
UI Buttons 超搶眼的免費 CSS 網頁按鈕素材網,共有 100 款樣式任你挑!
想讓你的網站變得更活潑更吸睛嗎?就讓這個UIButtons免費CSS網頁按鈕素材網幫你一把吧!UIButtons是一個專們提供CSS動態網頁按鈕的網站,共有100款按鈕樣式...
用jQuery UI 幫按鈕做造型
- CSS 立體按鈕
- UI button design
- HTML 按鈕背景
- 日翻中線上翻譯工具 網頁
- JQuery 按鈕 變色
- Semantic ui Button
- 線上分組
- Semantic ui image
- CSS 按鈕 範本
- html按鈕變色
- RWD 按鈕
- css按鈕立體
- 線上 排序
- css button designer
- css好看按鈕
2011年4月16日—在網頁上,瀏覽器提供預設的按鈕以及其他一些的按鈕形態。利用CSS樣式,你可以修改按鈕的視覺樣貌,但仍然保持它原有的形態,無論是一般按鈕、複選 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **

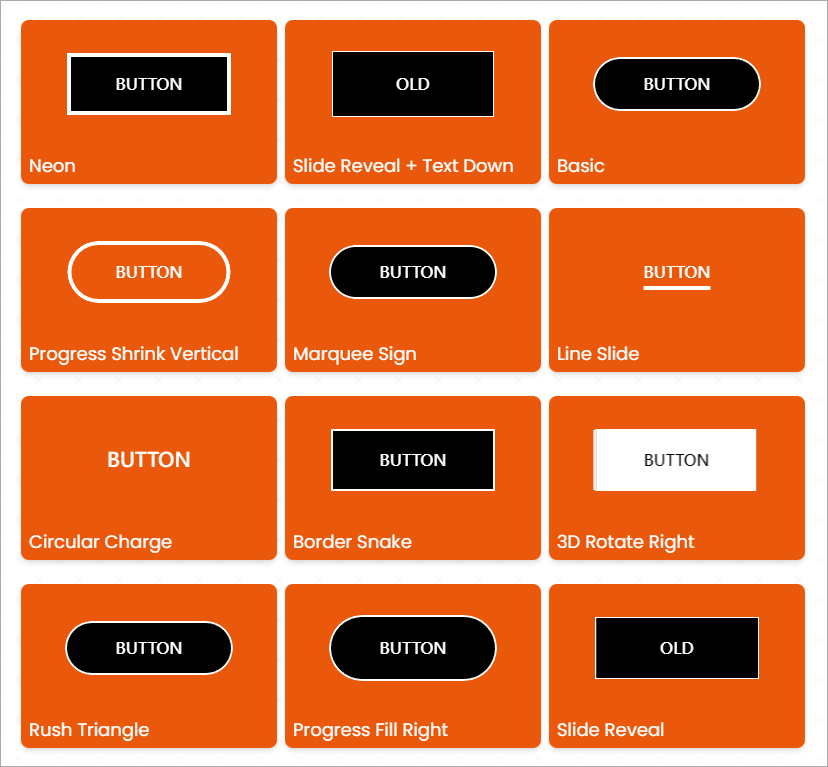
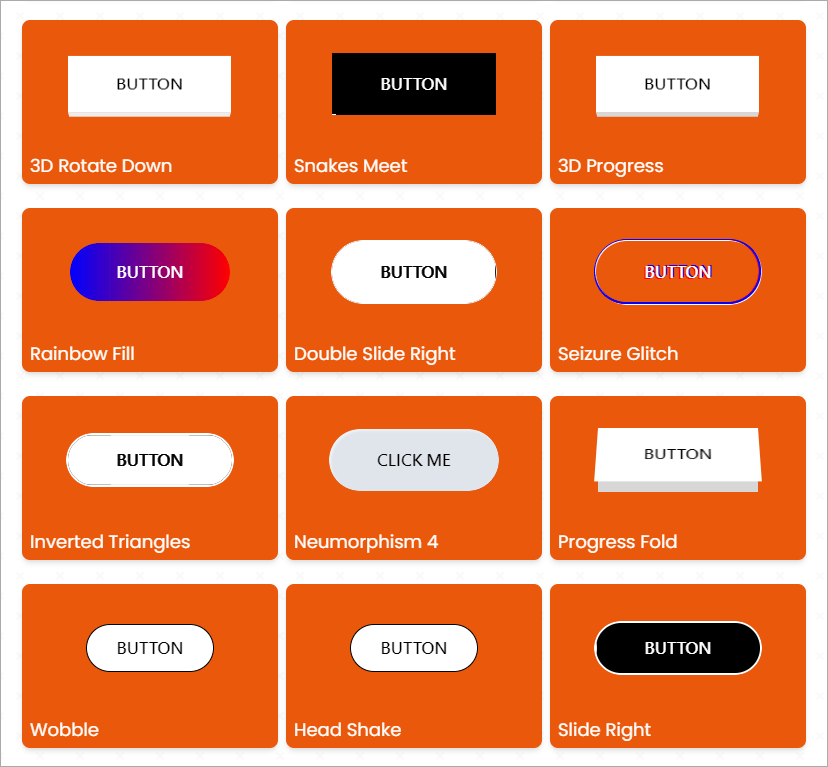
 進到 UI Buttons 網站後,直接往下滑便可以看到網站所提供的 100 種 CSS 動態按鈕。
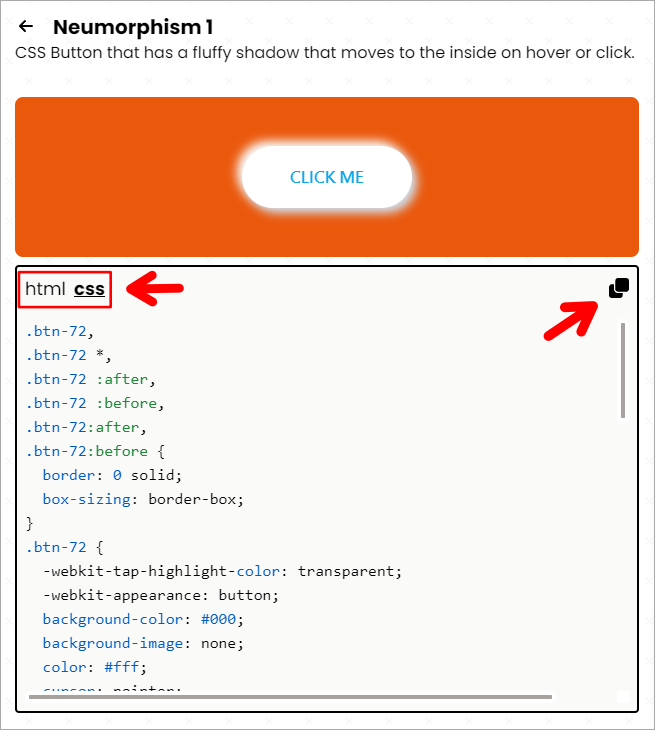
進到 UI Buttons 網站後,直接往下滑便可以看到網站所提供的 100 種 CSS 動態按鈕。  找到喜歡的按鈕點進後,可以將滑鼠移到按鈕上方或點擊查看該按鈕獨有的動態效果,下方有提供該按鈕的 html 與 css 代碼,點擊右上方的「複製」圖示便可直接複製代碼做使用囉!對於想讓網站看起來更引人注目的朋友,趕緊將 UI Buttons 網站收下吧!UI Buttons:
找到喜歡的按鈕點進後,可以將滑鼠移到按鈕上方或點擊查看該按鈕獨有的動態效果,下方有提供該按鈕的 html 與 css 代碼,點擊右上方的「複製」圖示便可直接複製代碼做使用囉!對於想讓網站看起來更引人注目的朋友,趕緊將 UI Buttons 網站收下吧!UI Buttons:











