空間」-> 應用程式的英文名稱,不能與別人重複,App Category 選擇適當的即可,完成之後繼續。
建立應用程式時輸入「應用程式名稱」-> 自己懂得中文就好了,「應用程式名稱空間」-> 應用程式的英文名稱,不能與別人重複,App Category 選擇適當的即可,完成之後繼續。
 建立新的應用程式會有驗證的動作,輸入驗證碼之後繼續。取得 App ID
建立新的應用程式會有驗證的動作,輸入驗證碼之後繼續。取得 App ID
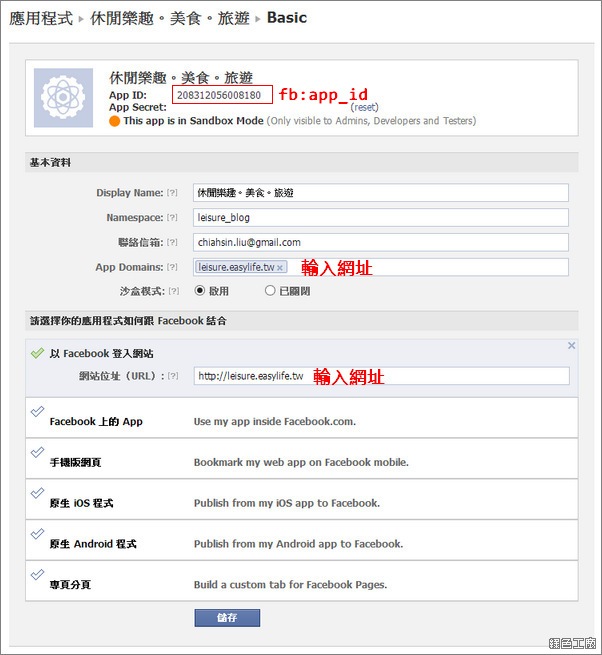
 建立步驟大概一分鐘就搞定了,這時候應用程式已經建立完成,也請先記住最上方的「App ID」,這之後必須加入在網頁原始碼當中。基本資料填入自己的網址,以 Facebook 登入網站應該可以不用填寫,但是我還是填了,其餘的可以不用做設定。取得 FB Admin ID
建立步驟大概一分鐘就搞定了,這時候應用程式已經建立完成,也請先記住最上方的「App ID」,這之後必須加入在網頁原始碼當中。基本資料填入自己的網址,以 Facebook 登入網站應該可以不用填寫,但是我還是填了,其餘的可以不用做設定。取得 FB Admin ID
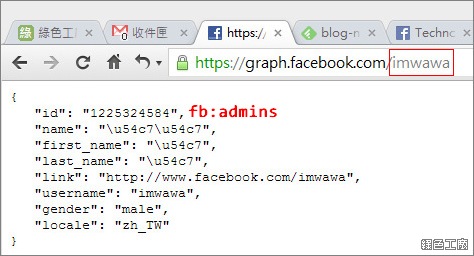
 我們還需要一個「Admin ID」的資料,這時候請大家瀏覽個人的 Facebook 首頁,像我是 https://www.facebook.com/imwawa,之後將前面網址改成 https://graph.facebook.com/imwawa,就可以看到自己的 ID。網頁原始碼 head 中插入 fb:admins、fb:app_id
我們還需要一個「Admin ID」的資料,這時候請大家瀏覽個人的 Facebook 首頁,像我是 https://www.facebook.com/imwawa,之後將前面網址改成 https://graph.facebook.com/imwawa,就可以看到自己的 ID。網頁原始碼 head 中插入 fb:admins、fb:app_id
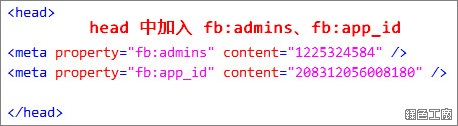
 接下來在自己的網頁原始碼的 <head></head> 中間插入以下兩項資訊:
接下來在自己的網頁原始碼的 <head></head> 中間插入以下兩項資訊:<meta property="fb:admins" content="1225324584" />
<meta property="fb:app_id" content="208312056008180" />fb:admins、fb:app_id 的 content 的內容請輸入自己的啊!如何嵌入 Facebook 留言板
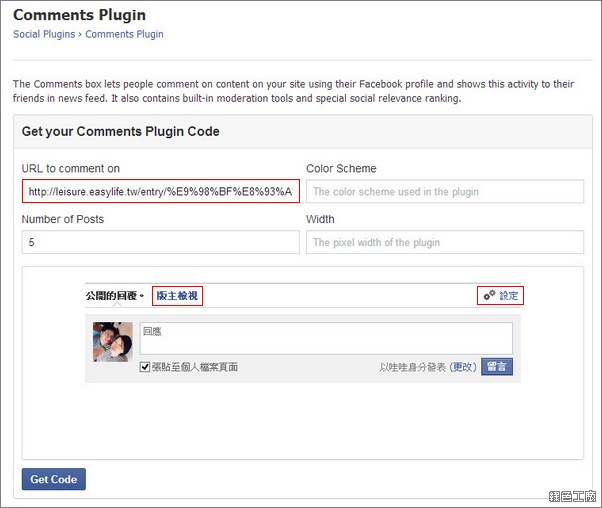
 前往:https://developers.facebook.com/docs/plugins/comments/在 URL to comment on 輸入自己的網址,下方就會即時預覽留言版的樣式,不過通常網站每一頁的留言板網址會不同,大家就得自己去動態的調整。若是大家剛剛有正確的設定應用程式,在預覽的時候,應該就會看到留言板有些不一樣,有多了「版主檢視」與「設定」功能。
前往:https://developers.facebook.com/docs/plugins/comments/在 URL to comment on 輸入自己的網址,下方就會即時預覽留言版的樣式,不過通常網站每一頁的留言板網址會不同,大家就得自己去動態的調整。若是大家剛剛有正確的設定應用程式,在預覽的時候,應該就會看到留言板有些不一樣,有多了「版主檢視」與「設定」功能。
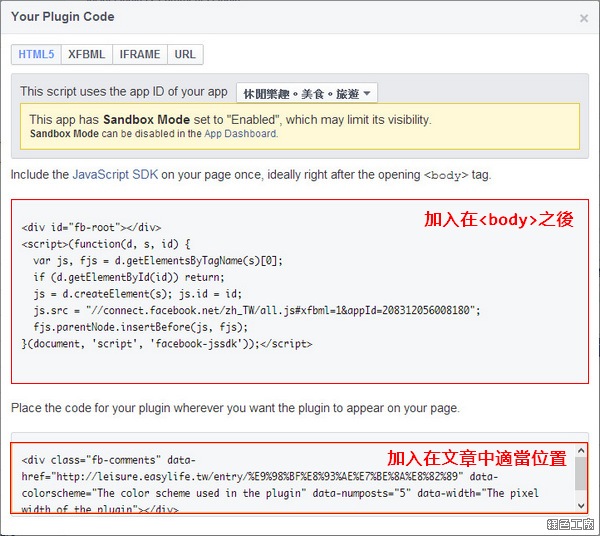
 完成留言板預覽之後,點選下方「Get code」取得留言板的原始碼,這時候請依照指示將這些原始碼放置到適當的位置,Facebook 留言板就放置完成囉!
完成留言板預覽之後,點選下方「Get code」取得留言板的原始碼,這時候請依照指示將這些原始碼放置到適當的位置,Facebook 留言板就放置完成囉!有權限管理的 Facebook 留言板
 以上是本站的示範,我自己所看的樣子,有「版主檢視」與「設定」兩項功能,在每一個回覆裡面有個「中級」的選項,在這裡就能直接的「封鎖用戶」、「隱藏回應」與「加強推廣留言」。
以上是本站的示範,我自己所看的樣子,有「版主檢視」與「設定」兩項功能,在每一個回覆裡面有個「中級」的選項,在這裡就能直接的「封鎖用戶」、「隱藏回應」與「加強推廣留言」。
 在版主檢視時有批次隱藏的功能,中級也可以使用。
在版主檢視時有批次隱藏的功能,中級也可以使用。
 設定部分是針對全域做設定,可以看到自己剛剛所建立的應用程式 ID,這時候可以「新增版主」,最把自己再加入一次,確保可以收到有新的文章回覆,也可以開啟「審核模式」來先檢視每一則貼文。這步驟最重要的應該就是「新增版主」,若是有多個管理者,都可以一次全部列進去。
設定部分是針對全域做設定,可以看到自己剛剛所建立的應用程式 ID,這時候可以「新增版主」,最把自己再加入一次,確保可以收到有新的文章回覆,也可以開啟「審核模式」來先檢視每一則貼文。這步驟最重要的應該就是「新增版主」,若是有多個管理者,都可以一次全部列進去。 成為版主之後應該就會收到所有留言的通知,但是我不保證每一篇都會有,因為我自己常常也會錯過許多,這時候請善用下一段所介紹的留言管理工具。Comment Moderation Tool 留言管理工具
成為版主之後應該就會收到所有留言的通知,但是我不保證每一篇都會有,因為我自己常常也會錯過許多,這時候請善用下一段所介紹的留言管理工具。Comment Moderation Tool 留言管理工具
 最後這一段是最實用的工具,我通常也是在這裡管理全部的留言,這時候就必須進入 Comment Moderation Tool 留言管理工具。網址為:https://developers.facebook.com/tools/comments?id=208312056008180(最後的數字是你建立應用程式的 id)在這裡可以看到所有的留言,若是你之前是直接取用別人的程式碼,有掛別人的 id 的話,所有留言可能會全部重新來過唷!並不會直接取得先前留言的管理權限,我也經歷過這一段時期,反正就是重新累積留言吧!要看是哪一篇文章的回覆,請點選回覆時間的地方,就可以跳回到網站的該篇文章。所有教學告一段落囉!應該就是這樣子設定!祝大家都能夠順利地管理自己的 Facebook 留言板。
最後這一段是最實用的工具,我通常也是在這裡管理全部的留言,這時候就必須進入 Comment Moderation Tool 留言管理工具。網址為:https://developers.facebook.com/tools/comments?id=208312056008180(最後的數字是你建立應用程式的 id)在這裡可以看到所有的留言,若是你之前是直接取用別人的程式碼,有掛別人的 id 的話,所有留言可能會全部重新來過唷!並不會直接取得先前留言的管理權限,我也經歷過這一段時期,反正就是重新累積留言吧!要看是哪一篇文章的回覆,請點選回覆時間的地方,就可以跳回到網站的該篇文章。所有教學告一段落囉!應該就是這樣子設定!祝大家都能夠順利地管理自己的 Facebook 留言板。












